json
spark
数据分析
leetcode
显著性检验
devops
http
beautifulsoup
ChatGPT国内
信息系统综合测试与管理
go
自回归
前端酒店管理系统
字节打印流
tee
sqlite3
舌苔
族谱
ZigBee
Silicon Labs
react
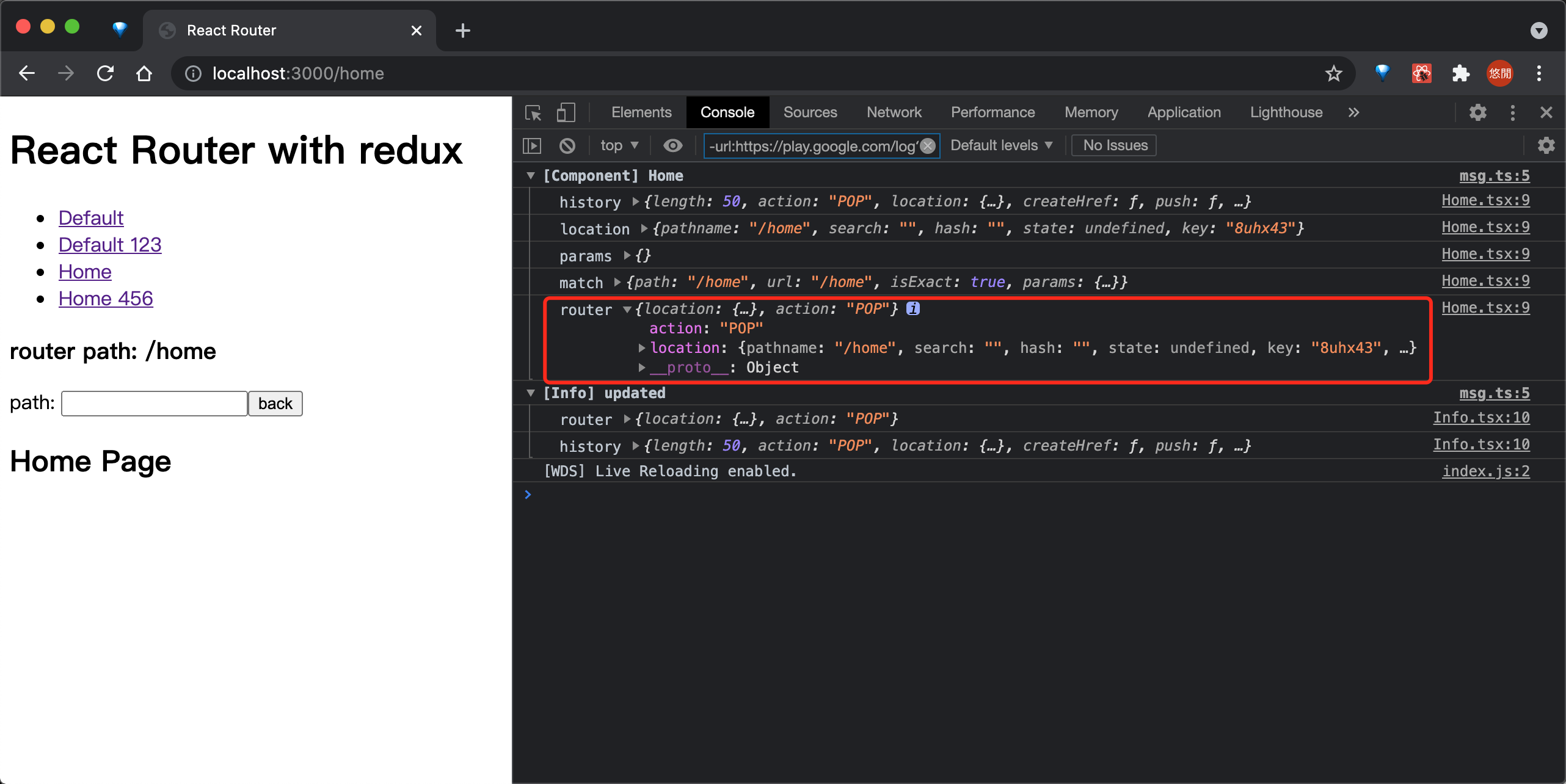
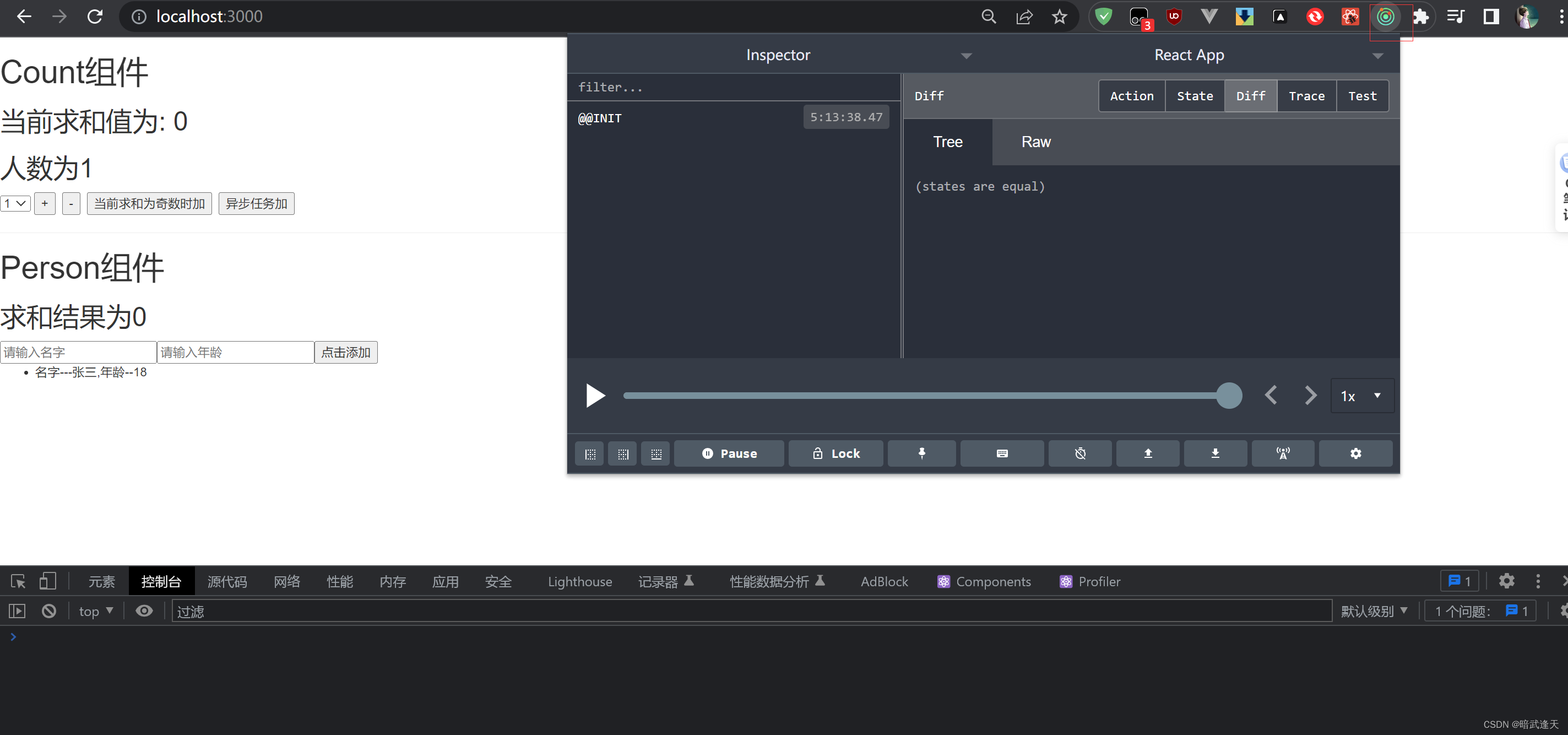
2024/5/7 9:13:49redux-devtools安装 以及redux No store found. Make sure to follow the instructions.解决
插件链接 链接:https://pan.baidu.com/s/17ggewOjfpR_fRWhvHHUxug 提取码:zrch No store found. Make sure to follow the instructions 其实是缺少了
const composeEnhancers window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;原先代码
imp…
React--useContext
在出现useContext之前,使用context的方式主要是两种,第一种需要使用Consumer:
class Component2 extends Component{render(){return (<CountContext.Consumer>{count > <div>{count}</div>}</CountContext.Consume…
React.js和Vue.js的语法并列比较
React.js和Vue.js都是很好的框架。而且Next.js和Nuxt.js甚至将它们带入了一个新的高度,这有助于我们以更少的配置和更好的可维护性来创建应用程序。但是,如果你必须经常在框架之间切换,在深入探讨另一个框架之后,你可能会轻易忘记…
什么是React为什么使用React什么时候使用React
什么是React? (What is React?) React.js often referred to as React or ReactJS is a JavaScript library responsible for building a hierarchy of UI components or in other words, React.js is used for building user interfaces specifically for single-…
Warning:validateDOMNesting(...):<p> cannot as a descendant of <p> 报错解决
报错信息:
Warning:validateDOMNesting(...):<p> cannot as a descendant of <p>
报错截图: 这个错误主要就是 html 标签 写法不规范引起的:
p标签内只能包裹内联元素, 不能包裹块级元素 , 代码里出现了 p标签 包裹 块元素的现象 。
比如…
react 圆角_角vs和React
react 圆角JavaScript being the language of the web, has new frameworks and libraries developed frequently, take it or not there has always been an influence on web developers to be in the race to learn, innovate and contribute to this wonderful growing com…
react 打字机效果_如何用打字稿构建素描插件React第1部分
react 打字机效果At Overlay, we started 2 years ago building a Sketch Plugin to help designers t export their symbols into prod-ready React/Vue.js components. I write this article to help people create Sketch plugins and to share our technical expertise on …
react 路由6与路由5的区别
1.基本使用上的不同
1.去除switch,替换成Routers(不加会报错)
2.conponment替换成element
3.去除了redirect了
2.新增路由表
和vue的路由差不多,可以单开一个页面来配置路由表,在页面上element配置显示的位置 …
使用GitHub Pages和GitHub Actions部署React应用
介绍
我最近用Create React App starter模板创建了一个网站来演示我开发的一个npm包。我认为使用GitHub页面部署这个站点是非常简单的,然而,我错了。经过反复试验,我设法解决了这个问题。本文的目的是重新创建该场景,并带领您完成…
react跨组件传递数据(React.createContext以及useContext)
哇,学如逆水行舟呀,本来写项目一直用react全家桶,像数据传递这种,不是用公共状态管理dva管理,就是用父子组件那种props传递,但是契机到了,就用到了这个React.createContext,然后发现…
antd-tree组件带搜索框的使用及踩坑(只标红)
前言:
最近再用Tree组件做项目,记录一下使用方法。
一、预期的效果 antd-tree带搜索框的示例(官网):官网只是标红
我预期的效果是搜索并且标红(官网示例)。下面是我参考官网的示例写出来的。…
vue组件转换成dom元素_通过dom元素有角度地访问组件实例
vue组件转换成dom元素The thought of accessing the component instance through the DOM Element has been keeping my head busy since Angular 4. When I researched again these days, I learned that this can be done.自从Angular 4以来,通过DOM Element访问组…
react错误边界,避免组件发生错误的时候不渲染页面,并返回错误信息
使用错误边界子组件的错误不会影响父组件,配合componentDidcatch来使用,(componentDidcatch在组件发生错误的时候调用)来告诉服务器错误产生的次数
React06——React事件处理受控组件非受控组件函数柯里化
事件处理
通过onXxx属性指定事件处理函数(注意大小写) React使用的是自定义(合成)事件, 而不是使用的原生DOM事件React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)通过event.target得到发生事件的DOM元素对象
<!DOCTYPE html>
<html lang"en&quo…
React08——DOM的Diffing算法
经典面试题: 1). react/vue中的key有什么作用?(key的内部原理是什么?) 2). 为什么遍历列表时,key最好不要用index? 1. 虚拟DOM中key的作用: 1). 简单…
关于TypeScript,React Native,React整理的一些文档
1.React Native入门指南
2.TypeScript指南
3.React指南
4.如何将React和TypeScript结合一起使用
5.如何将React Native和TypeScript结合 另外看到的React中文文档
十六进制下的(6+2) 8位数颜色代码
十六进制下的(62) 8位数颜色代码
8位数十六进制颜色代码
平常我们在写代码用到颜色的时候,经常写的是,六位十六进制代码 例如: 白色:#FFFFFF 黑色:#000000 网易云红色:#E20000
如果要加上颜色透明度&…
React学习笔记(六) Create React App
1、介绍
Create React App 是官方支持的创建单页应用程序的方法,可以帮助我们快速搭建一个繁杂的脚手架
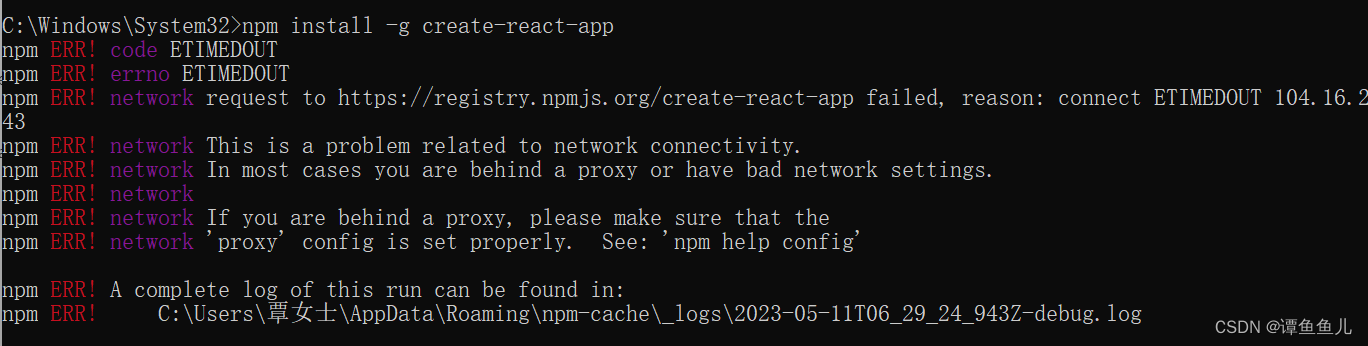
我们可以直接使用命令 npm install create-react-app -g 全局安装 Create React App
然后使用命令 create-react-app <project-name> 创建一个应用程序…
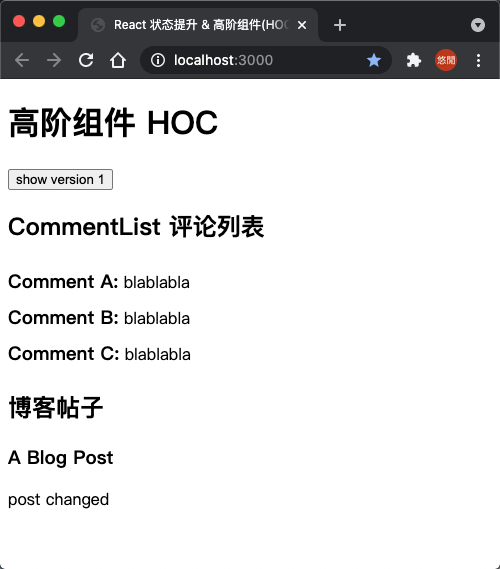
react——高阶组件
1. 什么是高阶组件 高阶组件就是接受一个组件作为参数,并返回一个新的组件的函数(高阶组件是一个函数,并不是一个组件) 当有多个组件有相同的结构或者可重用的逻辑时,可以把相同的部分抽离成高阶组件
2. 高阶组件的分…
如何实现从React到SVG D3的拖放
When creating a topology builder (or any type of graph\layout that is based on a group of nodes that are drawn on one canvas), one of the most common operations will be to drag a node from a list of building blocks and drop it onto that canvas.创建拓扑构建…
【已解决】React AntDesign中table分页
1.import { Table } from antd;
render() { return ( <Table pagination{{//根据ant中pagination组件可以添加相应的参数,此处只简单进行处理 showSizeChanger: true, showQuickJumper: true, …
React 如何动态加载本地图片
react的标签是<img>,导入本地图片,可以用import加载
import React from react;
import testImgUrl from "../../images/1.png";
class App extends React.Component {constructor(props) {super(props);}render() {return (<div><img src…
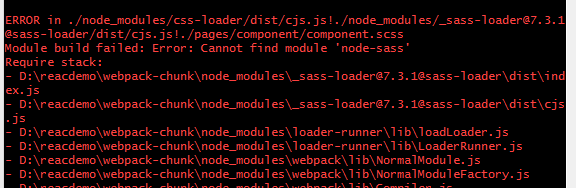
Module build failed: TypeError: this.getResolve is not a function at Object.loader 安装node-sass运行报错
在react项目中安装支持scss文件的相关模块
cnpm install --save-dev css-loader style-loader node-sass sass-loader
运行之后报错如下: 这是因为当前sass的版本太高,webpack编译时出现了错误,这个时候只需要换成低版本的就行,…
原生实现一个react-redux的代码示例
自己动手实现一个react-redux 之前试过自己动手实现一个redux,这篇blog主要记录动手实现一个react-redux的过程。
这个react-redux还有一点点小瑕疵,我以一个计数器作为例子来实现的。
这是目录结构: 这里的connect.js文件就是react-redux。
├─comp…
react高级_揭秘高级React钩
react高级This is not an introductory article. Let’s be clear about that. I am assuming you have experience using React. In this article, I will try to clarify with examples of how and when to use some of the advanced react hooks. Towards the end, I will a…
【React Hooks优化】减少重复渲染
文章目录前言一、为什么要进行优化?React的默认渲染行为二、使用memo/useMemo缓存组件1.memo2.useMemo2.useCallback总结前言
事情发生在一个下午,我需要用React hooks写一个定时器,因为useEffect每次执行都会使组件重新渲染一次,…
小记:使用Hooks写了个定时器
计时器: 组价加载开始倒计时; 组件销毁需要清除倒计时,防止内存泄漏; 需要用到hooks的状态管理 useState 来及时更新ui; 用到setInterval来实现计时功能; 错误写法:
const [count, setCount] …
react父组件向子组件传递数据
Props传递数据
父组件
import React,{Component} from react
import {Redirect,Switch,Route} from react-router-dom
import Son from ./Son
export default class Father extends Component{state{data:, //1.保存数据inputData:,jump:false}textChange (e)>{t…
ShangGuiGu---React---ZHIPIN(1)---静态页面
简介: 这是用react制作的硅谷直聘项目的静态页面,记录一下写静态页面的时候遇到的问题。 注意: ①state的两种写法和区别: 在组件的constructor中
constructor(props) {// 必须在这里通过super调用父类的constructorsuper(props);// 给state赋值&#x…
分享 15 个 Vue3 全家桶开发的避坑经验
最近入门 Vue3 并完成 3 个项目,遇到问题蛮多的,今天就花点时间整理一下,和大家分享 15 个比较常见的问题,基本都贴出对应文档地址,还请多看文档~ 已经完成的 3 个项目基本都是使用 Vue3 (setup-script 模式)全家桶开发…
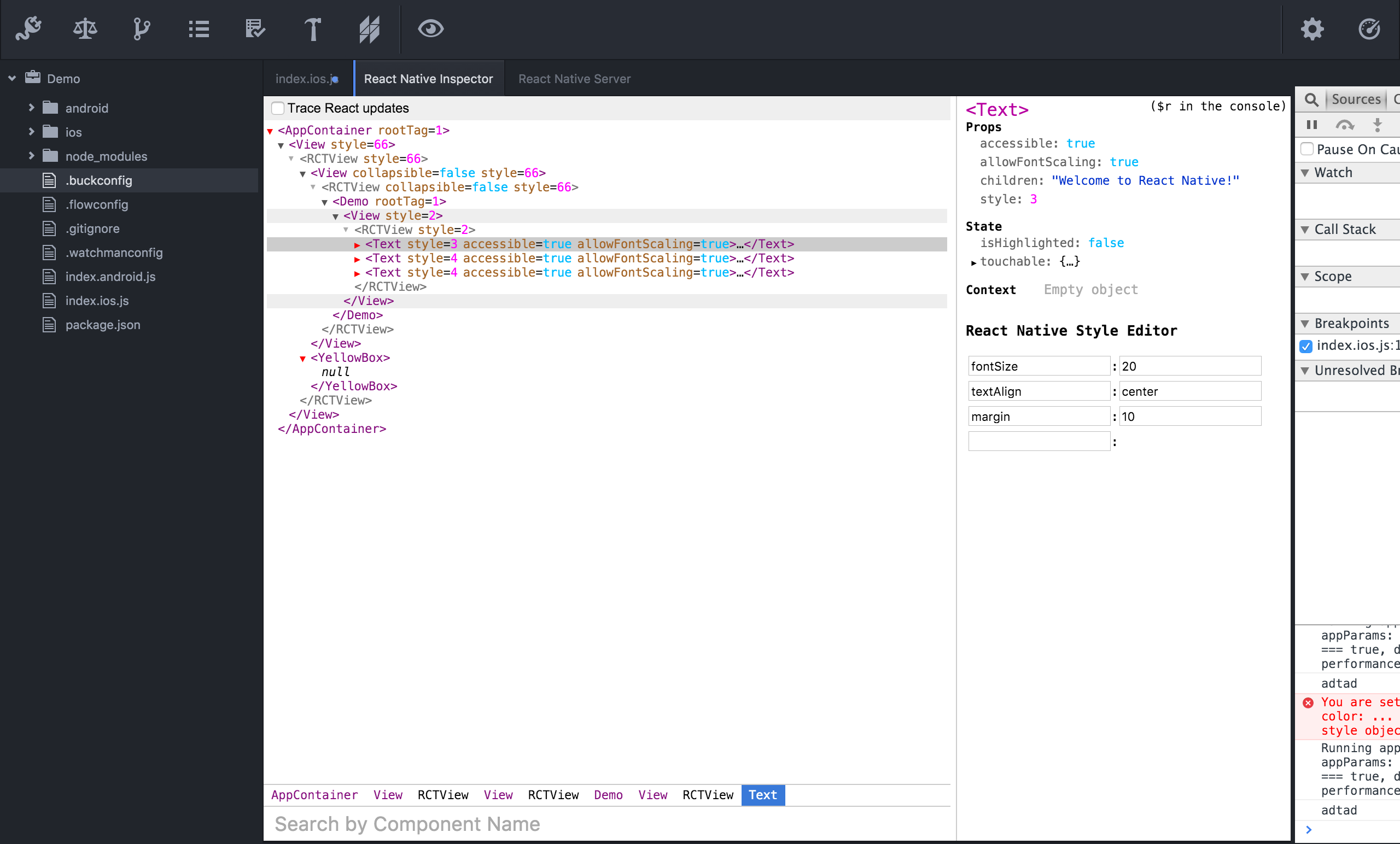
React开发者工具和Redux开发者工具的使用。
一、React开发者工具
应用商店下载React Developer Tools 并固定在状态栏即可用开发者工具查看组件的状态。 二、Redux开发者工具
#应用商店下载redux
#npm下载redux-devtools-extension
#在store.js中引入composeWithDevTools
import {composeWithDevTools} from redux-devt…
【笔记】react 学习与记录
react 学习与记录基础精讲起步src-> App.js、index.js响应式设计思想和事件绑定计数器增减和循环案例写法注意面向对象拆分组件与组件间传值父组件向子组件传递数据子组件向父组件传递数据代码代码优化围绕react衍生出的思考react高级内容安装react开发调试工具PropTypes 与…
React静态文件、公共样式、公共方法
React静态文件、公共样式、公共方法一、静态文件1、App.js引入logo2、public目录下二、公共样式三、公共方法一、静态文件
1、App.js引入logo
react脚手架搭建好后,在App.js中引入了logo
import logo from ./logo.svg;使用
<img src{logo} className"Ap…
React 路由匹配问题
1.匹配顺序
每个路由都是从头往后匹配的,如:/movie/:type/:page,首先会匹配到/movie页面,然后渲染相对应的组件,然后再往后匹配,若一开始在/movie路由上加exact属性,那么后面的路由就匹配不上了…
react添加图片 react添加背景图片
1.import logo from "../../style/imgs/logo.png"//图片相对路径
2.render() { return (<div className"login" style{{backgroundImage:url(${logo})}}>//添加背景图片<img src{logo}/>//添加img图片</div> ); }
setState更新状态的2种写法
setState更新状态的2种写法
1. 知识点 (1). setState(stateChange, [callback])------对象式的setState1.stateChange为状态改变对象(该对象可以体现出状态的更改)2.callback是可选的回调函数, 它在状态更新完毕、界面也更新后(render调用后)才被调用(2). setState(updater, […
一篇文章搞定滚动加载、图片懒加载原理并代码实现
「前言」
列表滚动加载、图片懒加载,这些都是目前流行的技术方案。本文从原理到代码实现,完整记录整个思考过程。 「知识准备」
可视区 clientWidth、clientHeight 网页可视区宽高offsetWidth、offsetHeight 网页可视区宽高(包括边线的宽&a…
Attempted import error: ‘Redirect‘ is not exported from ‘react-router-dom‘ (imported as ‘Redirect‘)
这个问题 很大可能是因为 您使用的是 react-router-dom 6 react-router-dom 6已经弃用Redirect了
想在写重定向 要这样写
<Route path* element { Notfoundmet() }></Route>path*是react-router-dom 6的重定向语法
当你访问的路由不存在时 会自动跳向 path*指定…
React富文本——markdown编辑器
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。 React集成(for-editor)markdown富文本编辑器 github地址 for-editor演示 安装 yarn安装 yarn add for-editor npm…
react优化_优化您的React体验
react优化React is one of (if not the most) popular JavaScript library. There are good reasons why React is so beloved among Javascript developers. For one, it prioritizes the UI (User Interface) part of a website; this includes any aspect that a user inter…
antd Select报:Error:Need at least a key or a value or a label(only for OptGroup) for [object Object]
报错信息:
Error:Need at least a key or a value or a label(only for OptGroup) for [object Object].
报错意思:错误:至少需要[objec Object]的键、值或标签(仅适用于OptGroup). 解决方案:
这个错误是…
ReactPortals传送门
ReactPortals传送门
React Portals提供了一种将子节点渲染到父组件以外的DOM节点的解决方案,即允许将JSX作为children渲染至DOM的不同部分,最常见用例是子组件需要从视觉上脱离父容器,例如对话框、浮动工具栏、提示信息等。
描述
<div&…
React02 React面向组件编程:自定义组件、组件三大属性
一、自定义组件
1.定义组件的两种方式 ①工场函数组件 ②ES6类组件 2.渲染组件标签 ReactDOM.render(组件标签,document.getElementById(“root”)); 3.注意 组件名首字母大写 虚拟DOM元素只能有一个根元素 虚拟DOM元素必须有结束标签 4.render()渲染组件标签的基本…
ReactJs入门学习
现在最热门的前端框架有AngularJS、React、Bootstrap等。自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化是它独特之处及优势所在。 一.ReactJS简介 React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScri…
改善React应用性能的5个建议
你的 React 应用是否感到有些迟缓?你是否害怕在 Chrome DevTools 中打开 “paint flash”?试试这 5 个性能技巧吧!
本文包含有关 React 开发的 5 条性能建议。
1.使用 memo 和 PureComponent
考虑下面这个简单的 React 应用程序,您是否认为…
创建react项目报错Usage: npm <command>问题解决
确实很多时候 npm解决不了的问题 实现npx就行 可能会有意外惊喜哦
npx create-react-app react-blog
react-router-dom中<Route/>的三种使用方式
有三种书写方式
1. <Route path"/home" component { Home }/>
2. <Route path"/home" render { () > {return <Home/>} }/>
3.<Route path"/home"><Home/></Route>每次路由切换都触发路由对应的组件重…
react制作简单评论列表展示页面
效果图: 以下为源代码部分截图:
webpack.config.js
var path require(path)
var webpack require(webpack)
var ExtractTextPlugin require(extract-text-webpack-plugin)
var HtmlWebpackPlugin require(html-webpack-plugin)module.exports {…
React16源码: Suspense与lazy源码实现
Suspense 与 lazy 1 )概述
Suspense 是在 react16.6 提供的新 feature用于加载的缓冲的内置组件
2 )示例程序
lazy.js
// lazy.js
import React from react
export default () > <p>Lazy Comp</p>主程序
import React, { Suspense, …
关于在React结合TypeScript错误解决办法
官方示例:https://www.tslang.cn/docs/handbook/react-&-webpack.html
输入Webpack出错:
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages: - webpack-cli (https://github.com/webpack/…
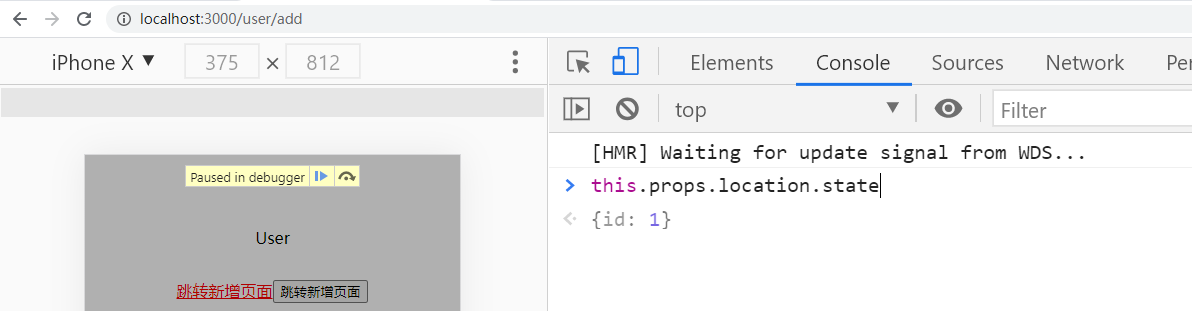
React Router 如何使用history跳转
1.hook
import {useHistory} from react-router-dom;
function goPage(e) {history.push({pathname: "/home",state: {id: 1}});
}pathname是路由地址,state可以传参
获取参数:
import {useLocation} from react-router-dom;
function getP…
react-native : 开发工具转帖记录
1.我的 React Native 技能树点亮计划 の 为 React Native 开发准备的 VS Code 插件 2.我的 React Native 技能树点亮计划 の React Native 开发 IDE 选型和配置 3.最好用的 Visual Studio Code 特性和插件 4.为什么我选择使用 VS Code进行前端开发? 5Visual Studio Code 插…
Green Sock | GSAP 动画库
1.什么是“GSAP”?
GreenSock Animation Platform(GSAP) 是一个业界知名的动画工具套件,在超过1100万个网站上使用,其中包括大量获奖网站! 您可以使用GSAP在任何框架中制作几乎任何JavaScript可以触及的动…
react兄弟传值,使用发布订阅模式
react兄弟传值,以及跨代传值
使用react传值的时候你还在通过父组件,收兄弟一的值给兄弟二吗,跨代传值还在一层层的去穿props吗,如果还在这么做,我觉得看了这个案例,应该会对你所帮助。
如果用过vue的应该…
React中axios及代理配置
React中axios及代理配置一、axios二、middleware三、使用axios一、axios
npm install axios 在组件中引入
import axios from axios二、middleware
npm install http-proxy-middleware --save 在src目录下新建setupProxy.js文件,里面配置
const { createProxyMi…
React.PropTypes.number undefined
15.5.0版本之后,废除这个属性,需要单独引入prop-types这个包。
npm install prop-types --save
在组件中引入import PropTypes from ‘prop-types’ 在组件中使用: ComponentChild.propTypes { age: PropTypes.number }
useHref() may be used only in the context of a <Router> component.
报错原因
useHref() 只能在 <Router> 组件的上下文中使用。 因为在 Router 组件外面使用了 Link 组件,所以导致报错。
解决方法
将其删除掉,因为该组件已经交给路由组件负责渲染了。
Readthedocs + Gitee 搭建文档
一、文档撰写前提 环境部署: # git clone https://gitee.com/zhyantao/readthedocs.git
# pip install sphinx recommonmark sphinx-autobuild sphinx_rtd_theme -i http://mirrors.aliyun.com/pypi/simple/ --trusted-hostmirrors.aliyun.com 二、撰写博文并发表 把你要发表的…
React路由传参方法汇总记录
React中传参方式有很多,通过路由传参的方式也是必不可少的一种。 本文记录项目中会用到的路由传参方式: 路由跳转传参API 目标路由获取参数的方式。 一、动态路由
跳转方法
Link <Link to{{ pathname: "/user/add/1" }}>跳转新增页面…
react学习总结3--React-Router
react 学习总结–React-Router
说明 react-route 版本 : “^3.0.0” react-router-redux 版本 ; “^4.0.7” 升级到 react-router 4 看这里 react16 react-router4 webpack开发环境搭建 简介 react 本身没有路由功能,必须借助第三方的库&…
React 的源码与原理解读(十五):Hooks解读之四 useLayoutEffectuseEffect
写在专栏开头(叠甲) 作者并不是前端技术专家,也只是一名喜欢学习新东西的前端技术小白,想要学习源码只是为了应付急转直下的前端行情和找工作的需要,这篇专栏是作者学习的过程中自己的思考和体会,也有很多参…
【React系列】React中的CSS
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. React中的css方案
1.1. react 中的 css
事实上,css 一直是 React 的痛点,也是被很多开发…
小程序显示兼容处理,home键处理
定义: env(safe-area-inset-bottom)和env(safe-area-inset-top)是CSS中的变量,用于获取设备底部和顶部安全区域的大小
示例:
padding-bottom: calc(env(safe-area-inset-bottom) 12px); /* 兼容iOS> 11.2 */安全间距类型:
…
useCallback别乱用! 性能优化也是有成本的.
前言
我们在得知useCallback能够优化性能后,恨不得每个函数都要拿useCallback包裹一下;不过我们需要明白: 错误或盲目的使用useCallback会导致性能不升反降;
useCallback这种memoized函数也是需要成本的,比如增加了额外的deps变化判断,再比如可能会获得更多的内存分配…; 因此…
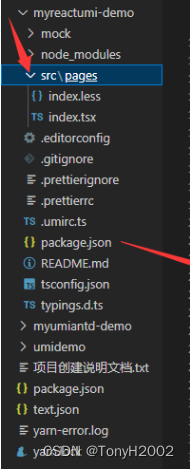
前端快闪三:多环境灵活配置react
大前端快闪:package.json文件知多少?大前端快闪二:react开发模式 一键启动多个服务你已经使用Create React App[1] 脚手架搭建了React应用,现在该部署了。一般会使用npm run build或者yarn build构建出静态资源, 由web…
react笔记-01
1、服务代理
在package.json设置 "proxy": "代理地址"
2、antd的使用和less的引入
[https://ant.design/docs/react/use-with-create-react-app-cn](里面可以顺便引入less, 最好就不要使用package的cnpm eject,除非你…
面试官:你是如何设计前端通用组件的?
前言设计前端组件是最能考验开发者基本功的测试之一,因为调用Material design、Antd、iView 等现成组件库的 API 每个人都可以做到,但是很多人并不知道很多常用组件的设计原理。能否设计出通用前端组件也是区分前端工程师和前端api调用师的标准之一,那么应该如何设计出一个通用…
[React框架学习笔记]两天速成React之第一天
React学习笔记创建一个react工程npx入口文件class类组件第一个react组件组件中一些html的一些小区别for循环代码简化与扩展安装组件进阶之小技巧使用statesetState的三种方式函数的传参function函数组件特点useStateuseEffect组件传参父传子子传父contextuseContext创建一个rea…
最前端|关于React的分享,内附React组件设计模式介绍
目录一、React介绍二、React组件设计模式(一)HOC模式(二)展示型组件和容器组件模式(三)复合组件模式一、React介绍
对于有一定经验的前端开发者来说,学习 React 前了解一些它和其他框架的区别更…
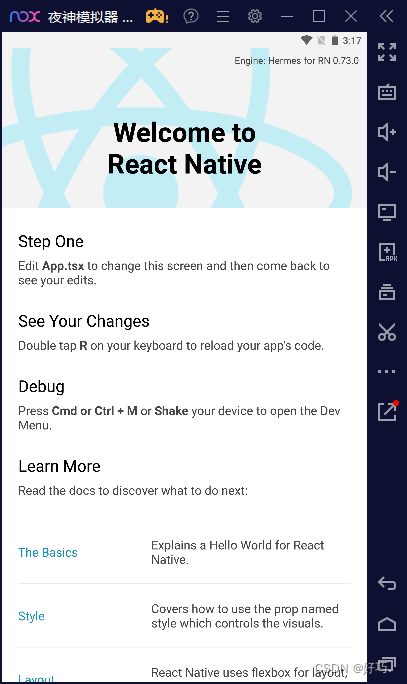
React Native android环境搭建,使用夜神模拟器进行开发(适用于0.73+版本)
前言
本文基于:“react-native” : “^0.73.0”
1.安装 Node
Node.js,下载时选择 > 18 版本
2.下载并安装 JDK
Java SE Development Kit (JDK),下载时选择 17 版本 安装 验证是否安装成功 打开命令提示符输入 javac -version 回车 3.…
react 入坑学习(六)hooks下setInterval()读取const变量不更新
原先代码片段:
const [searchvalue, setsearchvalue] useState(new String());setinterval(setInterval(function() {logrefresh();}, refreshsecond * 1000),);function logrefresh() {if (lword ! null && lword.length > 0) {props.dispatch({type:…
4 向微服务架构转变
文章目录 小型单体系统为什么选择小型单体系统微服务与生俱来的问题小型单体系统适用于小团队拥抱重构 规划未来拆分的小型单体应用程序新需求和游戏化用户故事游戏化:积分、徽章和排行榜 转向微服务独立的工作流程水平可伸缩性细粒度的非功能需求其他优势劣势 架构…
react 入坑学习(五)ANT table 设置默认选中行
ANT table 设置默认选中行
查了一个上午,搜到的全是很久之前的checked,defaultChecked啥的全是很久之前的版本了,然后仔细看了看文档,(官网的服务器太差了,这几天老是访问不了) 附加一个官网镜像
现在改成…
Azure + React + ASP.NET Core 项目笔记一:项目环境搭建(一)
不重要的目录标题 前提条件第一步:新建文件夹第二步:使用VS/ VS code/cmd 打开该文件夹第三步:安装依赖第四步:试运行react第五步:整理项目结构 前提条件
安装dotnet core sdk 安装Node.js npm
第一步:新…
一个滚动框高度动态计算解决方案
需求描述,一个嵌套了很多层div或者其他标签的内容框,而它的外层没有设置高度,或者使用百分比,而本容器需要设置高度来实现滚动,要么写死px高度,但是不能自适应,此时需要一个直系父容器ÿ…
React的jsx的用法
React是一个流行的JavaScript库,用于构建用户界面。它使用一种名为JSX的语法扩展来描述组件的结构和样式。JSX是React的核心语言之一,它允许开发人员在JavaScript中编写HTML,从而使代码更加简洁和易于阅读。
JSX是一种语法扩展,它…
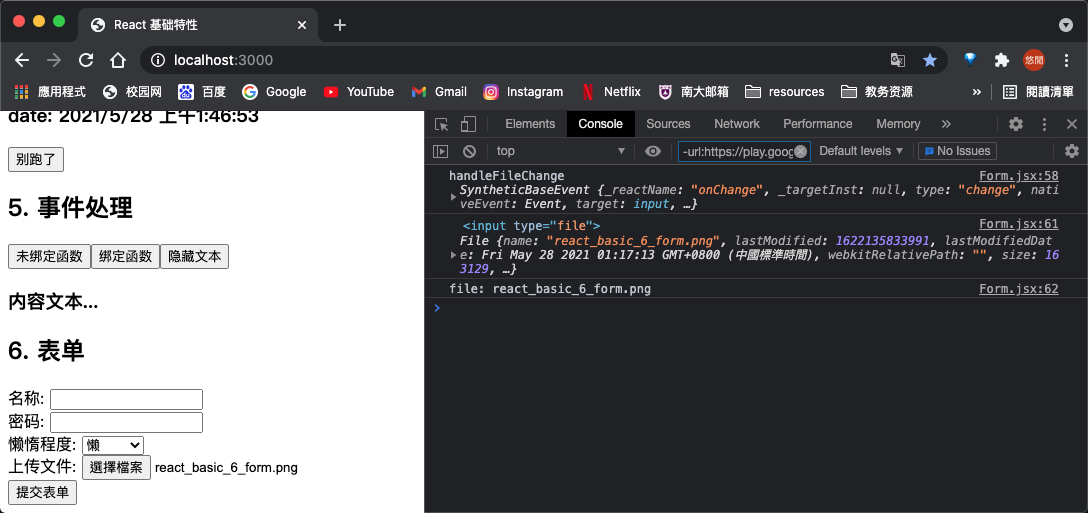
React学习笔记(三) 事件处理与表单元素
一、事件处理
1、事件处理
React 元素的事件处理和 DOM 元素的相似,但是有一点语法上的不同,我们来看一个简单的例子
<!DOCTYPE html>
<html><head><title>Demo</title><script src"https://unpkg.com/react16…
React03——组件实例三大属性之state属性
state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
强烈注意
组件中render方法中的this为组件实例对象组件自定义的方法中this为undefined,如何解决&a…
如何使用redux与React逐步指南
In this article, we’re going to see how to use Redux in your React application. We won’t focus on setting up your React application itself as I already wrote an article on it (include link).在本文中,我们将了解如何在您的React应用程序中使用Redux…
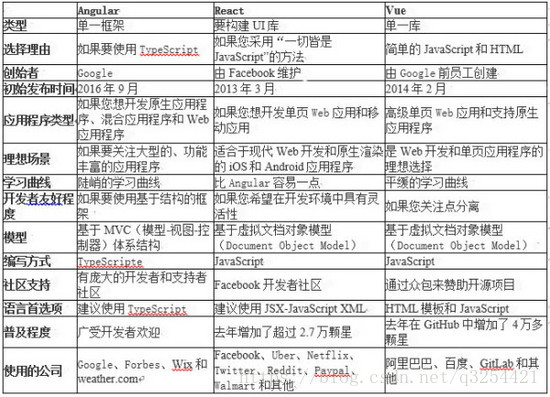
一份全面的React、Angular和Vue.js比较指南
对于开发人员而言,选择技术栈有时是一件相当棘手的任务。因为您需要综合考虑诸如:预算、时间、应用大小、最终用户、项目目标、以及可用资源等多方面因素。
无论您是初学者、开发人员、自由职业者还是项目架构师,只有详细了解了每种框架的优…
antd form 表单组件是如何实现的
Antd Form 是一个高阶组件,它的实现方式基于 React 的 Context 和 Higher-Order Component (HOC)。
Antd Form 将 Form 表单组件与数据状态管理(双向绑定)解耦,通过高阶组件的方式将 Form 表单组件与表单数据关联起来,…
企业微信开发教程一:添加企微应用流程图解以及常见问题图文说明
最近在前辈的基础上新添加了一个企微应用,过程中遇到了一些卡点,这里一一通过图片标注与注释的方式记录一下,希望能给后来人提供一些清晰明了的帮助,话不多说,大家直接看图吧。 (文中包括一些本项目独有的配…
raect新版函数式组件Hook的使用
raect新版函数式组件Hook的使用
1. React Hook/Hooks是什么?
(1). Hook是React 16.8.0版本增加的新特性/新语法
(2). 可以让你在函数式组件中使用 state、生命周期钩子以及其他的 React 特性2. 三个常用的Hook
(1). State Hook: React.useState()
(2). Effect Hook: React.…
【CSS】自定义下拉框
自定义下拉框
效果 index.tsx
import {useState, useEffect} from react
import {observer} from mobx-react-lite
import styles from ./index.module.scss
import recordStore from src/store/recordStoreconst DropDownBox: React.FC props > {// 查询月份下拉框const…
React框架Umi实战(1)简介与使用脚手架
之前写完了dva入门系列,它只是一个纯粹的数据流框架,拿来开发是没有问题的.但是还是有一些繁琐的步骤,每次要手动注册model,手写route路由.Umi的出现结合dva,使得开发更加的优雅与便捷. 1 特性
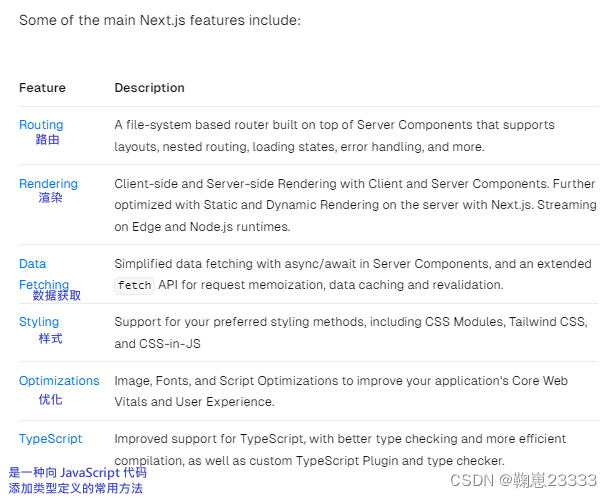
? 开箱即用,内置 react、react-router 等 ? 类 next.js 且功能完备的…
React集成Nprogress顶部进度条(效果图 + 代码实现)
「效果」 「React 代码」 如果仅仅是想在项目中使用 nprogress顶部进度条,那么直接拷贝下面的代码就完事了 安装依赖包
npm install nprogress
npm install hoist-non-react-statics创建 withProgress.jsx 高阶组件
import React, { Component } from "reac…
All files must be modules when the ‘--isolatedModules‘ flag is provided.
All files must be modules when the ‘–isolatedModules’ flag is provided. 这个问题其实 就是 多了一个没有使用的空文件,在我的项目里 把 service.ts 删除就可以正常编译通过了
react-antd form表单的使用(验证)
1.引入import { Layout, ConfigProvider, Button, Input, Modal, Form, Table,Pagination } from antd;对应的组件
<Form layout"vertical" onSubmit{this.handleSubmit}><Form.Item label"E-mail">{getFieldDecorator(email, {initialValue:…
颠覆式前端UI开发框架:React
这篇文章对React的入门描述太好了,不拷贝过来心里太不爽了,原文地址:http://www.infoq.com/cn/articles/subversion-front-end-ui-development-framework-react/ 基于HTML的前端界面开发正变得越来越复杂,其本质问题基本都可以归结…
react中JSX详解
什么是JSX
JSX是JavaScript XML,是React提供的Syntax Sugar, 能让我们可以在JS中写html标记语言。
其表现是如何:
常规的html代码都可以写,可以通过{props}往html中插入变量或任意有效的JS表达式,而无须加上$此外还可以插入带参数的函数{f…
Axios二次封装拦截器(进度条小案例)
我们以进度条为例,二次封装一个请求过程中自动出现进度条的案例
// axios 的二次封装
import axios from axios
//下面可以是任意插件 我们以进度条为例 二次封装一个请求过程中自动出现进度条的案例
import Nprogress from nprogress
import "nprogress/npro…
React-redux-dom解决页面跳转刷新后传值失败的问题
params传值会丢失,可以考虑用state传值
// 调制详情pushDetail (id) > {// {} pathname// params 刷新会丢失// state 刷新不会丢失this.props.history.push({pathname: "/detail",state: {id}})}
如何发布react app
1.在react "my-app"目录下执行
npm run build
在 "my-app"路径下产生"build"文件夹
2.打开终端,将产生的build文件复制到在服务器root目录下。
3.终端安装node
yum install nodejs
出现:Is this ok [y/d/N]:
输入y
4 终端输…
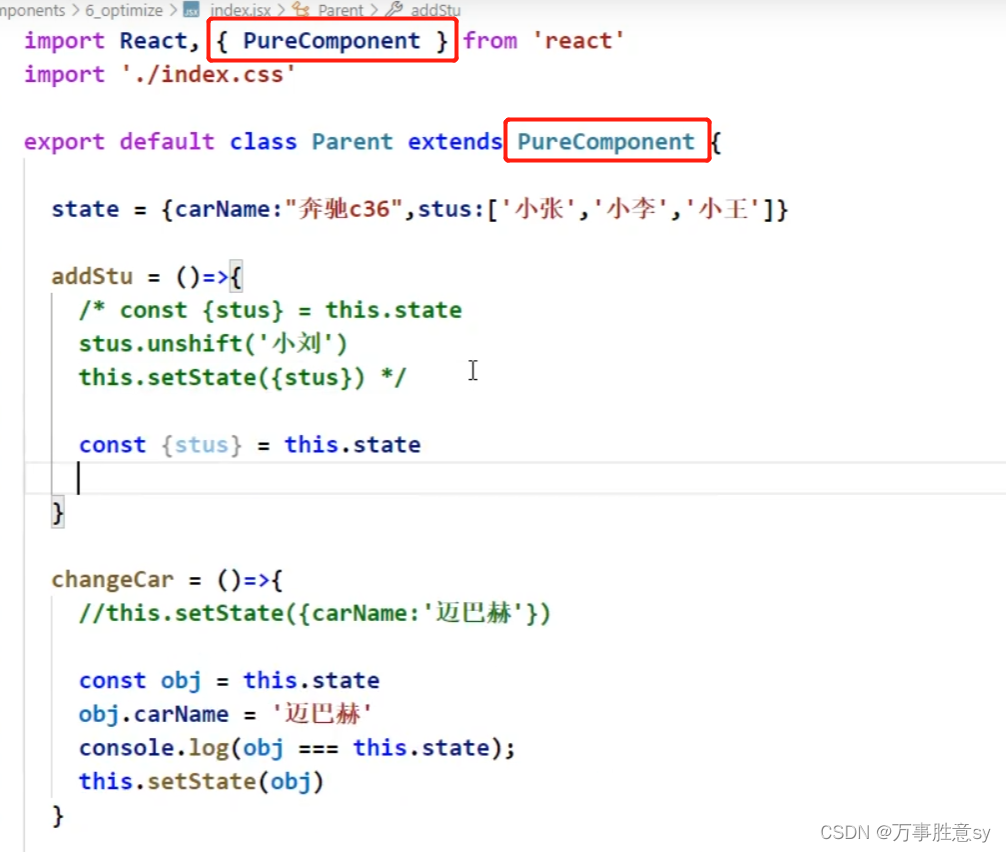
React里PureComponent和Component的区别
一、总体来说,他们区别不大,几乎完全相同,也可以理解为,Purecomponent是一个有条件的更具性能的Component。
区别:
当props和state改变时,PureComponent会对props和state进行浅比较,Component…
React快捷开发方式
今天我开始学习React,特此整理了一些目前发现的快捷方式,后续会持续更新
rcc: 快捷创建一个class类组件
rfc: 快捷创建一个函数组件
sst: 快捷创建一个this.setState()
React前端开发所需技术
1、搭建本地react脚手架:React脚手架官方文档链接 2、react 路由:react-route-dom 或者参考:react-route 3、配合UI设计组件:ant-design 4、和后台交互的工具http库 : axios
ReactRouter
ReactRouterReactRouter1.安装2.使用3.动态传值4.动态传值25.重定向6.ReactRouter嵌套路由7.后台动态获取路由配置ReactRouter
1.安装
npm install --save react-router-dom
2.使用
return (<Router>{/* ul内部的相当于是导航栏 <Route></Route>才是跳转…
重写react项目(一)使用less
react默认是不暴露webpack配置的,但是我们可以通过一些插件在不暴露webpack的情况下使用less
需要借助两个库react-app-rewired和customize-cra
1.安装react-app-rewired
https://github.com/timarney/react-app-rewired/
npm install react-app-rewired --save…
react15与react16的本质区别
React 15 和 React 16 在架构和一些核心特性上存在本质性的区别。
1.Reconciliation(协调)算法:
React 15: React 15 使用了递归的协调算法,即采用深度优先遍历整个组件树来协调更新。这种方式在处理大型组件树或深度嵌套组件时…
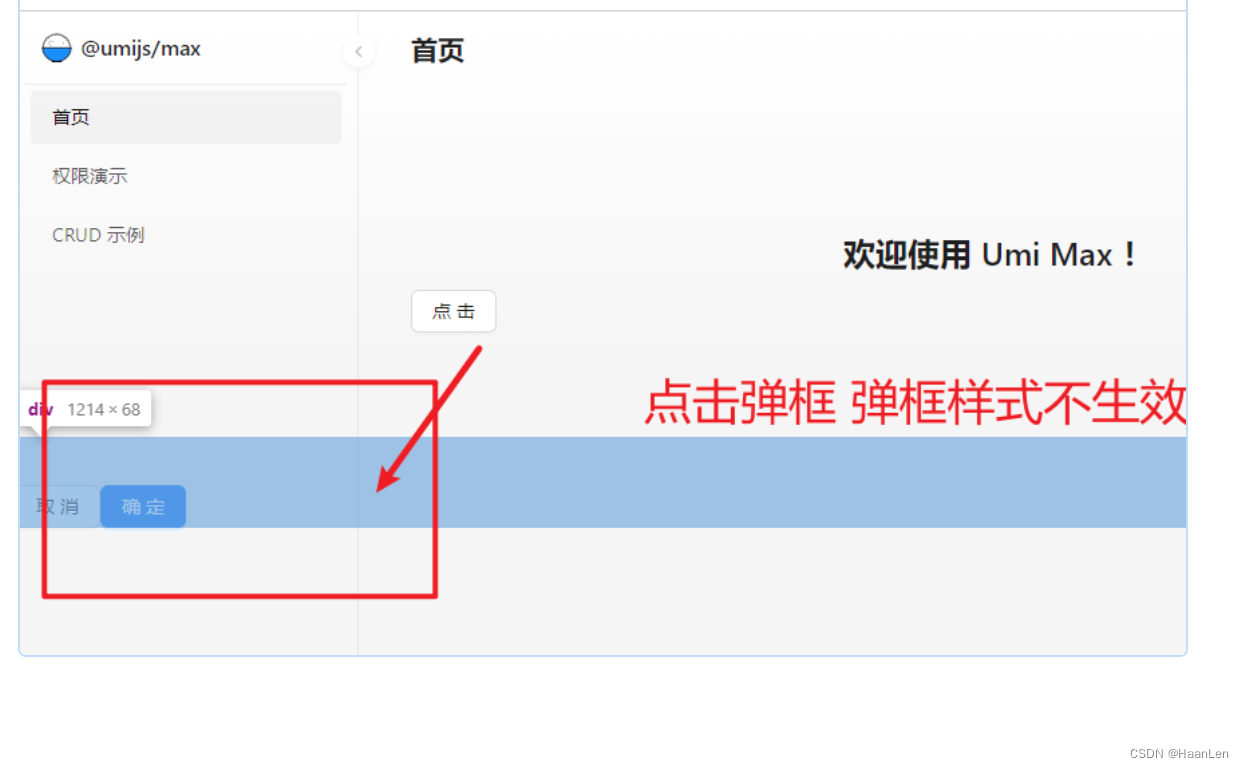
react 入坑学习(四)修改Umi的菜单宽度
修改Umi的菜单宽度
先用网页查看器选中要改的整个菜单
找到对应的class,我这里是ant-pro-sider-menu-sider 然后再global.less中添加该元素,并编辑我们的width,
再刷新,发现依然没有改变,是因为内联的权限较高&am…
react 基础代码 未开发完(个人版)
react 基础代码 未开发完(个人版)
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><me…
【React】表单应用
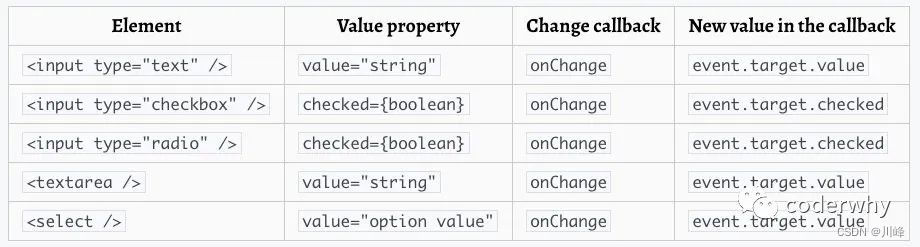
文章目录表单说明受控组件(推荐)案例分析input 标签textare 标签select 标签非受控组件案例分析默认值文件输入表单说明
有以下示例代码:
import React, { Component } from "react";class App extends Component {state {msg: …
React-6-条件渲染
看一下官方的示例
import React from react;
import ReactDOM from react-dom;function UserGreeting(props) {return <h1>Welcome back!</h1>;
}function GuestGreeting(props) {return <h1>Please sign up.</h1>;
}function Greeting(props) {const…
React-1-JSX
本文按照React官方文档的脉络进行总结
以React-学习目录 的demo为基础
1.大括号
大括号包裹变量
import React from react;
import ReactDOM from react-dom;
const headContent你好;
class App extends React.Component{render(){return (<h1>{headContent}</h1&…
React-5-事件
先看例子
import React from react;
import ReactDOM from react-dom;
class Toggle extends React.Component {constructor(props) {super(props);this.state {isToggleOn: true};//this.handleClick this.handleClick.bind(this);}handleClick() {// console.log(this)th…
在react项目中调用百度地图API的BMap后报错解决方案
我这里是使用了reacttypescript技术栈,在./public/index.html文件中引入百度地图项目的文件,就相当于是全局导入了,但是并不能直接使用相关的API。
<script type"text/javascript" src"http://api.map.baidu.com/api?v3.…
react中点击报Cannot update during an existing state transition跳转出错
在写react项目的时候遇到一个这样的报错,根据提示信息我试着将写在render方法中的路由跳转写到了事件函数中,就解决了该问题。
index.js:1 Warning: Cannot update during an existing state transition (such as within render). Render methods shoul…
React中的Render Props模式
Render Props是一种react组件之间使用prop数据共享的简单技术,是一种开发时可以使用到的一种技巧,可以实现组件的高可复用性。
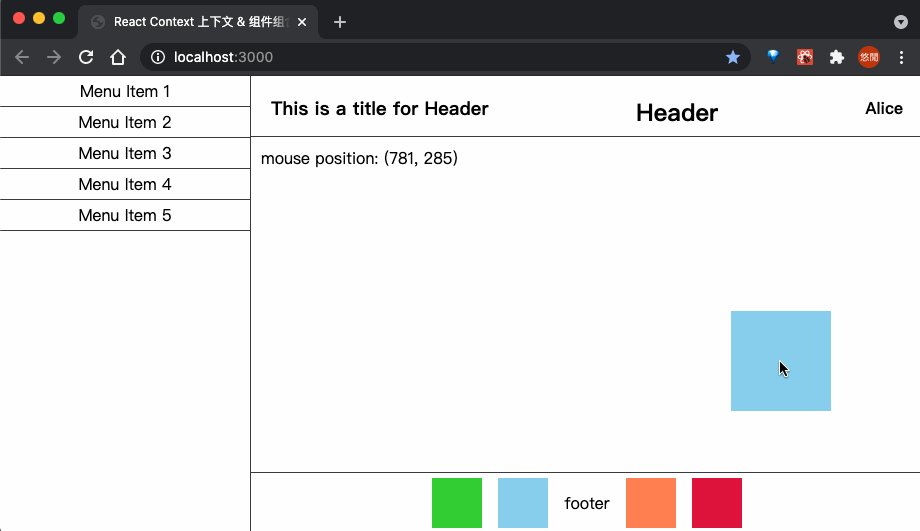
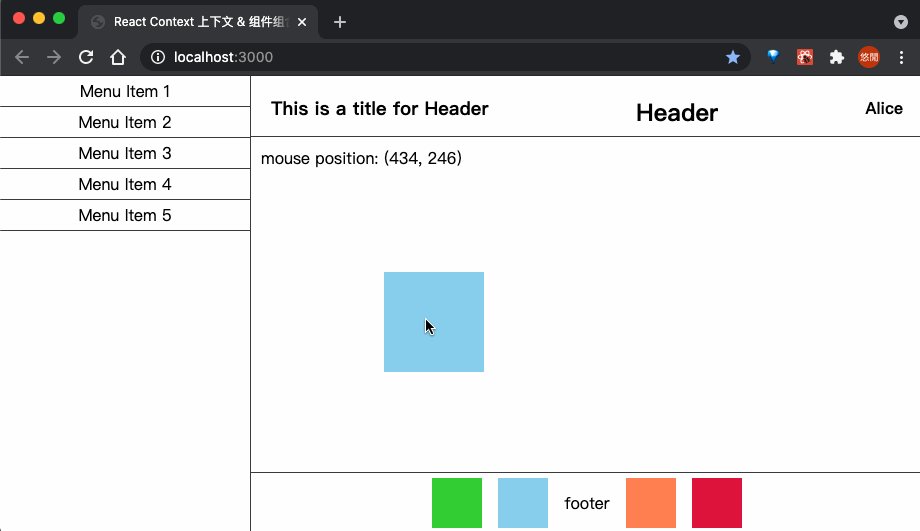
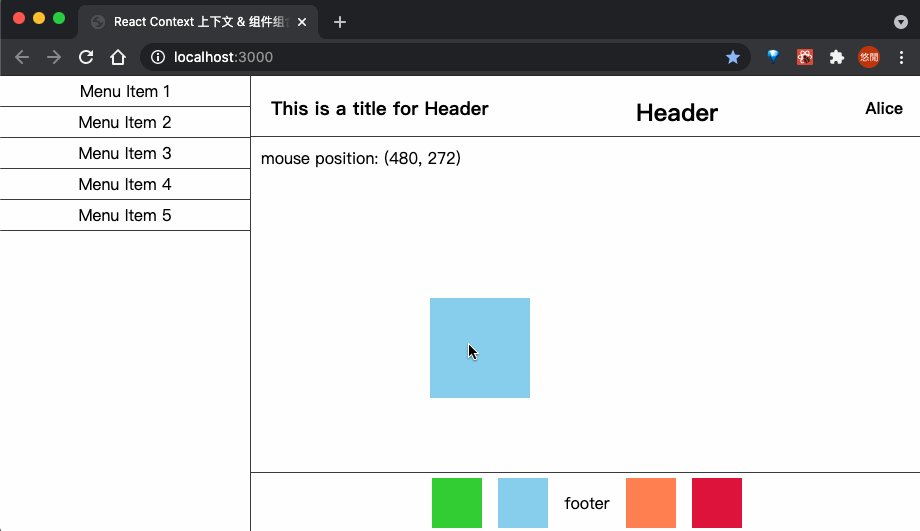
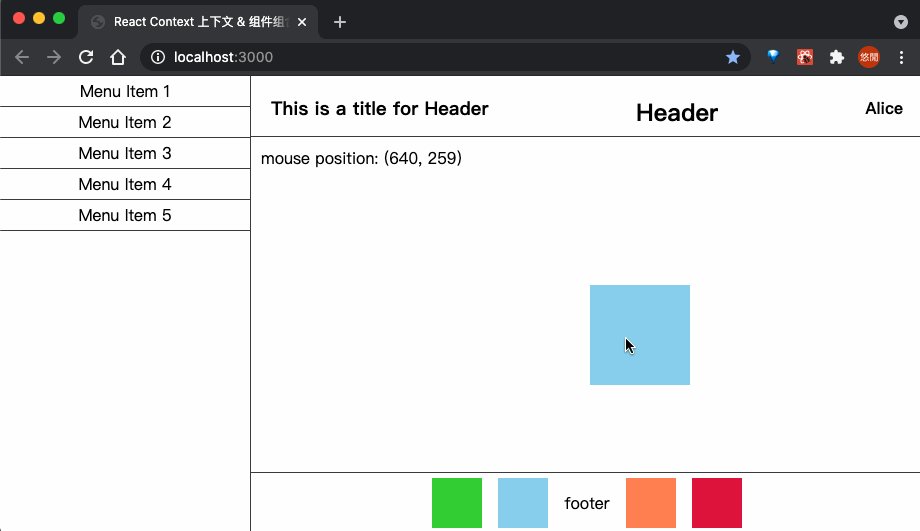
假设我们有一个需求,需要获取到鼠标在页面中的一个位置,我们可能会这么写:
interface S…
react中的属性验证
PropType导出一系列验证器,这些验证器可以用来确保接收到的数据是有效的。在验证属性之前,要先安装一个propTypes库,执行npm i -S prop-types使用之前要先引入prop-type验证属性前要先定义好一个对象,添加属性验证不要忘了将定义好…
React _ 后台管理
目录
一、后台管理系统
1.1、技术栈
1.2、项目初始化
1.3、安装 antd ui 库
1.4、登录
1.4.1、定义登录路由
1.4.2、界面
1.4.3、登录实现
1.5、后台首页
1.5.1、后台登录检查
1.5.2、接口请求携带 token
1.5.3、后台界面
1.6、用户管理 一、后台管理系统
1.1、技…
React 环境搭建(Windows)
1.安装node
https://nodejs.org/en/download
cmd下输入
node --version
2.创建react项目
选择某个目录,执行
npx create-react-app test01
执行速度太慢了,因此得先设置nmp源
npm config set registry http://registry.npm.taobao.org/
3.启动项…
源码解读: Vuex 的一些缺陷
众所周知,Vuex 是 Flux 架构的一种实现。Flux 清晰确立了数据管理场景下各种职能单位,其主要准则有:中心化状态管理状态只能通过专门 突变 单元进行变更应用层通过发送信号(一般称 action),触发变更Vuex 也是紧紧围绕这些准则开发…
React15中组件的生命周期
生命周期的三个阶段(初始化阶段、运行中阶段、销毁阶段),三者时间是不固定的,只是在逻辑上的分类,react在不同的生命周期会触发不同的钩子函数。
一、初始化阶段:
getDefaultProps:获取实例的默认属性(即…
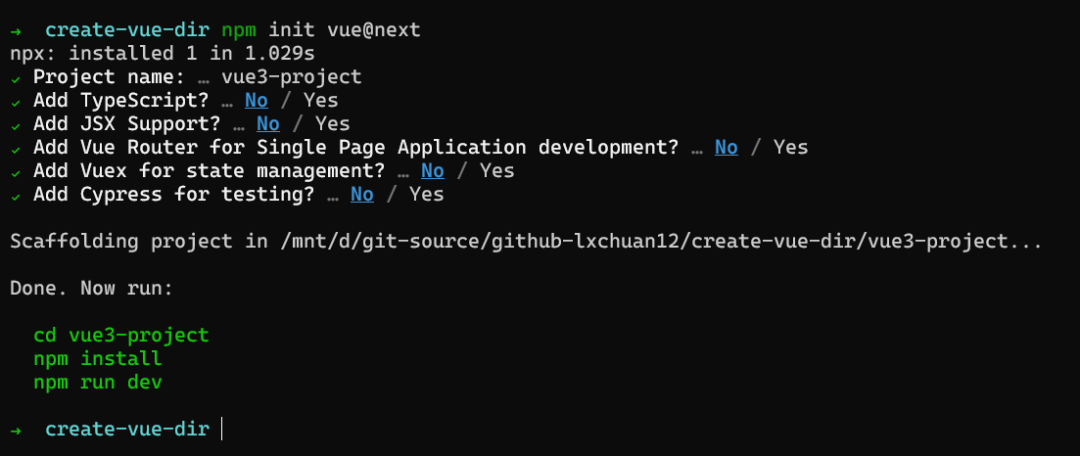
新的 Vue 脚手架来了,学的动吗?
1. 前言2021 年 10 月,Vue 团队等主要贡献者举办了一个 Vue Contributor Days 在线会议,蒋豪群[1](知乎胖茶[2],Vue.js 官方团队成员,Vue-CLI 核心开发),在会上公开了create-vue[3],…
React学习日记:React Router路由
前言
前些天在使用路由时,因为一时疏忽,将Route组件打成Router,报了错:The prop history is marked as required in Router, but its value is undefined. in Router。当时以为是版本的问题,找了半天解决方案也无济于…
React学习 第一节 初始化一个React
第一步:环境准备
React是一个JavaScript语言的工具库,因此需要安装Node.js,React本身并不依赖于Node.js,但在开发中用到的许多工具,需要Node.js的支持,在安装Node.js的同时,也就安装了n…
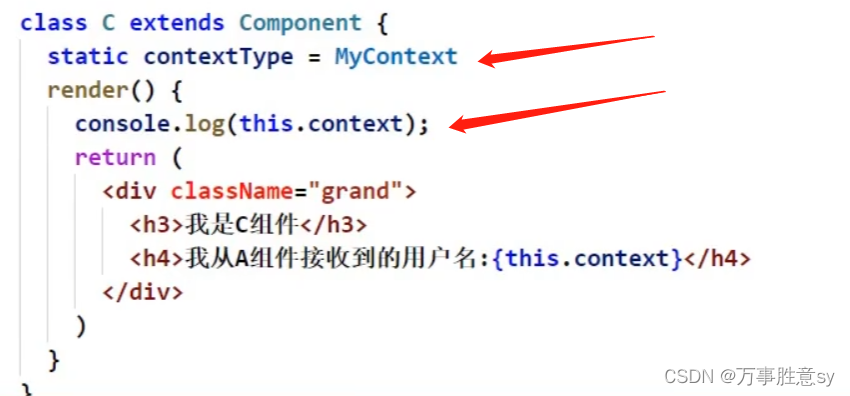
react使用createcontext实现组件通信
类式组件
父组件 这样a的子组件就都能接收value
孙组件 这样value就保存再了context中 函数式组件
标准
import React from react;
import ./App.css;
//创建context
const numberContext React.createContext();
//它返回一个具有两个值的对象
//{Provider ࿰…
复习react-redux(2)
1.connect
react不想让ui组件直接于react-reudux直接联系,所以要借助connect connect要写在ui组件中 获取的状态主要就是reducer通过一系列操作最后返回来的data
分发actions,每个reducer需要根据action来判断操作,store把action交给red…
Taro+react小程序分享朋友圈功能
taro版本2.2.11有用,其他未测
网上找了好多资料总结一下实现步骤
//先升级taro版本
cnpm install -g tarojs/cli2.2.11
//然后更新依赖
taro update project 2.2.11
//然后根据开发文档
首先在生命周期配置,这样右上角的朋友圈按钮才能使用
componentDidMount() …
react框架是后端框架吗_什么是2021年最好的后端框架
react框架是后端框架吗So far, 2020 has been a slow year for me in general because of the current situation of the world. But if we look at the tech world, 2020 seems the forecast is not at its end. As we are in a quick-moving industry, it is indeed good to …
react测试组件_React测试库以现代方式测试React组件
react测试组件Unit testing, and in our case, testing components, is a key element of any scalable and maintainable project. That truism is even more obvious now in the age of independent and shareable components. When sharing components between projects, te…
在 create-react-app 中使用antD
在 create-react-app 中使用antD https://ant.design/docs/react/use-with-create-react-app-cn
React-学习目录
会把我学习过程中的学习流程到这里,供新手入门用
学习资料:
1.React入门-概述和演练教程
https://www.taniarascia.com/getting-started-with-react/
2.官方示例
https://zh-hans.reactjs.org/docs/getting-started.html#learn-react 环境搭建&…
React几种传递参数的方法
1.父组件向子组件传参
回调函数也是参数的一种,也可以传给子组件,达到子组件控制父组件的目的
import React from react;
import ReactDOM from react-dom;function Son(props) {return <div>父组件的名称是{props.name}</div>
}function …
React_03 学习笔记
目录
一、状态管理 (redux)
1.1、简介
1.2、安装 Redux
1.3、三大原则
1.4、使用 redux
1.5、代码模块化
二、react-redux
三、redux 中间件
3.1、介绍
3.2、使用 redux-thunk
四、Redux 模块化
五、路由
5.1、介绍
5.2、路由使用
5.2.1、安装路由模块
5.2.2、…
浅谈React的最大亮点——虚拟DOM
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制。
一、什么是虚拟DOM&…
【React】state 状态用法
State一、简单介绍二、基础用法2.1、定义状态2.2、修改状态三、状态提升四、同步和异步一、简单介绍 如果将 state 与 vue 中的某个点做类比的话,则其相当于 vue 组件中的 data ,作用就是用于存储当前组件中需要用到的数据。 状态就是组件描述某种显示情…
React_02 学习笔记
目录
目标
一、生命周期
二、组件传值
2.1、父组件与子组件传值
2.2、子组件传值给父组件
3.3、跨组件通信
三、网络请求
3.1、axios
3.2、发起请求
3.3、react 的反向代理
四、高阶组件(HOC)
4.1、传统函数方式调用
4.2、使用装饰器调用
4.3、memoization ( 计算…
【详细】一键部署React开发环境
1、环境安装,首先要安装node
(1)去官网下载nodejs安装包https://nodejs.org/en/download/ 下载对应系统的node安装包,安装一路next就好了。 (2)安装成功了试试 node -v ,npm -v 来测试是否安装…
react 路由详细讲解(1)
介绍:
今天学习了react的重点知识路由,这个知识点是react中的一大块,大家有兴趣的话可以跟随作者的文章继续学习呦
SPA介绍:
单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化…
react -----入门搭建项目 --- 以及异常
文章目录. 这里使用的是npm 来安装 (环境node)操作安装依赖包react 路由code--------code------------------------------code---------------------------------------------------------app.js 代码login.js 页面跳转 用 方可react生命周期 [相关博客…
react防样式污染小助手-css module
react与vue不同,vue可以通过在script中设置scoped来限制样式的生效范围,不至于样式污染,
CSS 的局部作用域解决了大问题。在w3c 规范中,CSS 始终是「全局的」。在传统的 web 开发中,最为头痛的莫过于处理 CSS 问题。因为全局性&a…
【React】基础入门教程
文章目录一、数据渲染1.1、条件渲染1.2、列表渲染1.3、dangerouslySetInnerHTML二、组件模块2.1、创建类组件2.2、创建函数组件2.3、组件的组合(Fragment)2.4、组件的嵌套三、组件中DOM样式本文只介绍最基础的几个,如果有些东西没写到&#x…
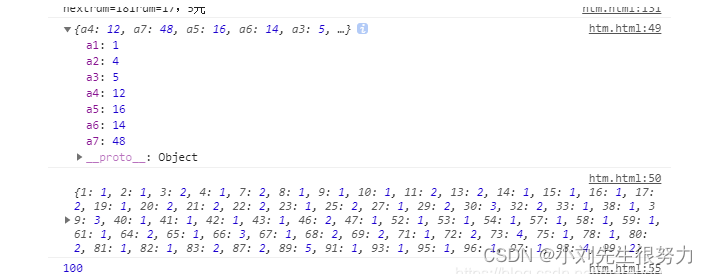
React中使用react-json-view展示JSON数据
文章目录 一、前言1.1、在线demo1.2、Github仓库 二、实践2.1、安装react-json-view2.2、组件封装2.3、效果2.4、参数详解2.4.1、src(必须) :JSON Object2.4.2、name:string或false2.4.3、theme:string2.4.4、style:object2.4.5、…
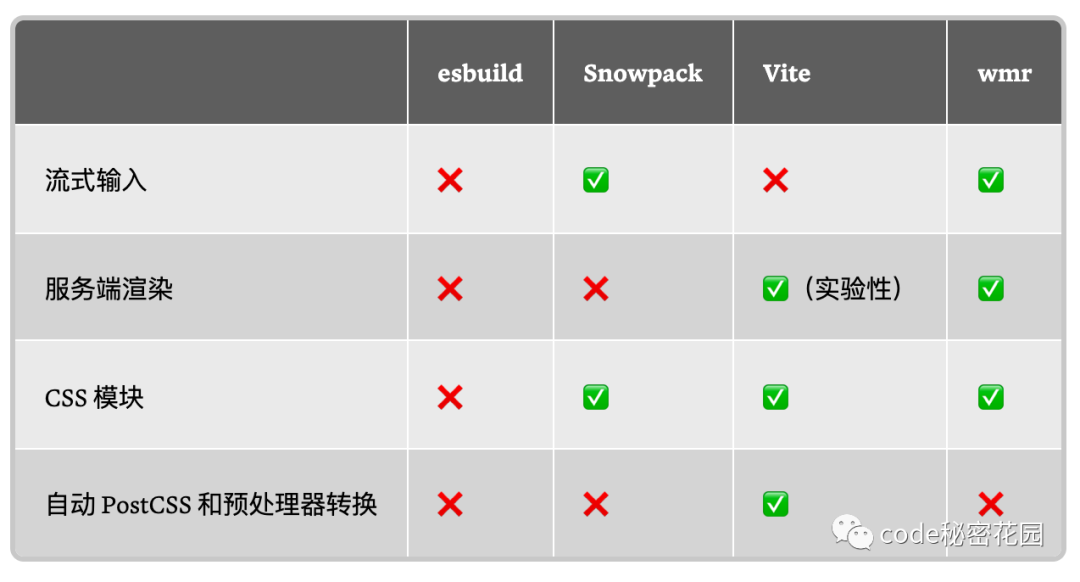
JavaScript 新一代构建工具对比「超全面」
本文译自:https://css-tricks.com/comparing-the-new-generation-of-build-tools/在过去的一年里,出现了一批新的开发者工具,它们正在紧跟过去几年主导前端开发的工具,包括 webpack、Babel、Rollup、Parcel、create-react-app。这…
ahooks中useSize的使用
useSize监听DOM尺寸变化,调取相应函数 nanoid 函数ID生成器,具有随机性 pnpm i nanoid -S import React, { useEffect, useMemo } from react;
import { useSize } from ahooks;
import { nanoid } from nanoid;获取动态class名称
const getId useMemo…
bindActionCreators combineReducers 使用记录
阅读 redux 源码的时候,发现 redux 给我们提供了一系列方法。 createStore ( redux 创建 store; 必备 )applyMiddleware ( redux 注入中间件 )compose ( redux 组合多个中间件) 下面这两个方法是…
ONES Design UI 组件库环境搭建
这个 ONES Design UI 组件库 是基于 Ant Design 的 React UI 组件库,主要用于企业级研发管理工具的研发。
首先用 React 的脚手架搭建一个项目:
npx create-react-app my-app
cd my-app目前 ONES Design UI 组件库 托管在 ONES 私有的 npm 仓库上, 因此…
Redux 源码解析: 从源码的角度了解 redux-thunk 到底怎么用
Redux 源码解析: 从源码的角度了解 redux-thunk 到底怎么用 文章目录Redux 源码解析: 从源码的角度了解 redux-thunk 到底怎么用前言正文1. 源码解析1.1 (复习)Redux 中间件1.2 redux-thunk 源码1.3 Action、ActionCreator 类型定义1.3.1 Action 类型&am…
React_05 Hooks
目录
目标
一、hook
1.1、简介
1.2、使用 hook 限制
1.3、常用 hook 函数
1.3.1、useState
1.3.2、useEffect
1.3.3、useReducer
1.3.4、useContext
1.3.5、useMemo
1.3.6、useCallback
React.memo
1.3.7、useRef
1.3.8、useImperativeHandle
1.3.9、useLayoutE…
React【异步逻辑createAsyncThunk(一)、createAsyncThunk(二)、性能优化、createSelector】(十二)
文章目录
异步逻辑
createAsyncThunk(一)
createAsyncThunk(二)
性能优化
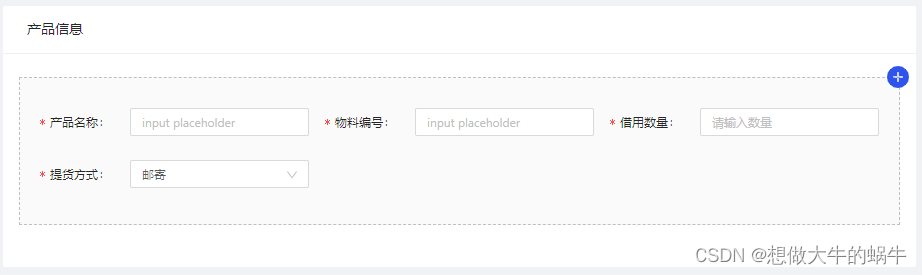
createSelector 异步逻辑 //Product.js
const onAdd () > {const name nameRef.current.value// 触发添加商品的事件dispatch(addProduct({name…
React_01 学习笔记
目录
目标
一、React
1.1、概述
1.2、特点
1.3、浏览器扩展与vscode开发扩展安装
1.4、第一个 react 应用程序
二、JSX
2.1、简介
2.2、重构 helloworld
2.3、在 jsx 中语法中的 js 表达式
2.3.1、嵌入 JSX 表达式
2.3.2、属性绑定动态值
2.3.3、jsx 渲染数组列表…
React的PropTypes和DefaultProps
文章目录propTypesPropTypes的验证器基本的JS类型任何可以被渲染的元素react元素某个类的实例枚举类型指定多个类型指定某个类型的数组指定类型为对象且对象的属性是特定类型指定类型为对象且规定哪些属性必须有,哪些可以没有defaultPropspropTypes
propTypes是Rea…
react基础使用(一)
一直想整理下关于react基本知识的内容,但是没有时间,抽时间补上,欢迎评论交流,如有不对的地方,望指教
1.基础使用,不用cli脚手架
示例:
新建html文件,如果不用脚手架构建的话需要引用js文件
r…
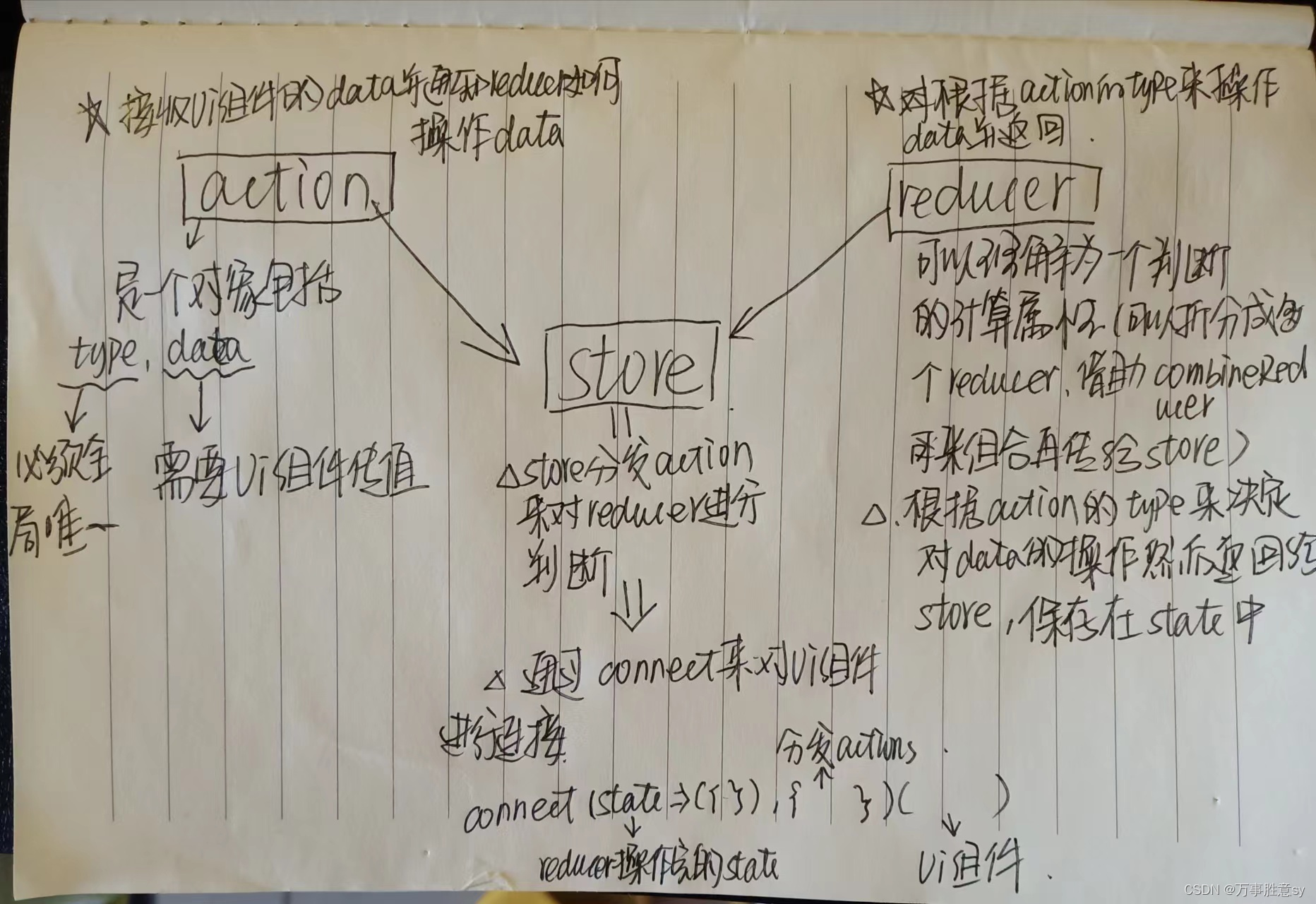
react基本使用(三) redux
接上文中继续介绍下redux
1.redux三个核心概念之 action
语法结构示例
var action {type:biaoshi,name: zpc
}
包含两个属性type:标识字段,唯一name:数据属性 key value形式
创建Action函数var a (data) > ({type:biaoshi,name:data})
2.redux三个核心概念之…
React_04 菜谱项目
目录
一、菜谱大全
1.1、项目背景
1.2、技术栈
1.3、开发环境
1.4、项目效果展示
1.5、项目初始化
二、首页开发
2.1、antd-mobile 组件库
2.2、底部导航实现
2.3、菜谱大全顶部导航
2.4、轮播显示
2.5、mock 数据
2.6、搜索组件
2.7、热门分类
2.8、精品好菜
…
React源码阅读--React.createElement和ReactElement
文章目录React.createElement源码ReactElementReact.createElement
在React中,JSX语法糖都会被转换为React.createElement的形式。
例如:
<div iddiv>hello</div>会被转换为:
React.createElement(div, {id: div}, hello);这…
react钩子_usestate钩子的几种状态在React
react钩子Hooks have changed the way we write React components. It encourages a much more functional and composable style of coding that was difficult to achieve with class components. One of the biggest game-changers is the useState hook.挂钩改变了我们编写…
react类似组件优化purecomponent
当使用component时,父组件的state或prop更新时,无论子组件的state、prop是否更新,都会触发子组件的更新,这会形成很多没必要的render,浪费很多性能;
pureComponent的优点在于:pureComponent在s…
2023年前端面试汇总-React
1. 组件基础
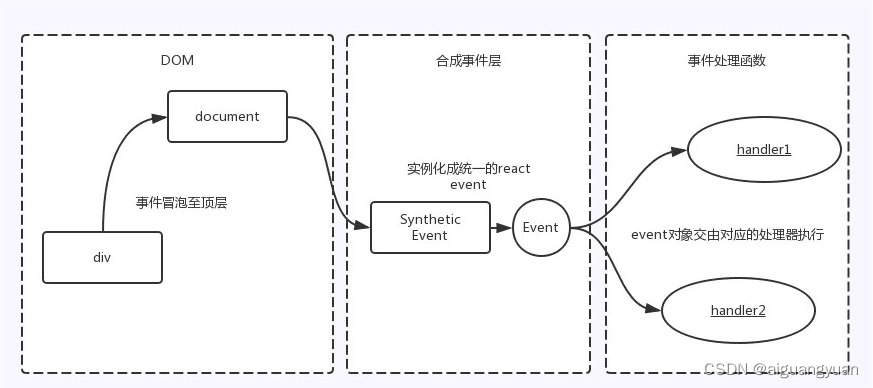
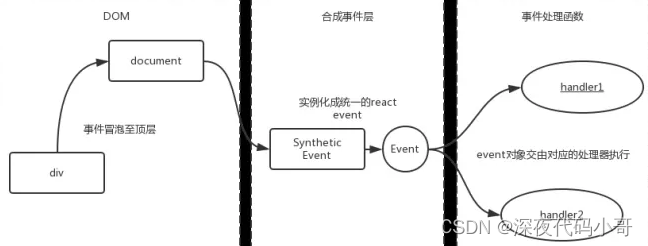
1.1. React事件机制
<div onClick{this.handleClick.bind(this)}>点我</div>
React并不是将click事件绑定到了div的真实DOM上,而是在document处监听了所有的事件,当事件发生并且冒泡到document处的时候,React将事…
react 入坑学习(七)dva+axios请求异常后发生请求阻塞
遇到一个错误,就是点击按钮后,触发props.dispatch()请求后,这个请求 respon 404的异常,然后再点击按钮,就不再发出props.dispatch(),我这里的用的是dvaaxios,附上类似的源码片段和修改后的片段
//models.c…
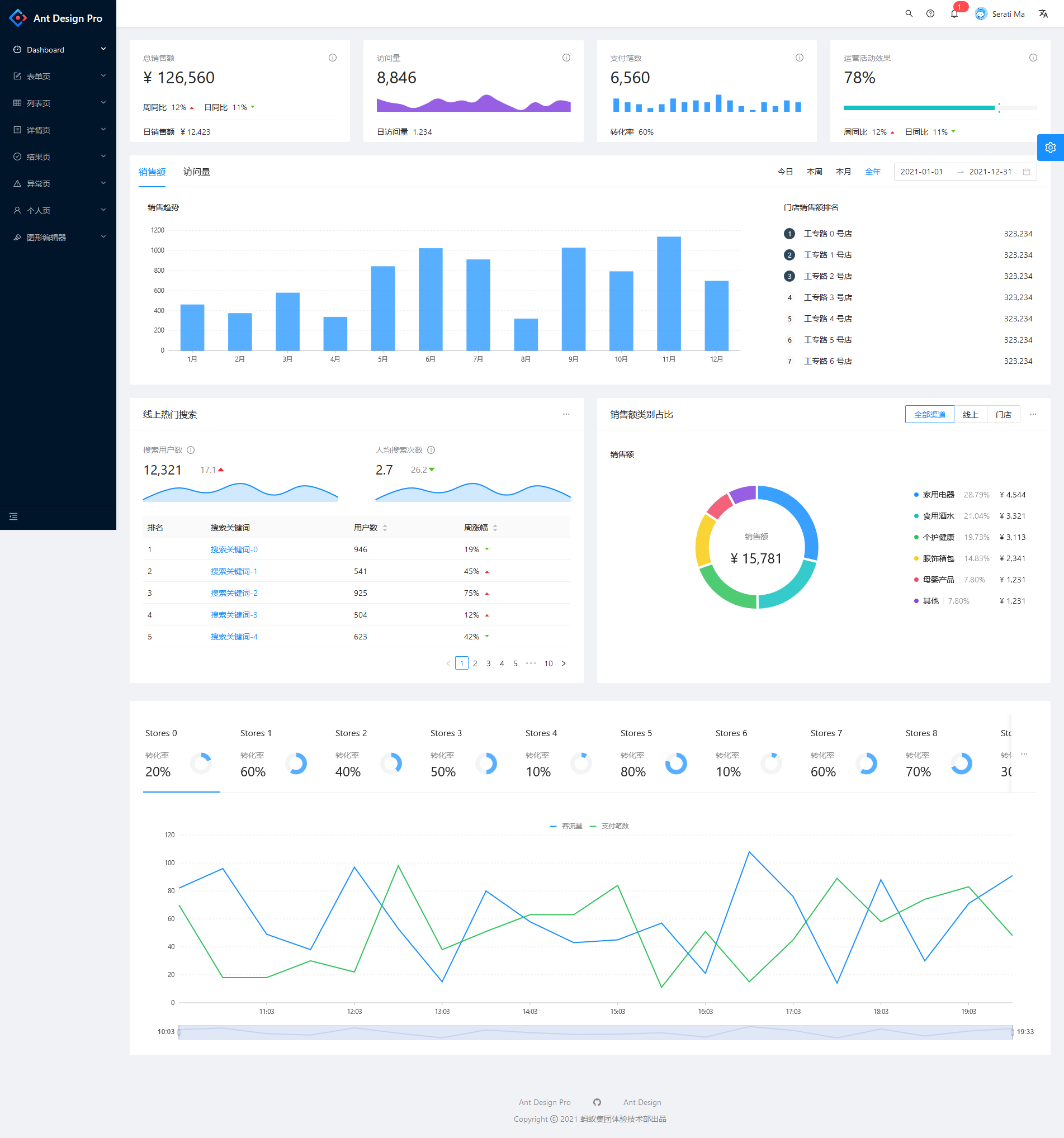
前端初学者的Ant Design Pro V6总结(下)
前端初学者的Ant Design Pro V6总结(下) 文章目录 前端初学者的Ant Design Pro V6总结(下)umi 请求相关一个能用的请求配置Service层 TS 类型规范Service层 函数定义umi 请求代理 Proxy umi/max 简易数据流useModel 没有类型提示&…
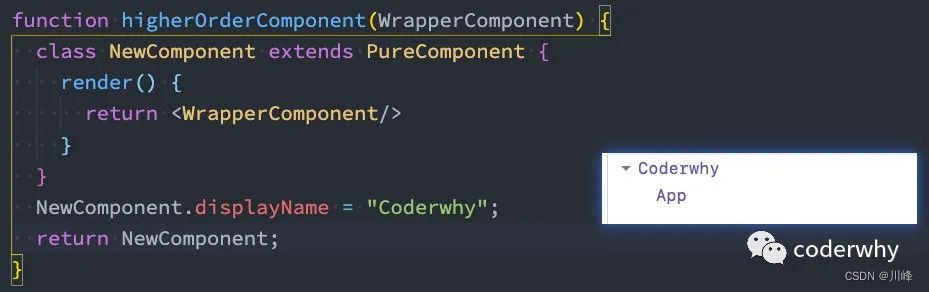
React中自定义高阶组件的应用(HOC)
什么是HOC?
HOC(Higher-order component)是一种React 的进阶使用方法,只要还是为了便于组件的复用。强调一点,HOC本身并不是 React API, 它就是一个方法,一个接收一个组件作为参数,返回一个增强的组件的方法。
什么时候使用HOC…
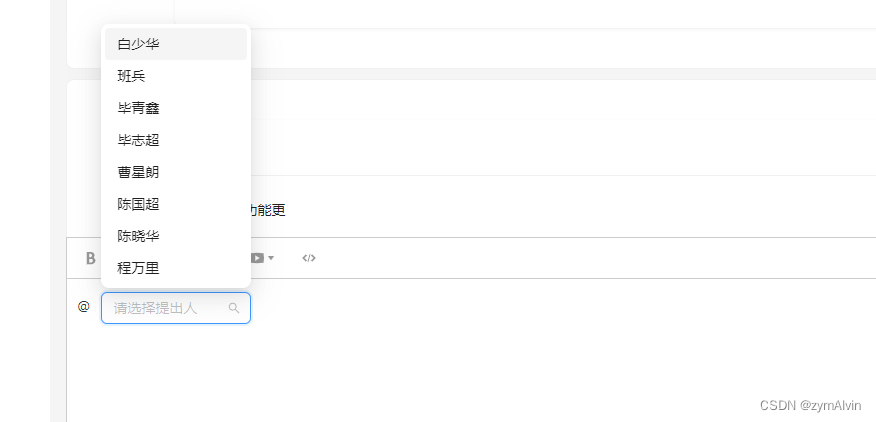
react利用wangEditor写评论和@功能
先引入wangeditor写评论功能
import React, { useEffect, useState, useRef, forwardRef, useImperativeHandle } from react;
import wangeditor/editor/dist/css/style.css;
import { Editor, Toolbar } from wangeditor/editor-for-react;
import { Button, Card, Col, For…
Reac保姆级通俗易懂教程汇总(超详细版!!!)
好记性不如烂笔头 React 新手级 react 生命周期详解 react-router 详解 react路由传参方法汇总记录 react高阶组件 React之Refs详解 React 状态管理 redux四部曲【一】~ React进阶之状态管理Redux redux四部曲【二】~bindActionCreators & combineRe…
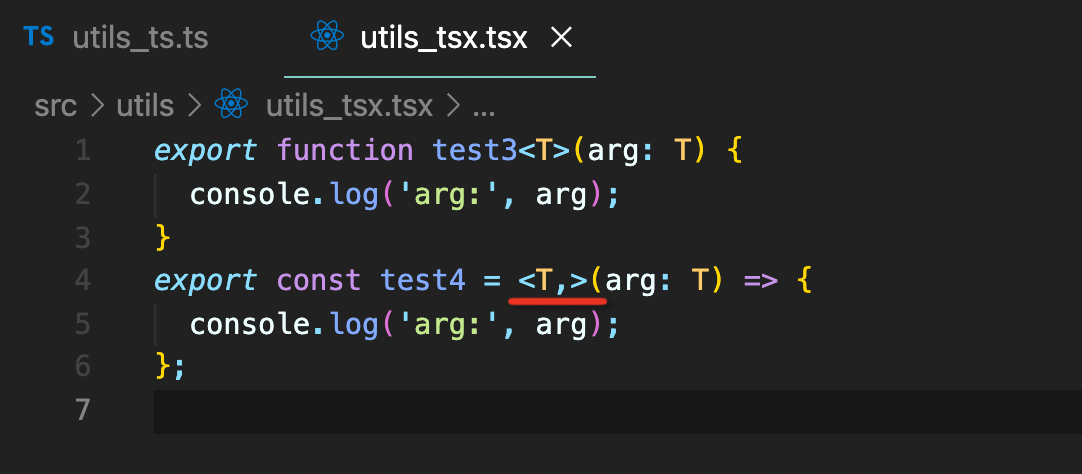
TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T‘ has no corresponding closing tag.ts(17008))
TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element ‘T’ has no corresponding closing tag.ts(17008)) 文章目录TS 踩坑笔记: 箭头函数添加泛型报错(Error: JSX element T has no corresponding closing tag.ts(17008))前言正文项目背景问题描述解决方案:加逗…
ant-degisn的数字输入框的使用和表格的价格计算
需求
1.最近在项目中需要用表格计算价格,所以需要用到ant-design中的数字输入框。如下图
这里有两个表格,我需要实现的是
1.表格内价格的计算和总价格的计算
2.数字输入框只能输入1-99的数字,不能输入中文。
实现
1.数据格式。
这里从…
react web_5种提高React式Web应用性能的简单方法
react webWeb app performance plays a big part in bringing the best experience for our users. And below are 5 tips you can use right now to optimize your React app performance.Web应用程序的性能在为我们的用户带来最佳体验方面起着很大的作用。 以下是您现在可以使…
React和umi搭建项目的操作步骤
一、react脚手架新建项目
(1.1)、命令行
前提:react ES2015,nodejs v8
npx create-react-app myReactName //2022年v16以下版本 myReactName(自定义项目名)
react中文官网,快速上手:react中文官网
react框架,…
react map莫名其妙刷新初始化原因
今天写react时,用到 map, 但发现点击antd Table 想要选中一条数据时,map莫名其妙的刷新初始化了
给出大概结构
import React from react;
import useColumns from ...;
function myfunc(){...const inputmap new Map();...return (<div…
React中使用proxy配置代理解决跨域问题
方案一、在package.json中配置跨域
说明:
优点:配置简单,前端请求资源时可以不加任何前缀。缺点:不能配置多个代理。工作方式:上述方式配置代理,当请求了3000不存在的资源时,那么该请求会转发…
react-redux入门
文章目录概念ProviderconnectmapStateToProps参数stateownProps返回值mapDispatchToProps概念
React-Redux是Redux的官方React绑定库。它能够使你的React组件从Redux store中读取数据,并且向store分发actions以更新数据。
Provider
React-redux提供了Provider组件…
Warning: Use the `defaultValue` or `value` props on
需求
写了一个Select的函数组件,代码如下 function Select({values, callback, disabledfalse, readOnlyfalse,selected}){return (<selectdisabled{disabled}readOnly{readOnly}onChange{({target:{value}}) > callback(value)}>{values.map(([value,tex…
基于react_基于角色的授权基于React的基于角色的访问控制v 2
基于reactYay, I have come up with another super cool story I would call it RBAC-V2 because it is my second story on the same topic, there was some reason behind version-2 that are listed below.是的,我想出了另一个超级酷的故事,我将其称为…
umi4项目:支持适配IE浏览器
搭建项目 umi4antd5搭建的项目默认不支持IE浏览器。
版本 "ant-design/icons": "^5.0.1","ant-design/pro-components": "^2.4.4","umijs/max": "^4.0.81","antd": "^5.4.0",修改配置文件.…
【React】事件处理
文章目录事件绑定事件写法Event 对象事件传参处理表单事件绑定 在React里,类组件与函数组件绑定事件是差不多的,只是在类组件中绑定事件函数的时候需要用到this,代表指向当前的类的引用,在函数中不需要调用this关键词。 React 采用…
React 官方文档终于更新了!
React一直被吐槽官方文档对新手不友好,而且自从v16.8出现Hooks后,Hooks逐渐成为React主要发展方向,新特性都会基于Hooks开发。但是当前官方文档还是基于class component讲解。所以从去年10月开始,React团队的「Rachel Nabors」开始…
了解什么是JSX以及它的语法
一、什么是JSX?JSX 即 JavaScript XML,是一种在 React 组件内部构建标签的类 XML 语法。JSX 并不是一门新的语言,仅仅是个语法糖(syntactic sugar),允许开发者在 JavaScript 中书写 HTML 语法。最后&#x…
React—useRef
相信有过React使用经验的人对ref都会熟悉,它可以用来获取组件实例对象或者是DOM对象。
而useRef这个hooks函数,除了传统的用法之外,它还可以“跨渲染周期”保存数据。
首先来看一下它传统的用法:
import React, { useState, us…
创建react应用程序_在react中创建一个旅行列表应用
创建react应用程序Hello readers!各位读者好! Today in this article we will see how to create a travel list app using React, Gatsby, Leaflet and GraphCMS.今天,在本文中,我们将看到如何使用React,Gatsby,Leaf…
react 组件名称重复_减少重复使用并回收您的React组件
react 组件名称重复Functions are a great way to reuse code when writing in vanilla Javascript. It can save you a lot of time and makes your code cleaner and easier to read. In React, however, you write your code as a class or functional components that can …
react中的无状态函数式组件
无状态函数式组件,顾名思义,无状态,也就是你无法使用State,也无法使用组件的生命周期方法,这就决定了函数组件都是展示性组件,接收Props,渲染DOM,而不关注其他逻辑。
其实无状态函数…
warning.js:33 Warning: A component is changing a controlled input of type text to be uncont
今天在做一个小练习的时候,真的是踩了很多坑,还好最后还是爬出来了,现在分享出来,希望帮到遇到和我一样问题的你,也是避免自己再次踩坑里
报错内容:
Warning: A component is changing a controlled input …
【AntDesign】Modal模态窗带来的缓存问题
背景 : 使用antdesign modal写模态窗, 列表点击"编辑"可以打开模态窗, 并对里面的文字和图片进行修改 问题 : 每次关闭模态窗后, 点击其他数据进行修改, 会发现图片这栏有时候有数据, 有时候会为空, 明明已经传了imgUrl过来了。
modal模态窗具有缓存问题࿰…
React类的自定义原型方法中的this指向为什么是undefined?如何解决?(绑定 this 的几种方式)
首先来看下类中定义的原型方法的this不同调用时的指向:
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"&…
【Ant Design】前后台交互,只需三步轻松搞定
前面几篇文章已经讲了如何简单的构建一个前台页面,既然有个前台,那么如何让他获取到后台的数据呢?依旧是非常的简单,差不多三、四步就搞定了
目录
第一步、在antdesign项目的config文件夹下找到proxy.js
第二步、写一个service…
【React系列】JSX核心语法和原理
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. ES6 的 class
虽然目前React开发模式中更加流行hooks,但是依然有很多的项目依然是使用类组件&#x…
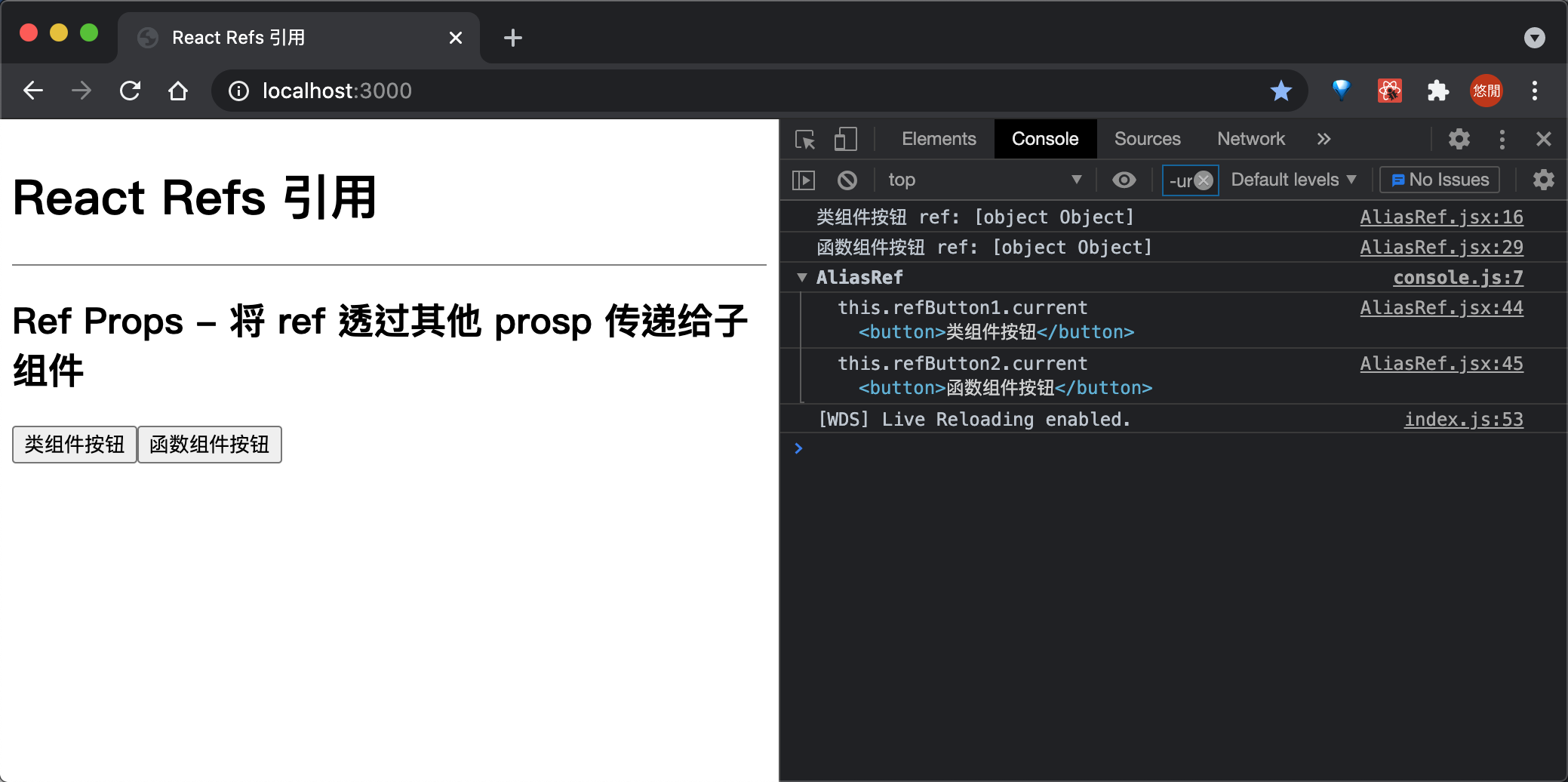
React进阶教程之Refs详解——通俗易懂,Class组件Function组件(受控组件与非受控组件)
「问题」 落日余晖🌞舒云剩影☁️的旁晚 小白:师父,React里面的Refs有什么用啊? 乐闻:先考你一个问题,现在有一个表单,页面加载完成时第一个input框自动获取焦点,不需要人为选中&am…
react ref和组件API
介绍:
昨天学习到了生命周期,今天我们接着昨天的知识点继续学习,今天学习一下state ,setState以及ref和组件API,大家感兴趣的话可以跟随文章进行学习呦
state和setState
state 组件自身状态
setState(updater[,callback])
第一个参数:updater 更新数据的方法/对象
第二个…
react项目中报“Cannot update during an existing state transition“问题解决
在react项目中遇到一个这样的报错,根据提示信息我试着将写在render方法中的路由跳转写到了事件函数中,就解决了该问题。大致的意思在跳转的时候不能在render方法中更新props或state,只要避免这么干就不会出现问题,
index.js:1 Wa…
react-native实践日记--6.ReactNative 项目版本升级,0.61到0.72升级的问题记录(二)
接上一篇,ReactNative项目升级,0.61到0.72的升级问题。 在升级过程中,发现react-native-scrollable-tab-view这个tab插件,这是一个tab导航栏插件,可以实现切换页面、页面滚动、下拉刷新、上拉加载更多等,功…
React-4-State
先看一下官方的例子
import React from react;
import ReactDOM from react-dom;class Clock extends React.Component {constructor(props) {super(props);this.state {date: new Date()};}render() {return (<div><h1>Hello, world!</h1><h2>It is…
【已解决】React Ant Design中table里面使用onclick事件页面加载后自动执行,点击无效
问 题 : Ant Design中table里面使用onclick事件页面加载后自动执行,然后点击无效
解决方案1:
{ title: 操作, dataIndex: id, key: id, width: "7%", render: (text,record) >…
react学习总结1--基础(一)
react 学习总结–基础(一)
说明 React 版本 :”15.4.1” react-tap-event-plugin 版本: “^2.0.1” 1.react 是什么 React 是 Facebook 内部的一个JavaScript类库,可用于创建Web用户交互界面。他引入了一种新的方式来…
react创建项目后使用npm start启动报错解决方案
如果项目使用npm start 报错的话,进入到项目目录后,输入npm run eject,以后再使用npm start启动项目,就解决了,最后附一张成功效果图
React富文本编辑器开发(四)
上一节我们做了块级元素的格式操作,这节我们来讲行内元素的相关操作。行内元素的样式一般指 粗体、斜体、代码或 删除线等 。通过前一章的内容得知,元素的渲染是通过渲染器来呈现的,块级元素通过指定 renderElement, 行内元素(即内…
(万字长文)React 18 源码与原理解读 —— 看这一篇就够了
写在专栏开头(叠甲) 作者并不是前端技术专家,也只是一名喜欢学习新东西的前端技术小白,想要学习源码只是为了应付急转直下的前端行情和找工作的需要,这篇专栏是作者学习的过程中自己的思考和体会,也有很多参…
vue3图片懒加载借助插件vue3-lazy react中的图片懒加载 借助插件 react-lazyload
vue3图片懒加载借助插件vue3-lazy
安装 npm install vue3-lazy在main.ts中配置
import lazyPlugin from vue3-lazyapp.use(lazyPlugin, {loading: ./assets/images/test1.png, // 图片加载时默认图片error: ./assets/images/test2.png// 图片加载失败时默认图片
})在页面中使…
【React】React学习:从初级到高级(四)
React学习[四] 4 应急方案4.1 使用ref引用值4.1.1 给组件添加ref4.1.2 ref和state的不同之处4.1.3 何时使用ref 4.2 使用ref操作DOM4.2.1 获取指向节点的ref4.2.3 使用 ref 回调管理 ref 列表4.2.4 访问另一个组件的DOM节点4.2.5 用 flushSync 同步更新 state 4.3 使用Effect同…
Tauri之单例+多窗口
Tauri之单例多窗口 Tauri 1.4 React 18 单例可以通过tauri_plugin_single_instance实现,多窗口可以简单通过路由来实现 单例 tauri::Builder::default().setup(|app| {let mut label "home";let args: Vec<String> std::env::args().collect();i…
手写redux和applyMiddleware中间件react示例
目录 一 核心代码
1.reducer
2.store.js
二 关于context API的使用
1. MyContext
2. createContext
3. ContextProvider
4. connect
三 组件验证效果
1. Todo
2. TodoList
3.TodoItem
4.TodoInput
5. App组件引入Todo组件 一 核心代码
1.reducer
// 新增列表数…
react 类名设置函数className
function className(data) {return Object.entries(data).reduce((str, [key, value]) > {let name if(value) {name key}str ${name} return str}, )
}
export default className
用法例:
<li className{className({item-active: active keyitem: true…
【React系列】React生命周期、setState深入理解、 shouldComponentUpdate和PureComponent性能优化、脚手架
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 生命周期
1.1. 认识生命周期
很多的事物都有从创建到销毁的整个过程,这个过程称之为是生命周期&…
react 生命周期方法
组件的生命周期
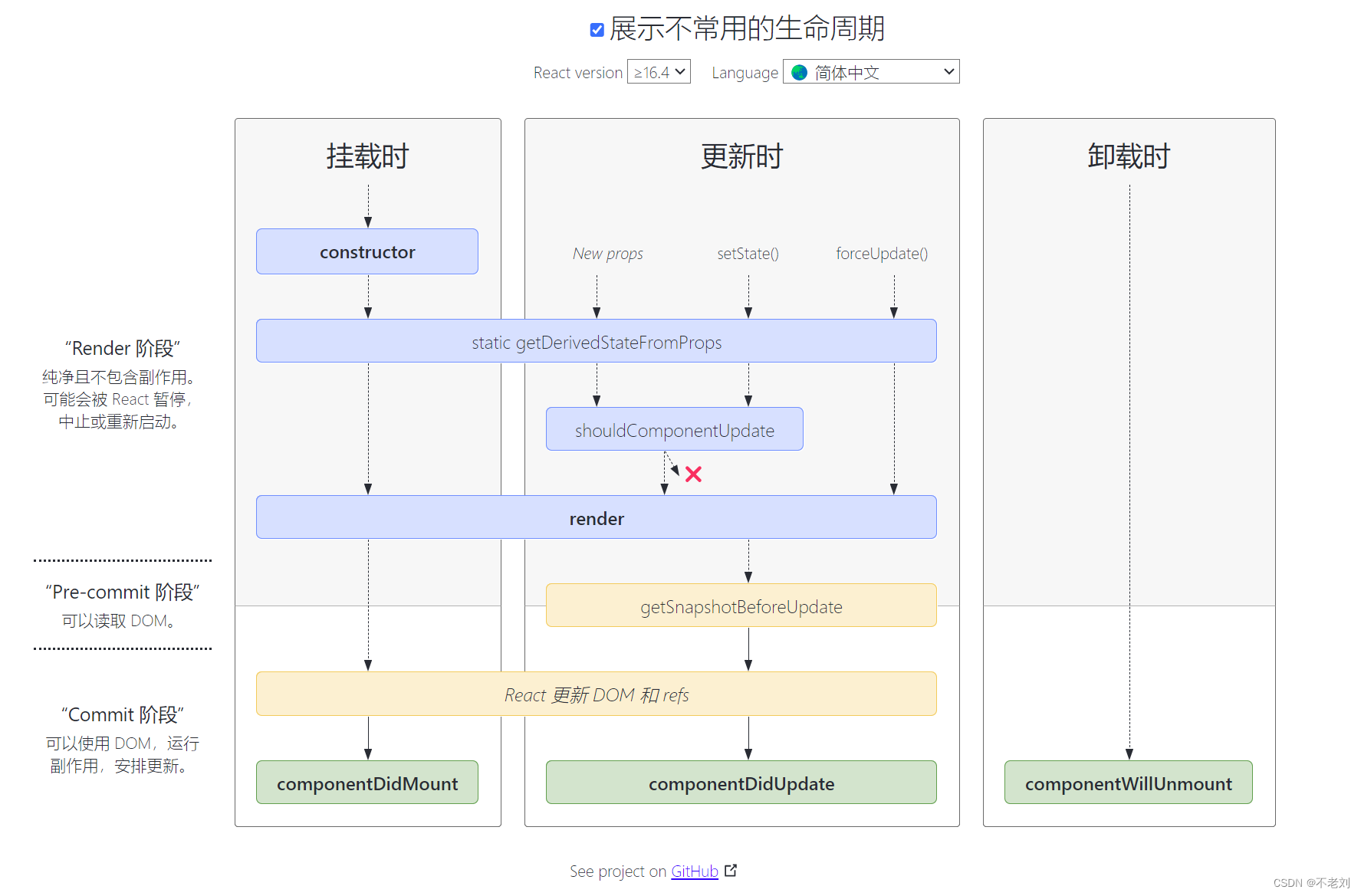
每个组件都包含 “生命周期方法”,你可以重写这些方法,以便于在运行过程中特定的阶段执行这些方法。你可以使用此生命周期图谱作为速查表。在下述列表中,常用的生命周期方法会被加粗。其余生命周期函数的使用则相对罕见。
挂…
React全家桶(收藏吃灰必备!)
文章目录ECMAScript61、ES6简介1.1、什么是ES61.2、ECMAScript和JavaScript的关系1.3、为什么要学习ES6?2、ES6环境搭建2.1、前期准备2.2、ES6环境搭建3、let与const3.1、let命令3.2、const命令4、ES6解构赋值4.1、解构赋值概述4.2、解构模型4.3、数组的解构赋值4.4…
【react-transition-group】react 过渡动画插件
文章目录一、简介及使用二、列表过渡动画三、路由过渡动画一、简介及使用 在项目中可能会有一些动画效果展示或页面切换效果,使用css动画的方式虽然可以实现,但比较局限,涉及到一些js动画的时候就没法处理了。 react-transition-group是react…
【React】 Ref 使用
文章目录基本使用父子传值基本使用 React提供的这个ref属性,表示为对组件真正实例的引用,其实就是ReactDOM.render()返回的组件实例,ref可以挂载到组件上也可以是dom元素上。 挂到组件(class声明的组件)上的ref表示对组件实例的引用。不能在函数式组件上…
React 编写我的第一个 react 应用程序
react开发需要引入多个依赖文件:react.js、react-dom.js,分别又有开发版本和生产版本,create-react-app里已经帮我们把这些东西都安装好了,不要自己手动安装配置。 具体步骤:先创建一个 react 项目:点这跳转…
为React Native开发写的JS和React入门知识
转自:http://blog.csdn.net/hello_hwc/article/details/51199384 准备工作 先安装React Native,然后初始化一个示例工程
react-native init JSReactBasics11 会生成如下一个目录 然后,XCode打开JSReactBasics.xcodeproj,运行模拟器会看到如…
代码干货|小白一夜变身前端大神,究竟经历了什么
作为刚刚接触前端的童鞋,对学习的方向可能会感到迷茫,通过阅读者篇文章相信会对你的学习方向有所帮助! A. 初级阶段
本阶段主要是基本的网页技术,学会这些技术你就会制作一些常见的网页和简单的特效。 Photoshop:几乎…
React面试题整理
1、什么是虚拟DOM?(start) 虚拟DOM是真实DOM的内存表示,是一种模式。用ReactDOM将虚拟DOM和真实DOM调和(同步),也就是虚拟DOM通过ReactDOM呈现到页面。 虚拟DOM是React内部在用的,不…
在 Next 中, ORM 框架 Prisma 使用
Prisma 介绍
Prisma 是一个 ORM 框架,主要用于 Node.js 或 TypeScript 作为后端开发的应用,主要有三部分组成:
Prisma Client:自动生成且类型安全的查询构建器,适用于 Nodex.js 和 TS;Prisma Migrate: 迁…
webpack-dev-pack(linux)
为了期末考试复习了很久,把我的事业放下了一段时间,然而发现复习那么久,没有一点卵用。。。拾起我的事业,嘿咻
刚在做一个React小项目的时候,用webpack-dev-server来自动刷新页面,在linux上跑代码…
JSX: 在React使用JSX
//导入react
import React from react
import ReactDOM from react-dom//使用JSX创建
const title <h1>Hello JSX</h1>
//渲染react元素
ReactDOM.render(title,document.getElementById(root))
react中的refs属性的使用方法
在React中,render执行的结果得到的并不是真正的DOM节点,结果仅仅是轻量级的JavaScript对象,我们称之为virtual DOM。虚拟DOM是React的一大亮点,具有batching(批处理)和高效的Diff算法。这让我们可以无需担心性能问题而”毫无顾忌”…
react中使用react-konva实现画板框选内容
文章目录 一、前言1.1、API文档1.2、Github仓库 二、图形2.1、拖拽draggable2.2、图片Image2.3、变形Transformer 三、实现3.1、依赖3.2、源码3.2.1、KonvaContainer组件3.2.2、use-key-press文件 3.3、效果图 四、最后 一、前言
本文用到的react-konva是基于react封装的图形绘…
React項目啟動:create-react-app
React 項目啟動:create-react-app 文章目錄React 項目啟動:create-react-app簡介參考正文創建項目結語簡介
我們都知道當前三大主流框架為 Vue、React、Angular,幾乎瓜分了前端框架市,更有著許多以此為基礎延伸的框架(…
React中数据子传父的实现
原理:通过props将父组件中的方法传给子组件实现。
父组件:
class Parent extends React.Component{constructor(){super();this.state{count: 0}}increase(e){this.setState({count: this.state.counte})}render(){return (<div><p onClick{…
使用lerna分包管理react+ts项目——lerna入门篇
一 项目准备
lerna安装
yarn global add lerna
npm i -g lernats安装
yarn global add typescript
npm install -g typescriptreact脚手架安装
npm isntall -g create-react-app二 项目必备命令
lerna init // lerna初始化
lerna bootstrap /为所有项目安装依赖…
React组件三大属性之state
一、理解
state 是组件对象最重要的属性,值是对象(可以包含多个 key-value 的组合)组件被称为“状态机”,通过更新组件的 state 来更新对应的页面显示(重新渲染组件)
效果展示: 简化后代码&am…
React项目实战之租房app项目(十)个人中心模块登录访问控制项目打包部署上线
前言 目录前言一、个人中心模块1.1 个人中心模块效果图1.2 个人中心模块基础布局1.2 个人中心模块功能实现1.2.1 判断用户是否登陆1.2.2 退出功能二、登录访问控制2.1 使用axios拦截器统一处理token2.2 使用AuthRoute鉴权路由组件控制页面跳转2.3 修改登录成功跳转三、项目打包…
react动态插入样式
在开发组件过程中,偶尔需要动态的插入css,比如在在iframe中渲染组件后,iframe中是没有样式的,所以需要手动插入样式。
插入样式
通常是在useEffect中动态创建style标签 const ref useRef<HTMLStyleElement>();useEffect(…
ReActiveTable书签
Previously... React and tables. Ive been meaning to improve a little on the table example built with React and a post by Steve was the final push. He shared his "ActiveTable" bookmarklet. 以前... React和table 。 我一直想在用React构建的表示例上做…
Docusaurus框架——快速搭建markdown文档站点介绍sora
文章目录 ⭐前言⭐初始化项目💖 创建项目(react-js)💖 运行项目💖 目录文件💖 创建一个jsx页面💖 创建一个md文档💖 创建一个介绍sora的文档 ⭐总结⭐结束 ⭐前言
大家好࿰…
使用lerna分包管理react+ts项目——react+ts项目入口搭建篇
接着lerna入门篇继续
本篇说明:reactts项目搭建是通过webpack来搭建一个reactts项目,就在上一篇lerna项目packages中的其中一个项目文件夹(这里使用demo文件夹)里搭建的入口项目。
一、项目准备(先贴上上一篇项目图片…
开箱即用的企业级数据和业务管理中后台前端框架Ant Design Pro 5的开箱使用和偏好配置
Ant Design Pro 介绍
Ant Design Pro 是一个开箱即用的企业级前端解决方案,基于 Ant Design 设计体系,提供了丰富的组件和功能,帮助开发者更快速地开发和部署企业级应用。
Ant Design Pro 使用 React、umi 和 dva 这三个主要的前端开发技术…
React 的源码与原理解读(七):commit 阶段
写在专栏开头(叠甲) 作者并不是前端技术专家,也只是一名喜欢学习新东西的前端技术小白,想要学习源码只是为了应付急转直下的前端行情和找工作的需要,这篇专栏是作者学习的过程中自己的思考和体会,也有很多参…
React 组件中怎么做事件代理
React 并不会把所有的处理函数直接绑定在真实的dom节点上,而是把所有的事件绑定到结构的最外层(合成事件层),使用一个统一的事件监听器,这个事件监听器上维持了一个映射来保存所有组件内部的事件监听和处理函数。 当组…
CodeSandbox 问题梳理
CodeSandbox 问题梳理 写在前面问题1:codesandbox 转发接口 405原因解决方法 问题2:页面 Invalid Host Header原因解决方法方案一方案二 结束 写在前面
当本地的代码希望在 ipad 或者移动端可以访问时,有很多种方式可以尝试,比如…
react经验6:使用SVG图片
react页面上显示SVG图片。
方法1:
import img_logo from ../../assets/imgs/logo.svg<img className"logo" src{img_logo} />方法2:
import { ReactComponent as Logo } from ../../assets/imgs/logo.svg<Logo className"logo"/>…
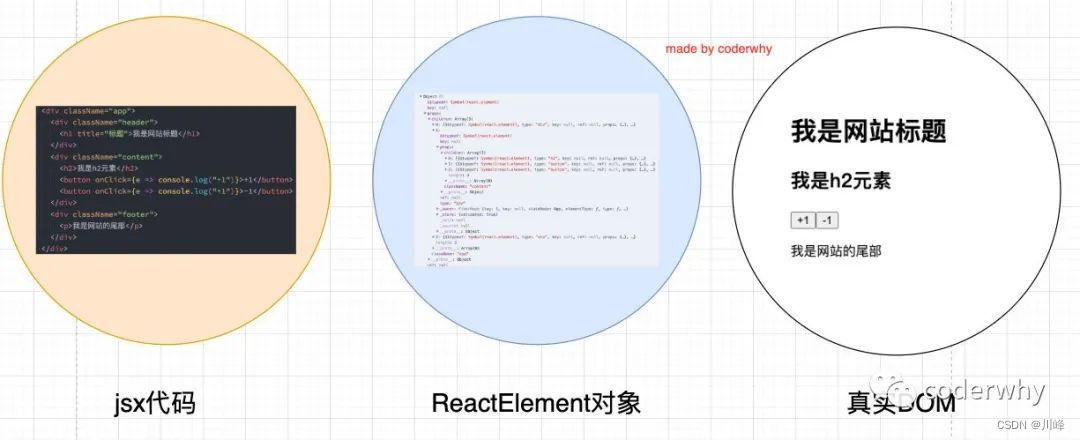
理解React页面渲染原理,如何优化React性能?
React JSX转换成真实DOM过程
当使用React编写应用程序时,可以使用JSX语法来描述用户界面的结构。JSX是一种类似于HTML的语法,但实际上它是一种JavaScript的扩展,用于定义React元素。React元素描述了我们想要在界面上看到的内容和结构。
在运…
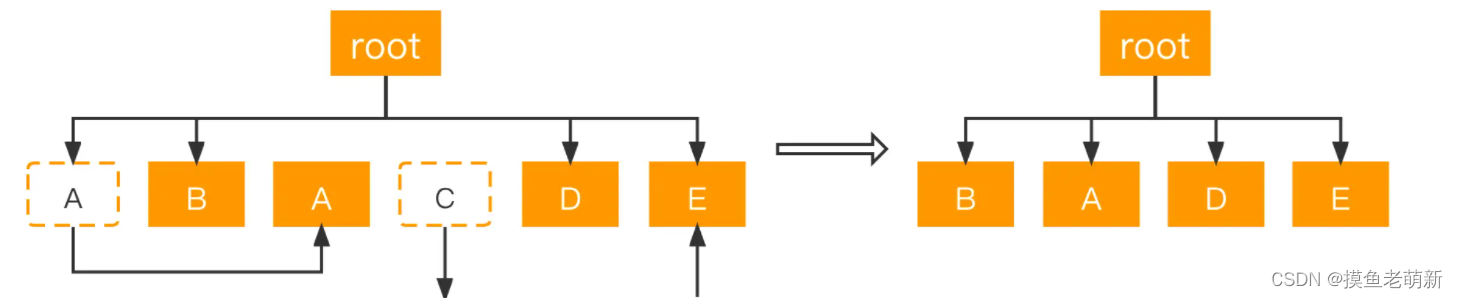
虚拟DOM中的key
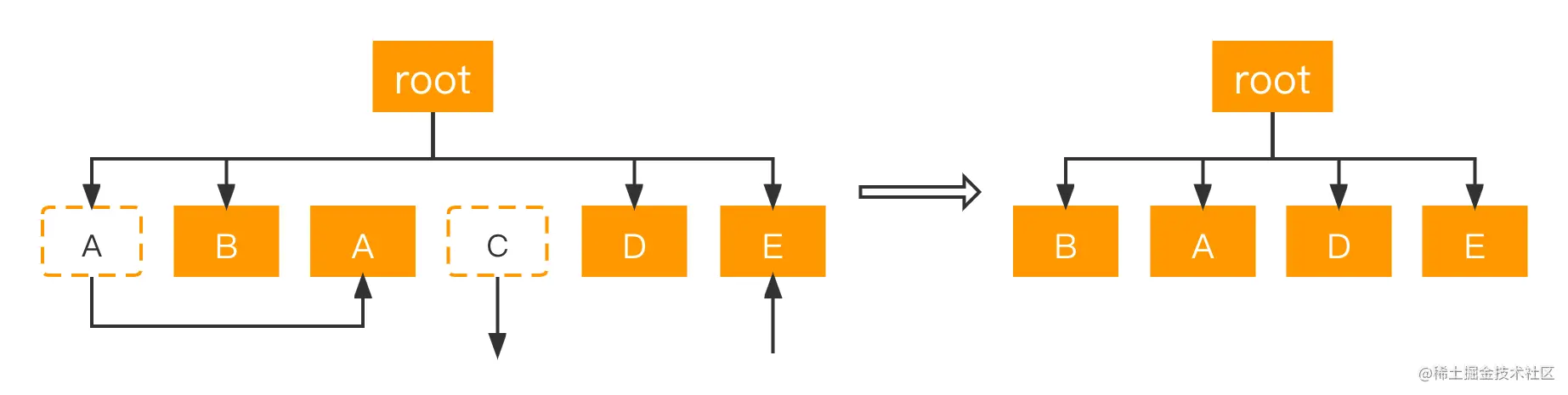
一、react/vue中的key有什么作用?(key的内部原理是什么?)
虚拟DOM中key的作用: 简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用。 详细的说: 当状态中的数据发生变化时,react会根…
【React系列】react-router
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识react-router
1.2. 前端路由原理
前端路由是如何做到URL和内容进行映射呢?监听URL的改变。
UR…
React中的编码实践
Let’s first be clear that this is not a post with all the best coding practices in React. It’s a post about some of the practices that I have learned over years of my experience while working with React. They might not be the best ones, but they surely a…
react 渲染道具_道具钻进React
react 渲染道具This article will cover two topics:本文将涵盖两个主题: What is props drilling? 什么是道具钻Kong? How to sidestep props drilling 如何回避道具钻Kong 什么是道具钻探? (What is Props Drilling?) First, let’s rec…
iconfont-extract: 一个将iconfont图标转化为React组件的工具
iconfont 提供了海量的图标,同时也方便了前端开发者使用这些图标,只需要添加对应的js、css或者字体文件即可。在我们的项目中使用添加js文件的方式,js文件中都包含了所有的图标,一个项目中通常只会使用其中的一部分,所…
【Redux】redux的使用详解
Redux的使用详解
Redux的核心思想 理解纯函数 1. 为什么要使用redux JavaScript开发的应用程序,已经变得越来越复杂了: JavaScript需要 管理的状态越来越多,越来越复杂;这些状态包括:服务器返回的数据、缓存数据、用户…
React+Redux入门学习
一、React
1、定义 React是一个做UI的库,具体来说是做UI组件的库,专注于做MVC中的V。当数据发生变化的时候,react会自动的管理UI界面更新。 对于react,你做的仅仅是构建组件。通过封装,使得组件代码复用、测试及关注…
【React】Profiler 测量渲染
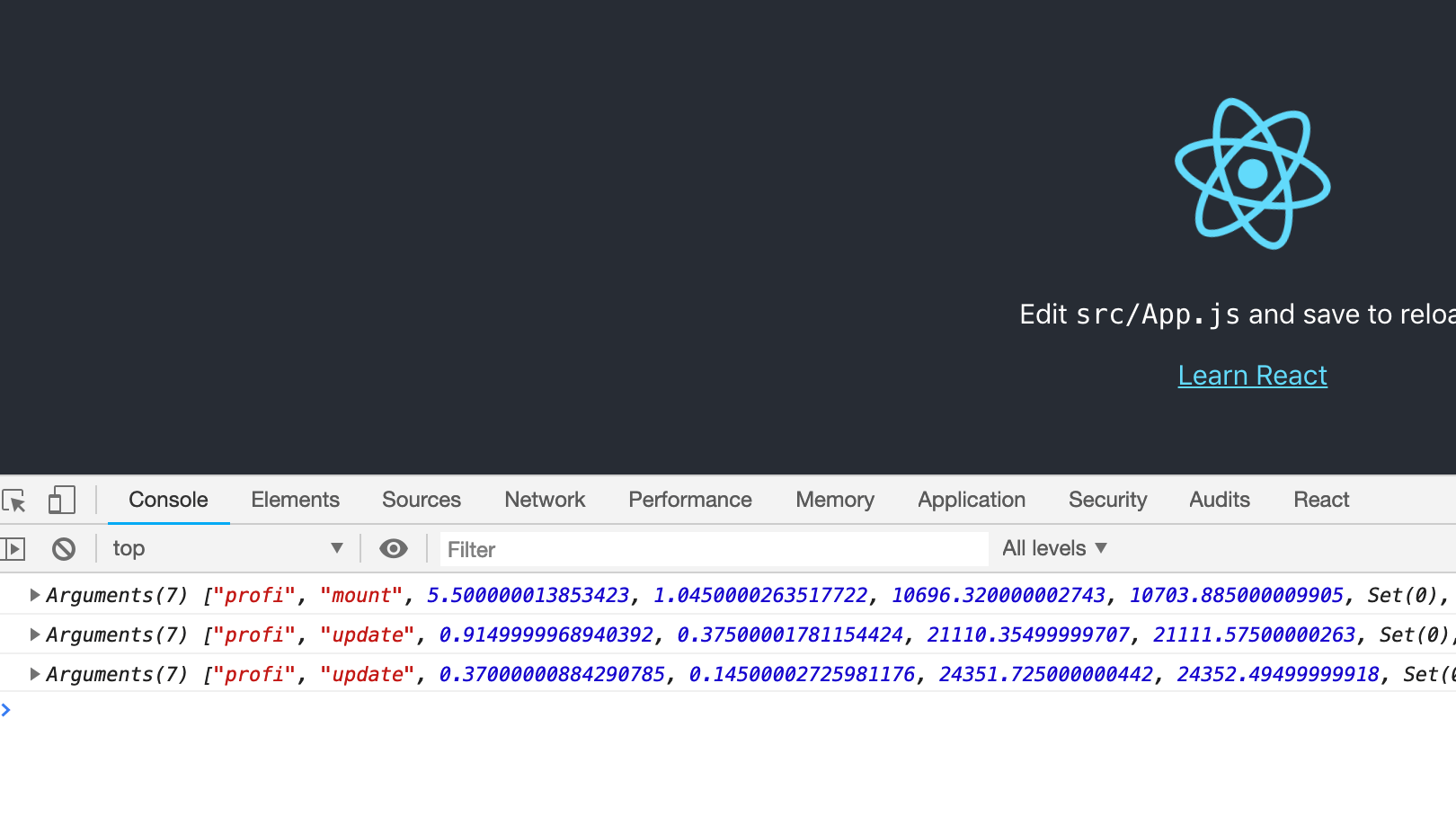
文章目录Profiler 测量渲染一个 React 应用多久渲染一次以及渲染一次的“代价”。 它的目的是识别出应用中渲染较慢的部分,或是可以使用类似 memoization 优化的部分,并从相关优化中获益。 尽管 Profiler 是一个轻量级组件,我们依然应该在需要…
【React】Fragments(<></>)
基本介绍 React 中的一个常见模式是一个组件返回多个元素。Fragments 允许你将子列表分组,而无需向 DOM 添加额外节点。也可以使用<></>的语法来声明 Fragments,它看起来像空标签。但是 Fragments 支持key属性,而 <></&…
【React】类组件渲染性能优化
文章目录PureComponnetshouldComponentUpdate背景: 实现一个功能:父组件变化了,子组件是静态的,不需要变化,所以render函数不想再次执行 PureComponnet PureComponnet:如果接收到的新属性或者是更改后的状态…
【React Hooks】核心实现
文章目录一、基本介绍核心实现一、基本介绍 Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。 不用Hook的劣势
>Hook 出现之前,组件之间复用状态逻辑很难,解决方案(HOC、Render Pro…
React:input输入框只能输入英文和特殊字符(可以自定义限制)
React:input输入框只能输入英文和特殊字符(可以自定义限制)
直接上代码:
antd3.x版本
render(){return (<Form.Item>{getFieldDecorator(username,{rules:[...],//重点getValueFormEvent: (event) > {//正则匹配的是汉字和数字return event.…
【React Hook】自定义用法(基础案例,一看就会)
自定义一个计数器的 hookcount.js 文件
import React, { useState } from react;
//参数 :initNum 加或减的个数 初始值
function useCount(initNum) {const [count, setCount] useState(initNum);//加一的函数const addCount () > {setCount(count 1);}//减…
[万字长文]redux@4.0.5源代码浅析
文章目录前言redux简介redux使用场景redux基本概念StoreActionsReducers简单例子源码目录utils工具文件actionTypes.jsisPlainObject.jswarning.js主要文件index.js入口文件createStore.js文件导出内容判断和处理输入参数createStore返回的对象函数中主要使用的变量dispatch函数…
深入理解 React 高阶组件
在目前的前端社区,『推崇组合,不推荐继承(prefer composition than inheritance)』已经成为了比较好的实践,mixin 也因为自身的一些问题而渐渐不被推荐。高阶组件(Higher order components)作为…
Flow 在 react 项目中基本使用
Flow 在 react 项目中基本使用
说明 Flow 是一个静态类型检查器,可以在编码时识别问题并快速反馈,它专门为 JavaScript 程序员设计,能够理解常用的 JS 语言及其动态特性,开发时Flow 会给出错误类型提示,但是他不会禁止…
react组件核心属性以及生命周期
介绍:
昨天学习了react的基础知识及其项目搭建,今天我们接着昨天的知识继续学习
官网地址: https://reactjs.bootcss.com/
如果大家时间比较充裕的话可以看一下尚硅谷老师的视频,讲的非常详细,非常适合新手入门链接:https://www.bilibili.com/video/BV1wy4y1D7JT?p43&s…
webpack 中使用 workbox 实现 PWA
webpack 中使用 workbox 实现 PWA
说明 重要文件版本 “workbox-webpack-plugin”: “^3.0.0”“webpack”: “^3.11.0” webpack 提供了 workbox 插件 workbox-webpack-plugin webpack 中使用 在 production 版本配置中使用 1. 在入口 html 模板中引入
<!DOCTYPE html>…
世界上第一个可用于React、Vue、纯HTML和CSS的可组合CSS动画工具包— AnimXYZ
原文:https://blog.zhangbing.site/2021/01/11/animxyz/ 什么是AnimXYZ?
AnimXYZ是一个CSS动画库,用于为你的网站创建自定义CSS动画。是什么让AnimXYZ如此之好,它是可组合的,这意味着你可以组合和混合不同的动画来创建…
【react项目】jianshu介绍
jianshu项目功能介绍第三方库的使用和优化不足和思考项目功能介绍 项目地址https://gitee.com/thinkerwing/jianshu react-devtools https://blog.csdn.net/daddykei/article/details/119225518 搜索框功能动画及推荐和换一换功能 登录登出功能 下拉点击更多、回到顶部、详情…
Gin + Ant Design Pro JWT认证
文章目录 一:介绍二:Gin JWT 后台1. Claims 定义2. 创建和解析Token3. Gin中间件编写4. 辅助函数 三:Ant Design Pro JWT认证四:Gin中间件和使用示范 一:介绍
JWT现在比较流行的认证方式,微服务中使用特别…
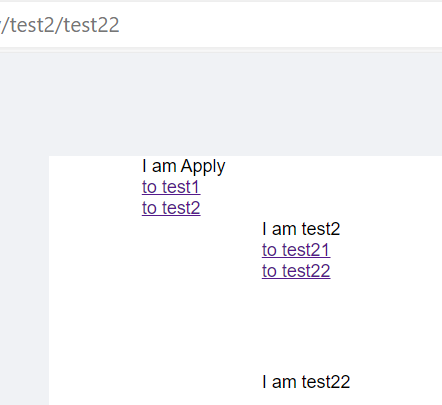
react-route-dom 实现简单的嵌套路由
最终效果 点击 to test1 点击to test2 > to test21 点击to test2 > to test22 代码如下 path: "page",element: <父组件 />,children: [{ path: "test1", element: <Test1 /> },{path: "test2",element: <Test2 />…
前端面试题记录(大环境不太友好的2022篇)
前言
不出去体会一下就想不到所谓的别人口中的 “大环境不太好” 的具体情况 结果就是:相比上一次确实难多了,之前没投几家最后就确定了,这次真的是达到了海投的地步 (还是准备不够充分,实力不过关) 在招企业远没有之前多开放的h…
企业级React Hooks实战开发指南
背景
大家有没有发现一个问题,我们从任何招聘网站上看到关于React(现在90%都是React Hooks)开发的招聘岗位薪资一定都比其他前端岗位的高,那是什么原因呢?本质的原因是:React学习成本高,导致学习的人少,然…
React 16 源码解读:新、老上下文对照
老上下文新上下文文件ReactFiberContext.jsReactFiberNewContext.js创建上下文getChildContext方法React.createContext方法提供者MyClass.childContextTypesXxxContext.Provider消费者MyClass.contextTypes XxxContext.Consumer、 MyClass.contextType 获取上下文 getUnmasked…
useCallback 与 useMemo 的区别 作用
useCallback 缓存钩子函数,useMemo 缓存返回值(计算结果)。
TS声明如下:type DependencyList ReadonlyArray<any>;function useCallback<T extends (...args: any[]) > any>(callback: T, deps: DependencyList)…
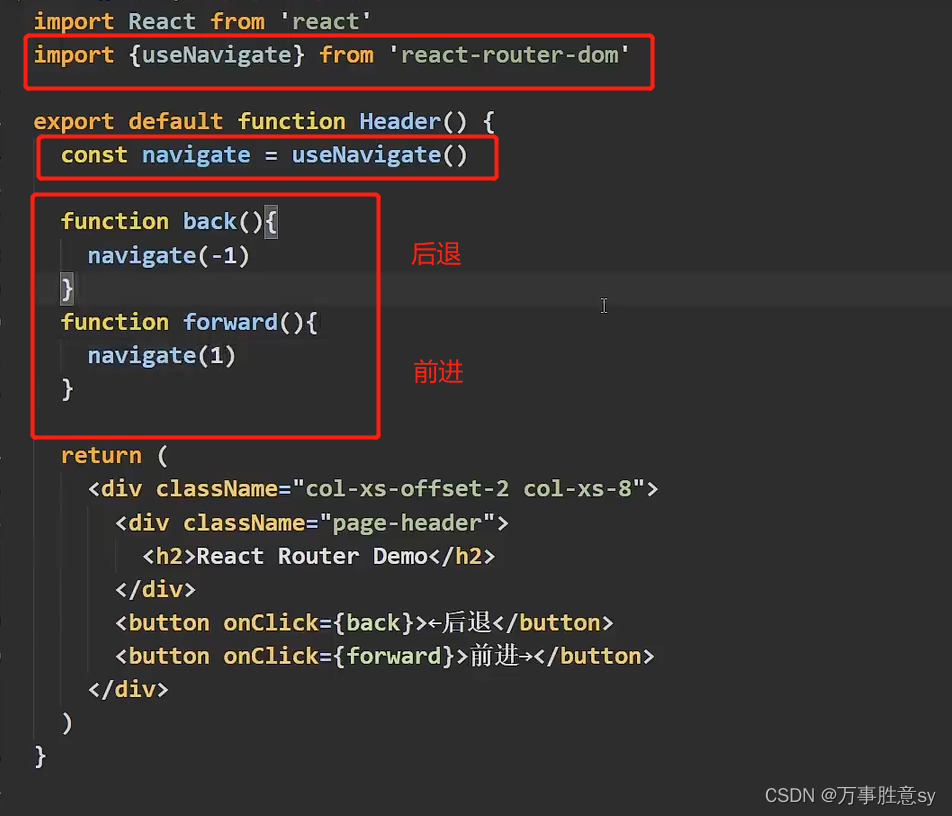
ReactV6通过useNavigate传递参数获取不到的问题解决方法以及注意事项
文章目录ReactV6通过useNavigate传递参数前言本文重点情景再现问题出现位置解决方法ReactV6通过useNavigate传递参数
前言
随着React框架的发展,Hooks的出现,使得函数式组件可以进行动态的处理各种响应式的业务,显而可见,函数式…
react-webpack2-热模块替换[HMR]
react-webpack2 - 模块热替换[HMR] 模块热替换功能会在应用程序运行过程中替换、添加或删除模块,而无需重新加载页面。这使得你可以在独立模块变更后,无需刷新整个页面,就可以更新这些模块,极大地加速了开发时间。 webpack3 react…
webpack-2-基本配置
webpack 2 基本配置,DevServer 配置
说明 最近重构代码时,把 webpack 升级到了 2.2.1,结果完全无法运行,正好看到了这份文档,讲解的很详细,所以就学习了一下,应用到项目中。 webpack 开发跨域问…
百度地图 API 使用总结
百度地图API学习总结(一)
说明 公司项目需要一些关于定位和路线规划的功能,需要在网页中嵌入百度地图,这里主要是做一个记录,记录在开发应用中使用过的API,以便以后查询。 官方文档及参考指南下载 百度地图…
React 的源码与原理解读(六):reconcileChildren 与 DIFF 算法
写在专栏开头(叠甲) 作者并不是前端技术专家,也只是一名喜欢学习新东西的前端技术小白,想要学习源码只是为了应付急转直下的前端行情和找工作的需要,这篇专栏是作者学习的过程中自己的思考和体会,也有很多参…
react学习总结7--可能会遇到的BUG
react学习总结–可能会遇到的BUG
说明 像我这样的野路子新手,学习React的过程中,会遇到很多坑,下边列举了我遇到的一些问题以及解决办法,但是很遗憾,这篇文章是我初步完成项目的时候写的,有很多BUG&#x…
react学习总结6--构建工具Gulp、Browserify(二)
react 学习总结–构建工具Gulp、Browserify(二)
1.html 文件处理
gulp-htmlmin 插件 用于压缩html,可以进行配置,下边是配置信息(选填) var gulp require(gulp),htmlmin require(gulp-htmlmin);gulp.ta…
react学习总结2--基础(二)
react 学习总结–基础(二)
说明 React 版本 :”15.4.1” react-tap-event-plugin 版本: “^2.0.1” 1.数据流 在 React 中,数据流的流向是单向的–从父节点传递到子节点,因而组件是简单且易于把握的&#…
React hooks源码阅读
一、版本
react:17.0.2react-dom: 17.0.2
二、代码仓库
react源码的管理方式是monorepo模式,它把react中相对独立的模块分割出来作为一个软件包(例如:react包、react-dom包、react-server包等等)&#x…
React hook 之 useState、useEffect
一、React hook
Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性。所以,不用再纠结使用无状态组件(Function)还是有状态组件(Class),拥有了hooks&…
使用lerna分包管理react+ts项目——react+ts依赖项目搭建篇
接着lerna入门篇继续
本篇说明:reactts项目搭建是通过webpack来搭建一个reactts项目,尚在上一篇lerna项目packages中的其中一个项目文件夹(这里使用package1文件夹)里搭建的。
一、项目准备(先贴上上一篇项目图片&am…
WebSocket 以及 socket.io 使用
WebSocket 以及 socket.io 使用
说明 WebSocket 是一个持久化的协议, 是基于HTTP协议的, 它支持长连接,而不是像 ajax 一样通过轮询,每隔一段时间,向服务器发送请求,询问是否有新的信息,服务器端不能主动联系客户端&a…
React 的源码与原理解读(十):updateQueue 与 processUpdateQueue
写在专栏开头(叠甲) 作者并不是前端技术专家,也只是一名喜欢学习新东西的前端技术小白,想要学习源码只是为了应付急转直下的前端行情和找工作的需要,这篇专栏是作者学习的过程中自己的思考和体会,也有很多参…
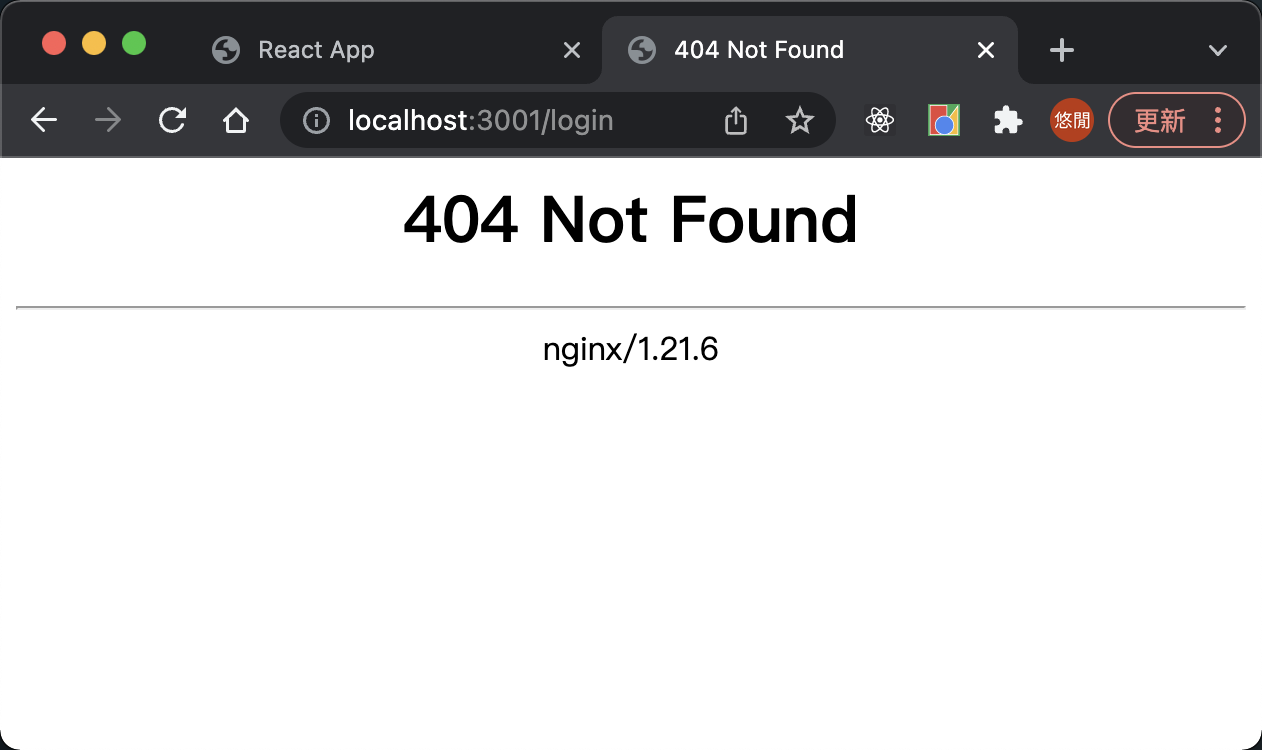
Nginx 踩坑笔记: 部署 React/Vue 前端应用路由 404 Not Found(Error: 404 Not Found | Nginx 1.21.6)
Nginx 踩坑笔记: 部署 React/Vue 前端应用路由 404 Not Found(Error: 404 Not Found | Nginx 1.21.6) 文章目录Nginx 踩坑笔记: 部署 React/Vue 前端应用路由 404 Not Found(Error: 404 Not Found | Nginx 1.21.6)0. 项目背景1. 问题描述2. 问题排查 & 解决方案解决方案附录…
React 优化: 到底怎么用 useCallback 才是正确的?
React 优化: 到底怎么用 useCallback 才是正确的? 文章目录React 优化: 到底怎么用 useCallback 才是正确的?前言正文0. 环境准备1. 普通场景2. 存在子组件3. 没有子组件的情况下使用 useCallback4. 存在子组件的情况下使用 useCallbackReact 组件概念 &…
【ES6】结合react说一说ES6面向对象的应用
基础
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title><script src"react.js"></script><script src"r…
Warning: React does not recognize the `computedMatch` prop on a DOM element.
完整的警告是: Warning: React does not recognize the computedMatch prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase computedmatch instead. If you accidentally passed it from a p…
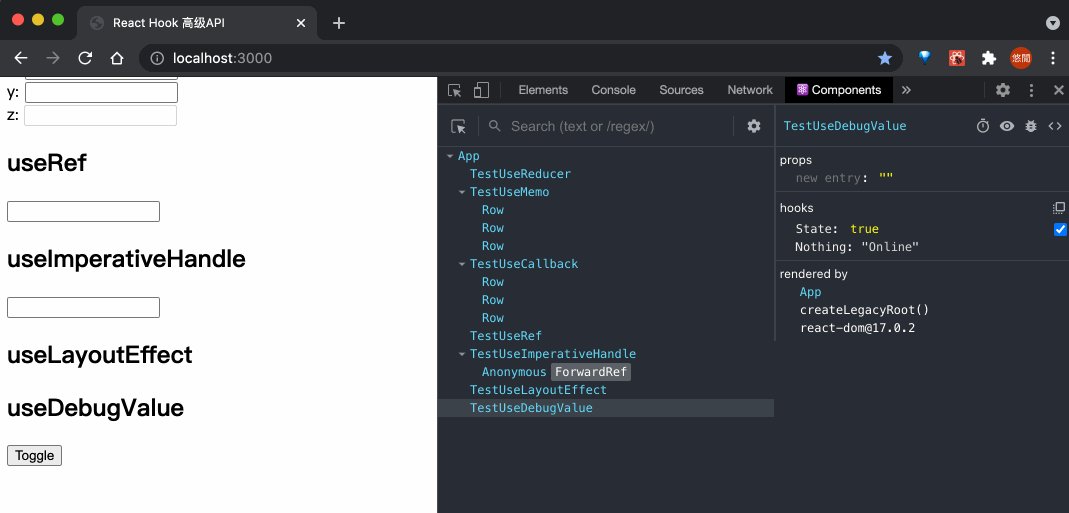
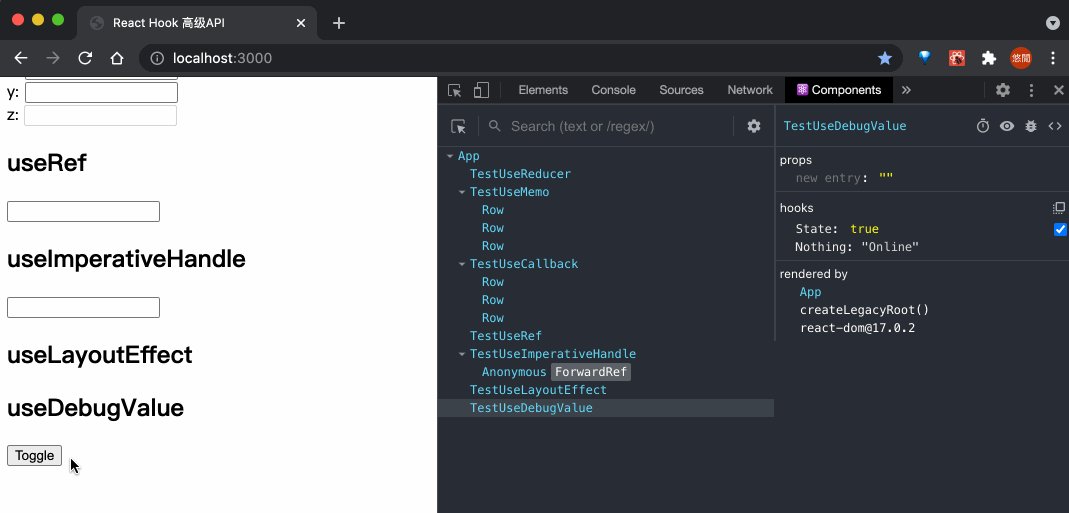
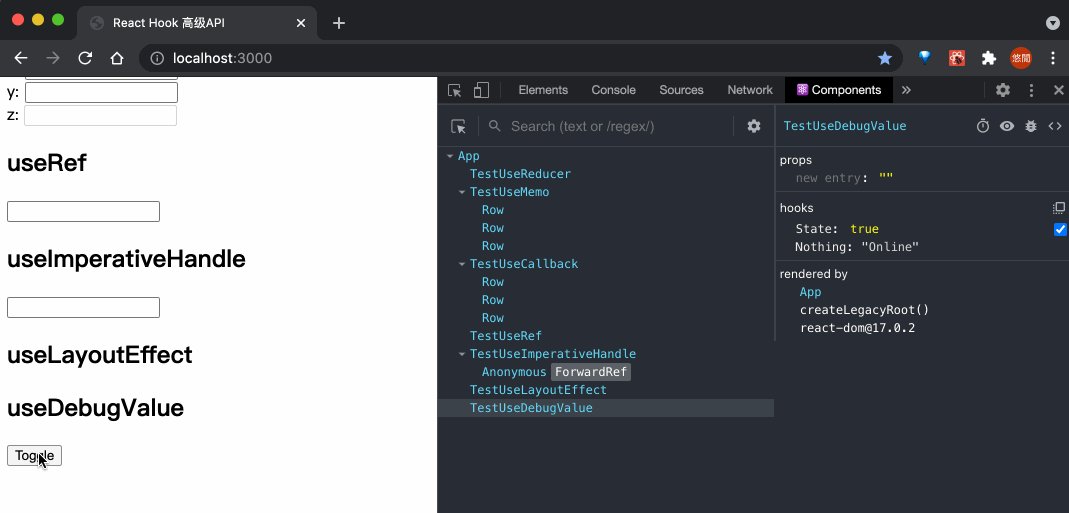
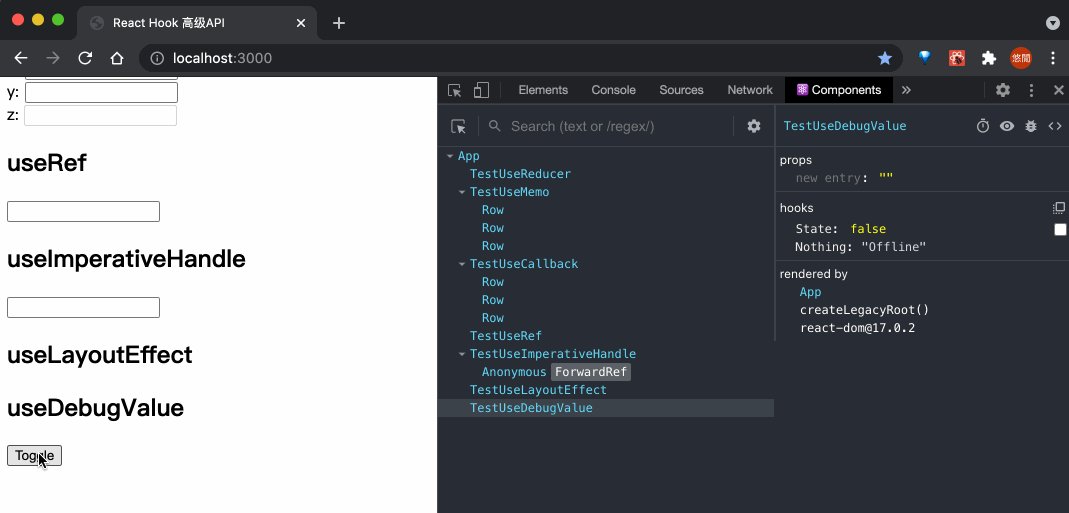
React Hook: 高级 Hook API
React Hook: 高级 Hook API 文章目录React Hook: 高级 Hook API前言正文1. useReducer2. useMemo3. useCallback4. useRef5. useImperativeHandle6. useLayoutEffect7. useDebugValue结语其他资源参考连接完整代码示例前言
继前一篇 - React 升级: Hook API 基础,介…
React 升级: Hook API 基础
React 升级: Hook API 基础 文章目录React 升级: Hook API 基础系列文章前言Hook API正文0. 类组件 vs 函数组件1. State Hook: useState1.1 实现差异1.2 useState API2. Effect Hook: useEffect2.1 实现差异2.2 useEffect API2.3 useRef API3. Context Hook: useContext3.1 Co…
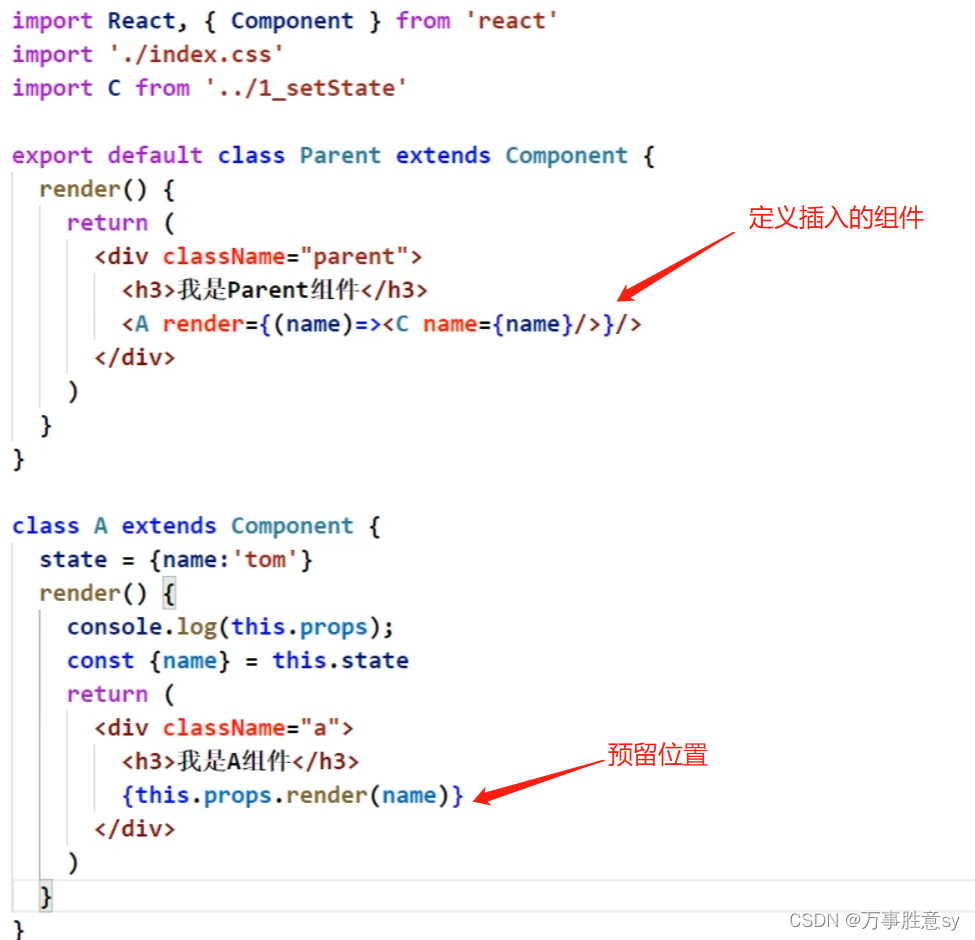
React 高阶指引: Context 上下文 组件组合 Render Props
React 高阶指引: Context 上下文 & 组件组合 & Render Props 文章目录React 高阶指引: Context 上下文 & 组件组合 & Render Props前言正文1. Context 上下文1.1 使用动机 & 场景1.2 基本用法:Provider Consumer1.2.1 定义全局数据对象1.2.2 R…
找不到模块“XXX”或其相应的类型声明
最近项目中写了一个组件,通过npm发布, 在业务方中使用中发现, 无法识别我们的组件,和组件对应的类型,打包内容如下 查阅了下资料发现是没有配置typing 配置一下就可以了!🥳
2021 年 JavaScript 大事记
大家好,我是 ConardLi,不知不觉中,2021 年已经接近尾声了,不知道在 2021 这一年,你收获了什么?又失去了什么呢?又到了开始做年终总结的时候了,今天,我来给 JavaScript 做…
策略模式代替if-else
采用key-value的形式替换繁琐的if-else (高端大气上档次)
if-else或switch写法:
// if-else
const onTabChange (key: string) > {if(key"home") setTabContent(<Home />)else if(key"search") setTabContent(<Search />)els…
react中key的正确使用方式
在开发react程序时我们经常会遇到这样的警告,然后就会想到:哦!循环子组件忘记加key了~
出于方便,有时候会不假思索的使用循环的索引作为key,但是这样真的好吗?什么样的值才是key的最佳选择&…
electron + react + react-router + mobx + webpack 搭建脚手架工程
项目地址 : https://github.com/ConardLi/electron-react
electron-react
electron react react-router mobx webpack 搭建的脚手架工程
像开发react web项目一样开发electron 项目路径与命名
main //主进程menu //菜单
render //渲染进程component //组…
vite Unrestricted file system access to
报错信息如下
Unrestricted file system access to "/node_modules/.vite/chunk-EQBIS5ZW.js"
For security concerns, accessing files outside of serving allow list will be restricted by default in the future version of Vite. Refer to https://vitejs.dev…
关于useState更新后使用最新值进行操作的解决方案
useState是异步更新,想要在设置后直接获取最新的state是拿不到的
例如: 页面更新的时候,更新页码的state,接着重新请求
但是重新请求的时候是拿不到最新的页码的
解决: // 页码变化时的回调const pageChange (page…
React虚拟DOM浅析
在Web开发中,需要将数据的变化实时反映到UI上,这时就需要对DOM进行操作,但是复杂或频繁的DOM操作通常是性能瓶颈产生的原因,为此,React引入了虚拟DOM(Virtual DOM)的机制。
一、什么是虚拟DOM&…
Web全栈开发学习笔记—Part2 与服务端通信—a.从渲染集合到模块学习
目录
console.log
Protip: Visual Studio Code snippets
JavaScript Arrays
Rendering collections
Key-attribute
Map
Anti-pattern: array indexes as keys
Refactoring modules
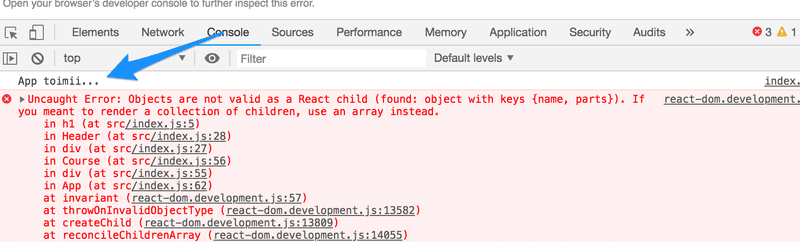
When the application breaks
console.log
Whats the difference between an experi…
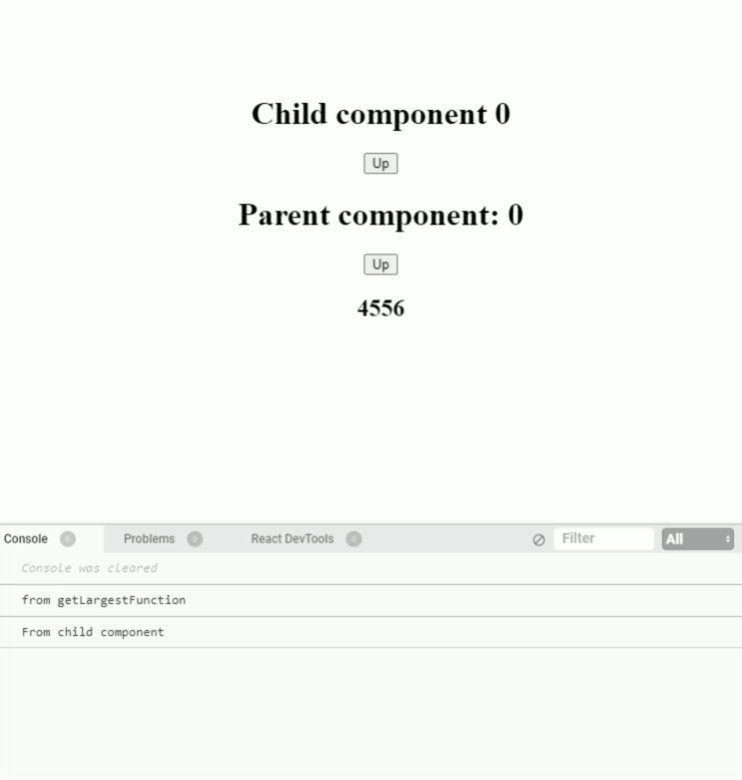
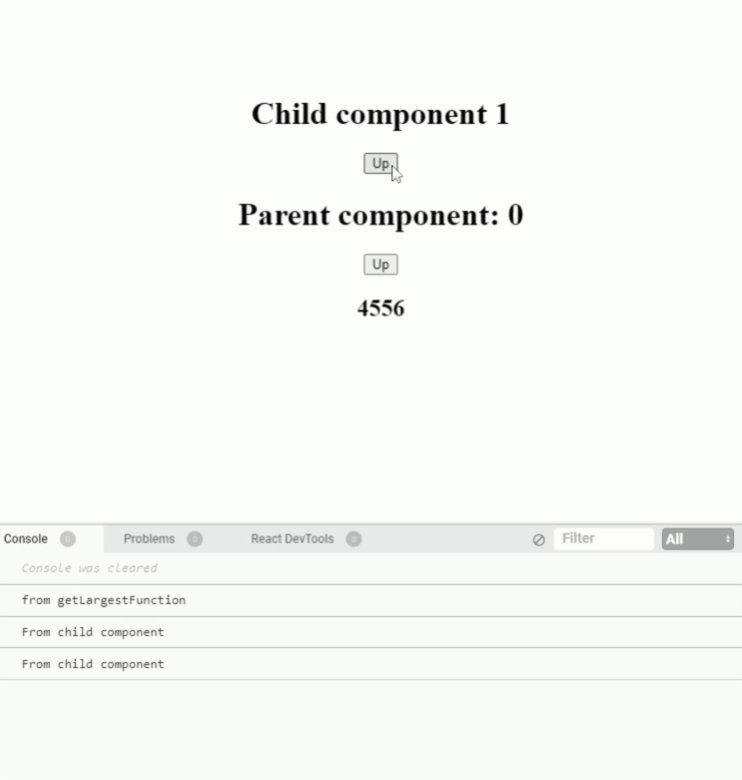
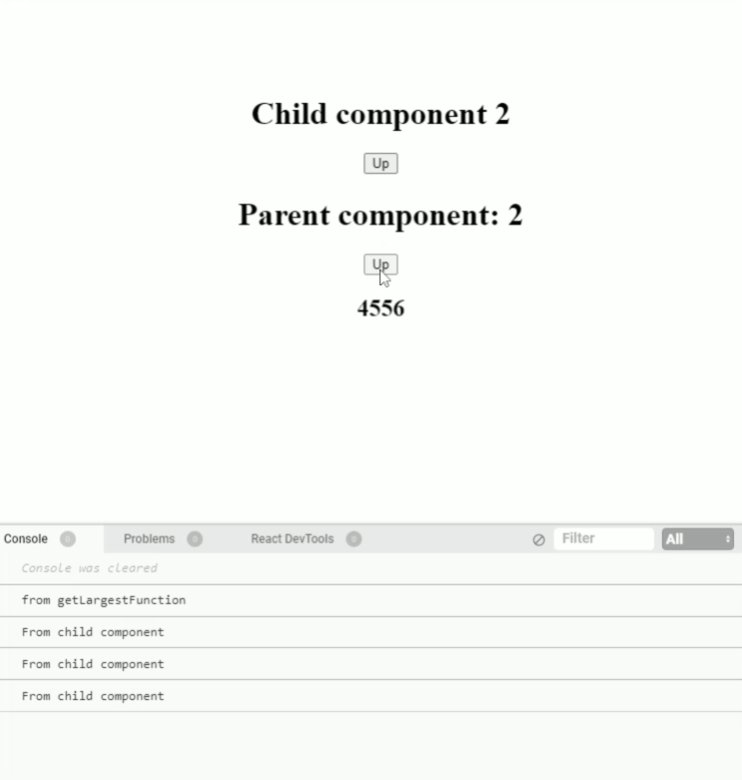
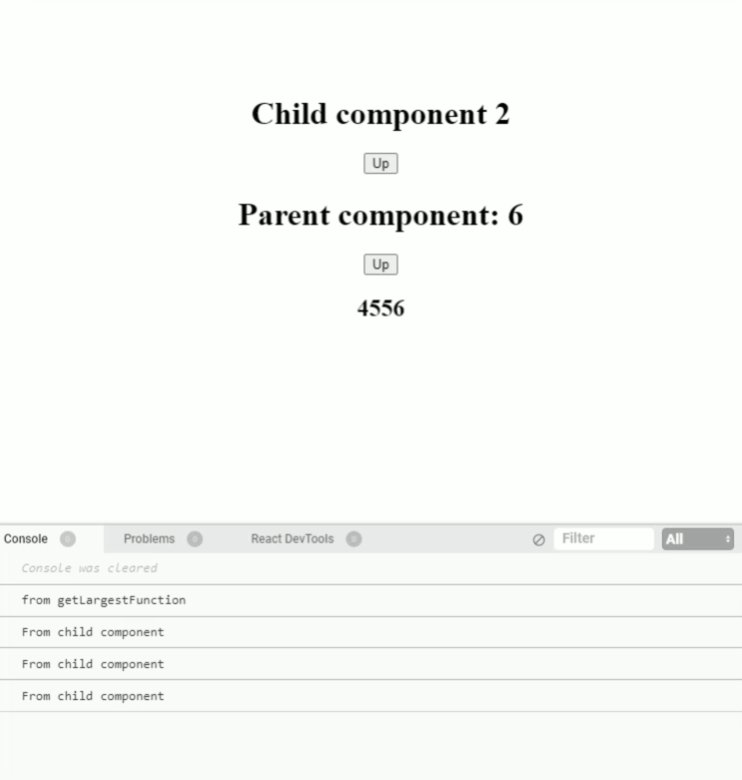
Web全栈开发学习笔记—Part1 React入门—d.深入React 应用调试
目录
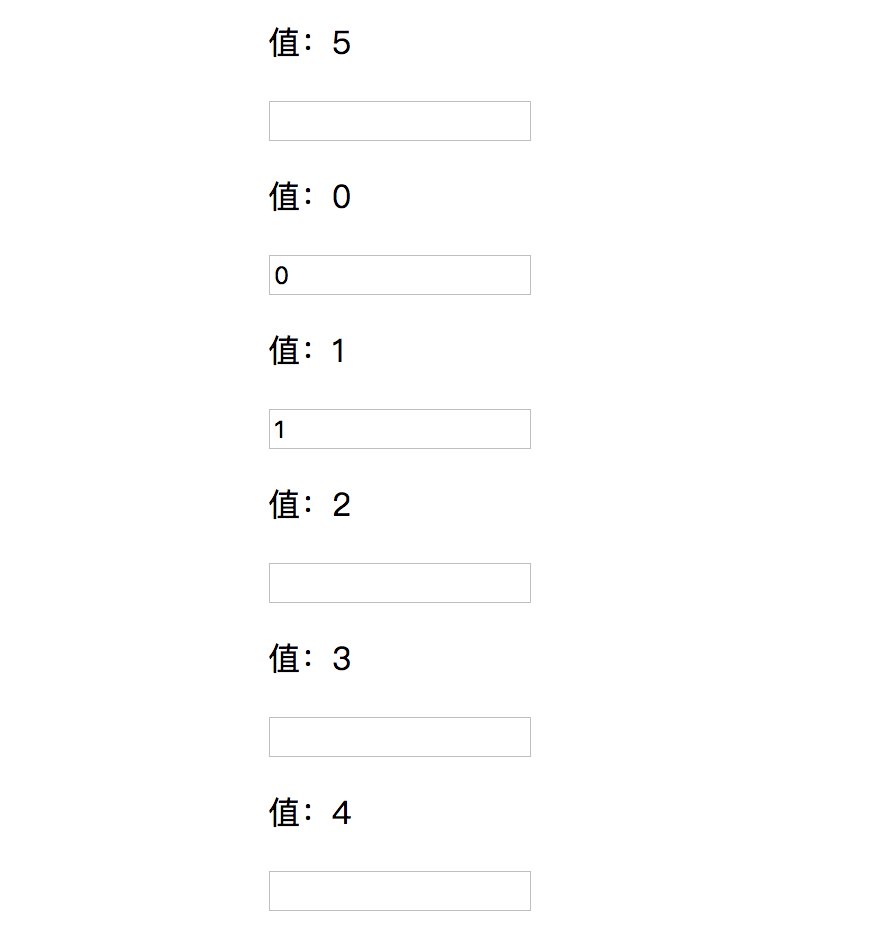
Complex state
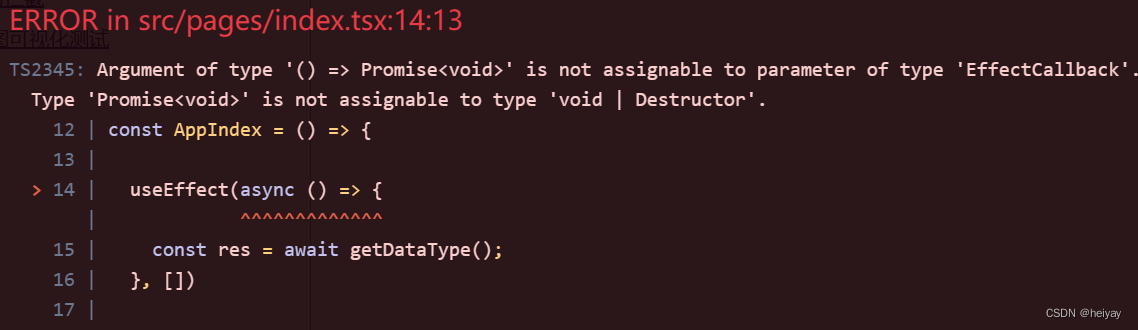
Handling arrays
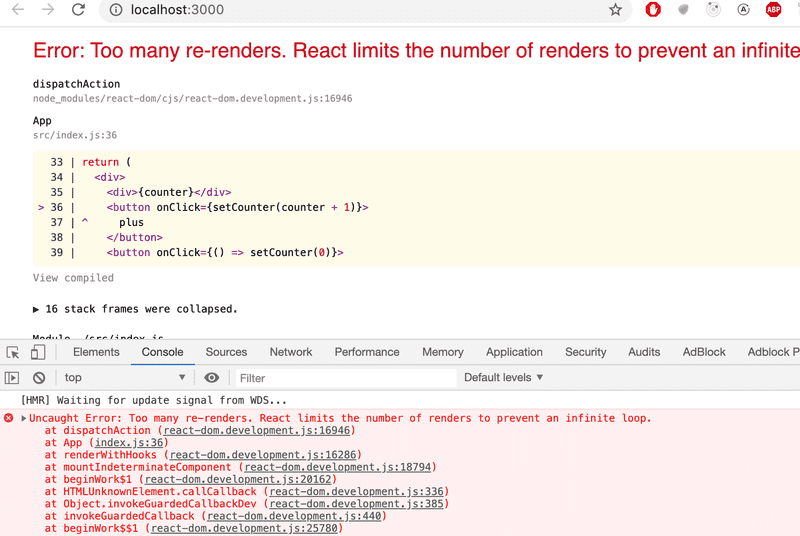
Conditional rendering
Debugging React applications
Rules of Hooks
Event Handling Revisited
Function that returns a function
Passing Event Handlers to Child Components
Do Not Define Components Within Components
C…
Web全栈开发学习笔记—Part1 React入门—c.组件状态,事件处理
目录
Component helper functions
Destructuring
Page re-rendering
Stateful component
Event handling
Event handler is a function
Passing state to child components
Changes in state cause rerendering
Refactoring the components 回到 React,从一…
Web全栈开发学习笔记—Part1 React入门—a.React简介
React 简介
目录
Component
JSX
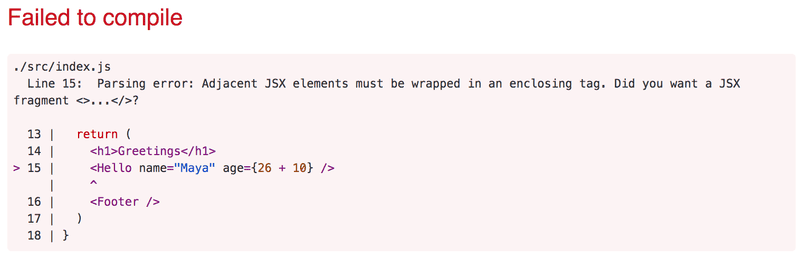
Multiple components
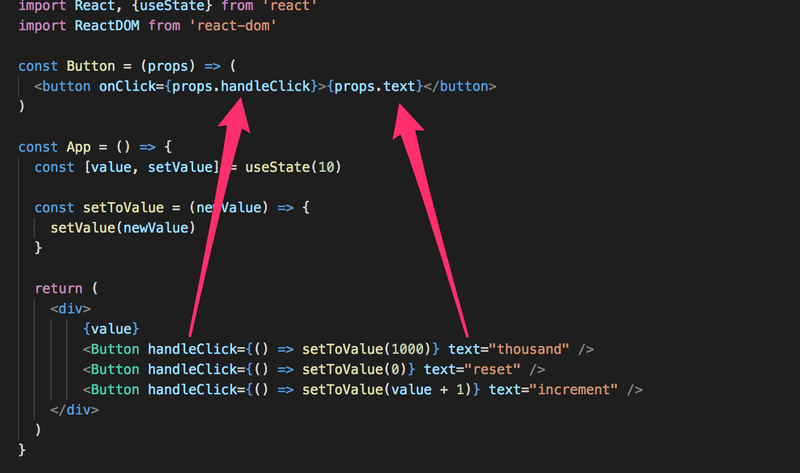
props: passing data to components
Some note 创建一个React应用最简单的方式是使用一个叫做create-react-app 的工具。 创建一个名为 part1 的应用,并进入到它的目录。
$ npx create-react-app part1
$…
关于useEffect和useCallBack踩坑
副作用的操作可以放在useEffect中执行,并且其每次执行都会清除上一次的副作用,副作用一般都为修改DOM, 生成不确定的值等
const Menus () > {const [selectedKey, changeSelectedKey] useState([/admin/index])const [menu, setMenu] useState([]…
React-Mirror
React-Mirror
mirror是阿里巴巴团队提供的一个开源框架。其主要作用是简化React、Redux开发的步骤。
传统的React-Redux开发,需要逐步定义action、reducer、component等相关东西,看起来比较冗长。mirror框架将这些操作进一步封装,使之使用起…
react-redux的基本使用
react-redux.js文件代码
import React, { Component } from "react";
import { createStore } from "redux";
import { connect } from "react-redux";
export class Counter extends Component {render() {const value this.props.value;cons…
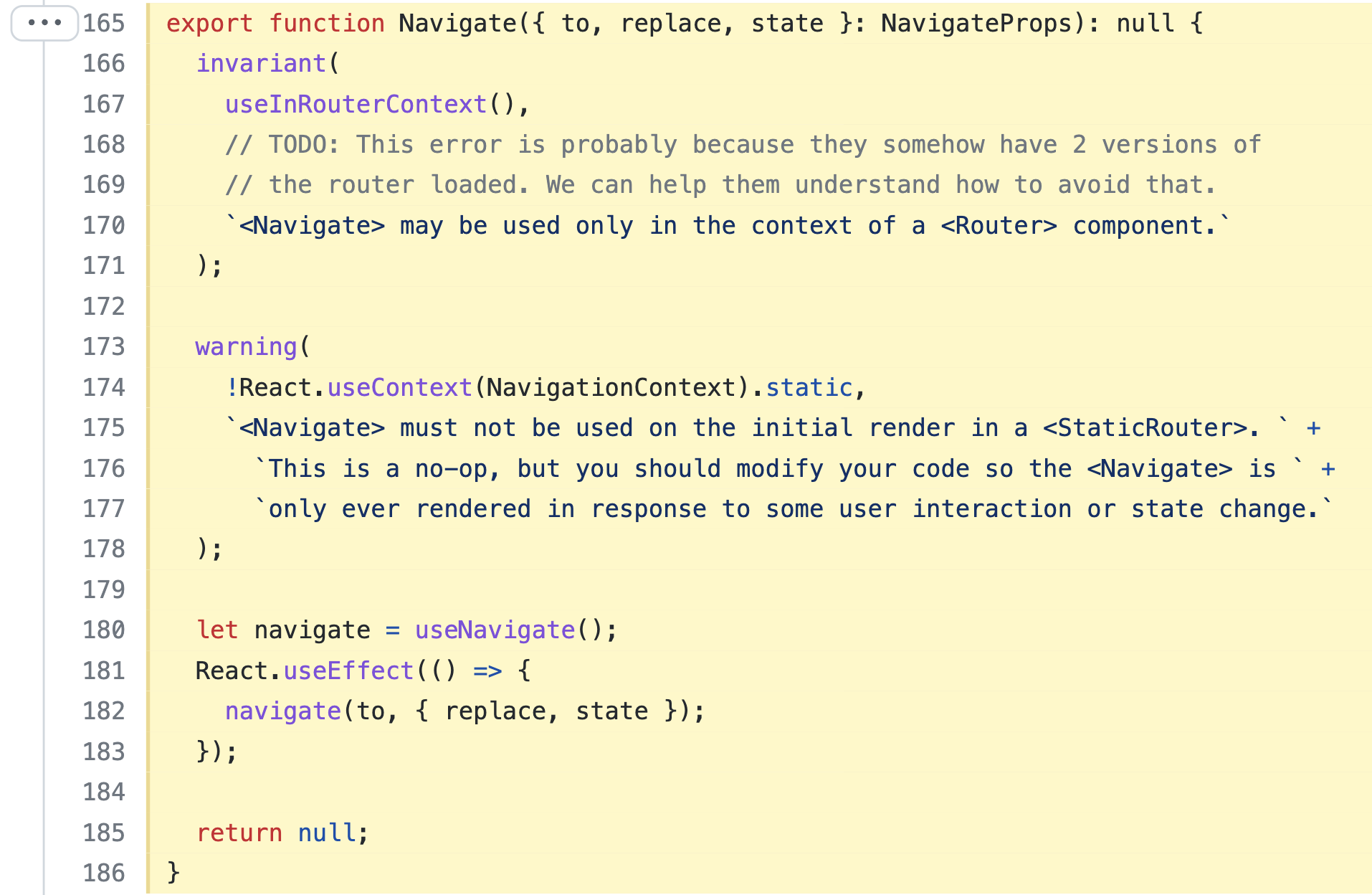
React Router 升级 v6: Redirect 重定向替代方案
React Router 升级 v6: Redirect 重定向替代方案 文章目录React Router 升级 v6: Redirect 重定向替代方案React Router v6 Redirect 更新官方推荐方案 1: 使用 Navigate 组件替代官方推荐方案 2: 自定义 Redirect 组件自定义 Redirect 示例: 防止异常跳转并上报完整代码示例参…
小计:reducer 到底是什么,白话理解
有如下code函数:
这个函数的特点就是传递两个参数;第一个参数是变量的值;第二个参数是如何来控制这个值,改变这个值的逻辑;
满足这三点的就可以简略称之为 reducer,一个最基础的 reducer;
st…
create-react-app 脚手架,让react引入 @指向src
一、先暴露出webpack等相关配置文件
npm run eject二、修改 config/webpack.config.js 文件配置
const paths require(./paths); // config 中的一个文件resolve: {...alias: {...: paths.appSrc, // 增加这里}
}三、引用 例:src / laylout / index.js 文件
imp…
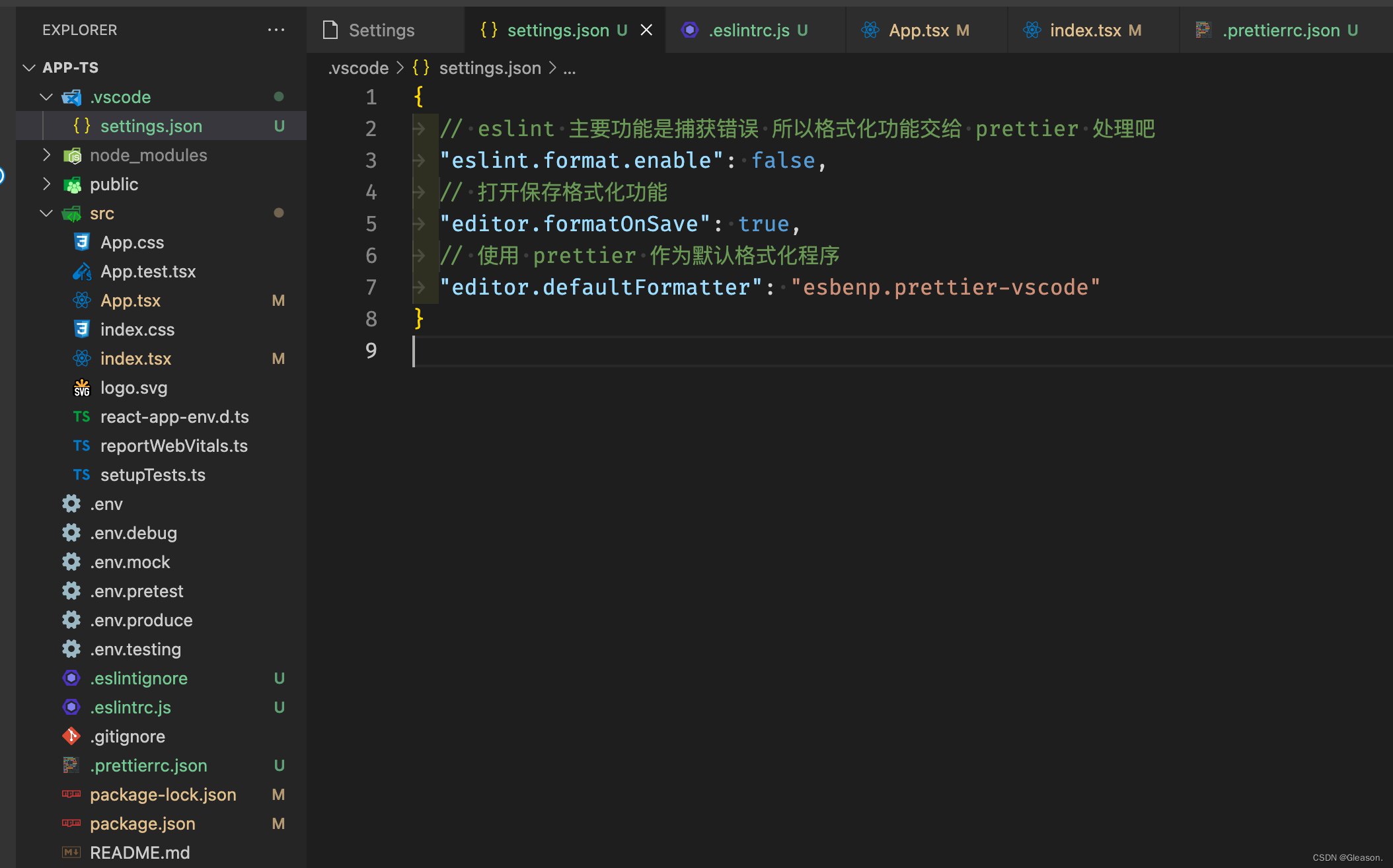
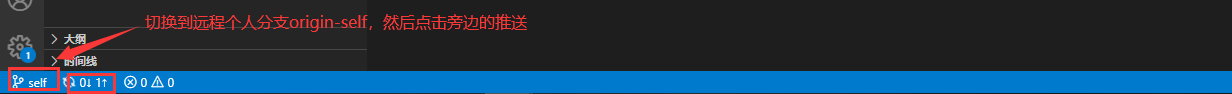
前端代码协同开发流程(在vscode中使用git)
前端代码协同开发流程(在vscode中使用git)
问题描述
最近前端多人协同开发的时候碰到gitee分支规范。下面做一个整理: 涉及到的分支有: 1.远程master分支 origin-master 2.远程个人开发分支 origin-dev 3.本地master分支 local-master 4.本地个人开发分…
React框架Umi实战(3)路由进阶
前面的课程都是使用的约定路由,就是自动生成的,但是我们做项目大部分都是涉及权限控制的,这时就还是得用控制路由,仅今天就来改进一下 1 修改配置.umirc.js // ref: https://umijs.org/config/
export default {plugins: [// ref:…
axios token权限认证请求机制,前端实现无感刷新
axios token权限认证请求机制
参数属性详解
access_token:axios请求时需要携带的请求头的值 refresh_token:刷新token时需要传的参数 expires_in:token的有效时间,例如66666秒 expires:这个是前端处理expires_in过后…
Antd报错Attempted import error: ‘Search‘ is not exported from ‘antd‘
报错信息
Attempted import error: ‘Search’ is not exported from ‘antd’
代码
import { Search } from "antd";错误原因
因为antd的版本更新,所以Search的引入方法不再是上面那种。要改为:
import { Input, Space } from antd;cons…
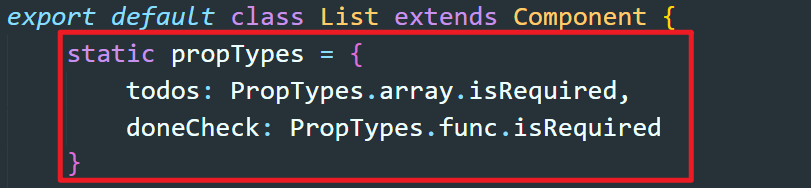
react对props进行限制
1:使用npm安装prop-types包 npm install prop-types 2:导入工具包 import PropTypes from ‘prop-types’; 3:对传入的props进行限制(这个是写在接收的位置) isRequired:表示此类型是否必须
PropTypes.(你…
React生命周期钩子函数(图示)
(旧) (新) 1.React16新的生命周期弃用了componentWillMount、componentWillReceivePorps,componentWillUpdate
2.新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个钩子函数(co…
react实现TodoList案例
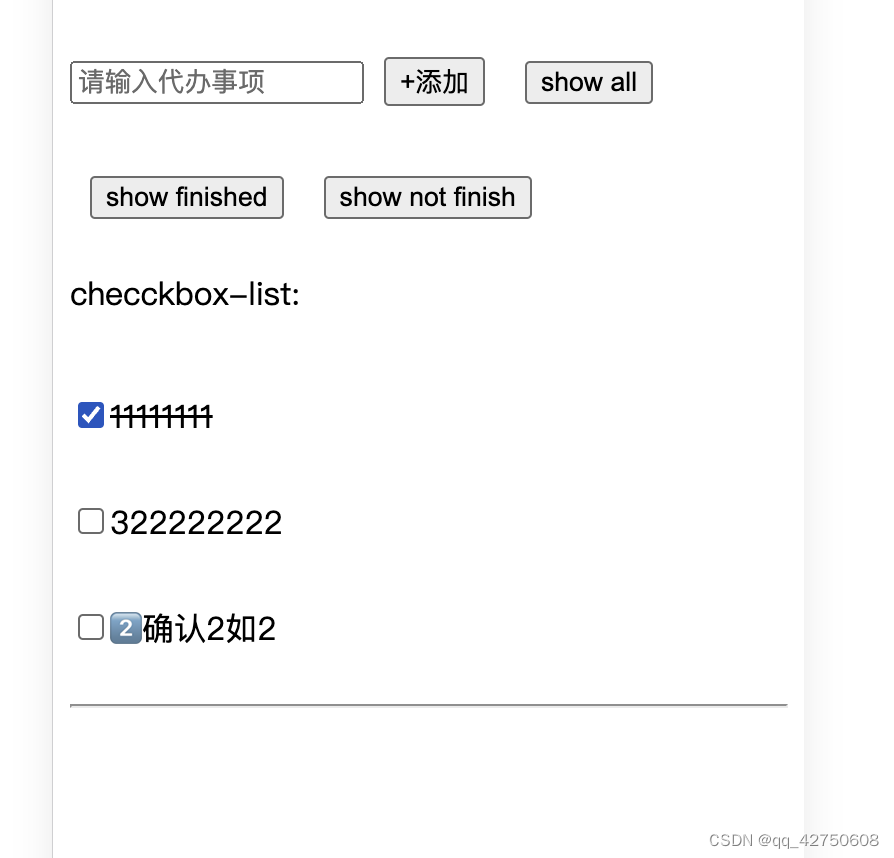
说明一下:实现这个案例需要准备的东西实在太多,不可能把所有的代码都贴上来(贴了,您也未必想看啊,哈)所以,css代码,配置文件,无关逻辑的就不往这上面贴了(想必…
react ref的三种写法
有两个输入框 第一个点击按钮会弹出输入框里面的内容 第二个失去焦点会显示里面的内容
第一种(最早的写法,以后可能会去掉)
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><…
深入学习react中的setState 函数
原文链接地址:https://www.oschina.net/translate/functional-setstate-is-the-future-of-reactReact 已经在 JavaScript 中普及了函数式编程。 这导致一些大型框架采用了 React 使用的基于组件的 UI 模式。 现在功能性发烧已经蔓延到整个网络开发生态系统中。但 Re…
理解react中的props和state
Props对于使用它的组件来说,是只读的,要想修改Props,只能通过该组件的父组件修改。State是可变的,是组件内部维护的一组用于反映组件UI变化的状态集合;props:1、props意为属性,只可父组件改变子…
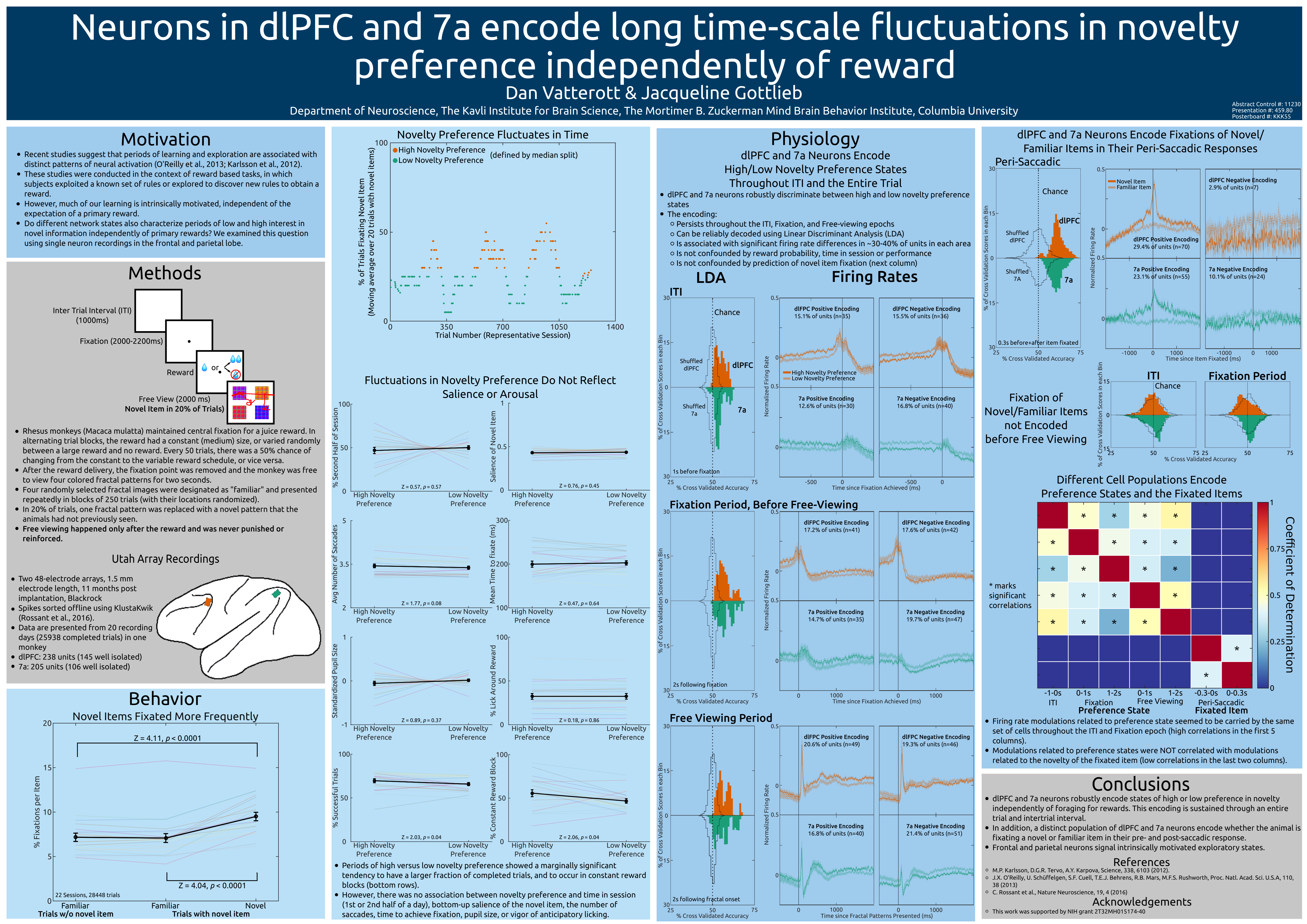
sfn缺点_SFN 2016演示文稿
sfn缺点I recently presented at the annual meeting of the society for neuroscience, so I wanted to do a quick post describing my findings. 我最近在神经科学学会年会上作了演讲,所以我想做一篇简短的文章来描述我的发现。 The reinforcement learning lit…
React 纯前端导出Excel (2)
之前写过一篇关于纯前端导出excel的文章 但是之前用的那个依赖不兼容ie 现在重新发表一个兼容ie的;
1.安装依赖 npm install xlsx
2引用公共方法 ,方法已经封装,直接禁用即可,
公共方法
/*** 纯前端导出Excel工具*/
import * as XLSX from "xlsx";
import {save…
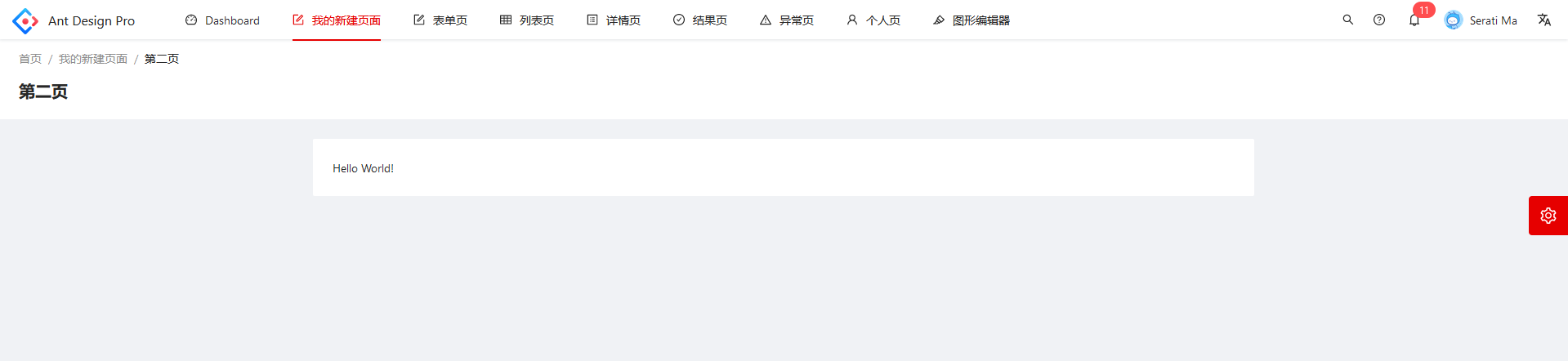
【Ant Design】新增页面非常简单,只需要四步即可
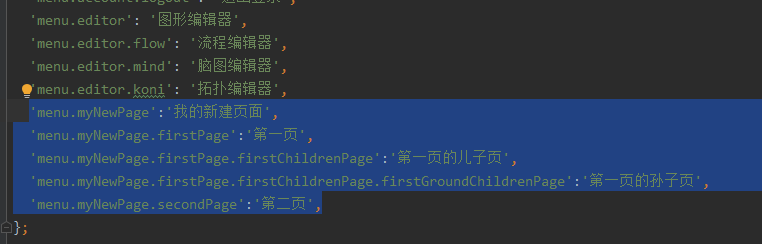
上一篇文章主要是讲如何修改布局,这一篇主要是如何新增加一个页面。 首先修改完了布局之后,我的页面变成了下面所示 这一篇主要是要达成图里面“我的新增页面”里面的效果,里面包含的知识点主要有以下内容:
1.增加两个页面
2.在…
react-router 快速上手教程(源码分析以及实现原理~~~)
「前言」 react-router 工具库其实也没什么好写,毕竟只要有一点 React 基础肯定就知道或者使用过 react-router。今天阅读 react-router 源码的时候突然想到一些好玩的东西。 这篇文章我记录我自己的心路历程,从根源上理解 react-router。 「想象之中」…
React生命周期钩子函数(图示)
(旧) (新) 1.React16新的生命周期弃用了componentWillMount、componentWillReceivePorps,componentWillUpdate
2.新增了getDerivedStateFromProps、getSnapshotBeforeUpdate来代替弃用的三个钩子函数(co…
React特性Hooks,Suspense,lazy,memo解析
1.memo
其实react.memo的实现很简单,就几行代码。
export default function memo<Props>(type: React$ElementType,compare?: (oldProps: Props, newProps: Props) > boolean,
) {if (__DEV__) {if (!isValidElementType(type)) {warningWithoutStack(f…
React面向组件化编程
1、组件类型
1、函数式组件
<script type"text/babel">//定义函数式组件function Demo() {return <h2>我是用函数定义的组件(适用于简单组件的定义)</h2>}//渲染函数组件到页面ReactDOM.render(<Demo/>,document.g…
react前端框架dva(四)
dva.js 知识导图
不知大家学 react 或 dva 时会不会有这样的疑惑:
es6 特性那么多,我需要全部学会吗?react component 有 3 种写法,我需要全部学会吗?reducer 的增删改应该怎么写?怎么做全局/局部的错误处理?怎么发异步请求?怎么处理复杂…
解决React中多级路径刷新页面样式丢失问题
1.public/index.html 中引入样式时不写 ./ 而是写 / (常用)
2.public/index.html 中引入样式时不写 ./ 而是写 %PUBLIC_URL% (常用)
3.使用HashRouter
4年前端开发,刚刚面试大厂上岸,给所有前端提个醒~
今年的状态真是一言难尽 🥹 疫情反复、企业裁员、毕业生达1076万!前两天有位工作4年朋友说:面试数月要求一降再降,一度想去送外卖……好在最后没放弃,过程坎坷却也拿到心仪 offer,过几天就要入职了…
Vue 这更新是要抛弃虚拟 DOM ?
最近 Vue 在美国举办了 Vue Conf 2022,不过可惜的是在国内并未掀起任何的波澜,于是我来试试能不能一石激起千层浪,因为尤雨溪在 Vue Conf 上说他们正在探索一种新的编译策略。流行趋势 不知大家发现没有,自从2021年以来࿰…
写好 JSX 条件语句的几个建议
很多模版语言的框架(比如Vue、Angular)都会内置一些条件语法,比如 ng-if、v-if 等,但是在 React 的 JSX 里面,没有这样的指令,它提供给我们更灵活的选择,但是这种灵活也会带来很多问题ÿ…
react+webpack项目基本配置
1、npm-init 生成package.json文件 2、安装项目依赖
npm intsall --save-dev react react-dom webpack webpack-clinpm install --save-dev webpack-dev-servernpm install --save-dev babel-core babel-loader babel-preset-env babel-preset-reactnpm install --save-dev c…
聊聊 effects 与 reducers--React AntDesign Dva
原文:https://www.yuque.com/yuxuanbeishui/zog1rm/tgmgws 今天我们就来聊聊 dva 中的 effects 与 reducers以及其中涉及的关键字的使用。如果它们之间工作流程还不太熟悉,请阅读:分析models源码为了让小伙伴们更好的理解与使用 effects 与 r…
(plugin postcss) Error: ‘~/theme/default.less‘ wasn‘t found. Tried - /style/themes 。less 中的~什么意思
less 中的~什么意思
前面加 ~ 表示你后面的值为 alias, 然后就会去 webpack alias 配置中找相应的值, 然后拼接成最后的地址, 例如
resolve: {alias: {"bootstrap": "xxx/xxx2","font-awesome": "yyy/yyy2",}
}import &q…
React中路由组件及路由表(优化react-router-dom)
路由表文件 RouterConfig.js
import Home from ../pages/Home
import Login from ../pages/Login
import Detail from ../pages/Detail// 二级路由
import Classify from ../pages/home/Classify
import Car from ../pages/home/Car
import My from ../pages/home/My
import V…
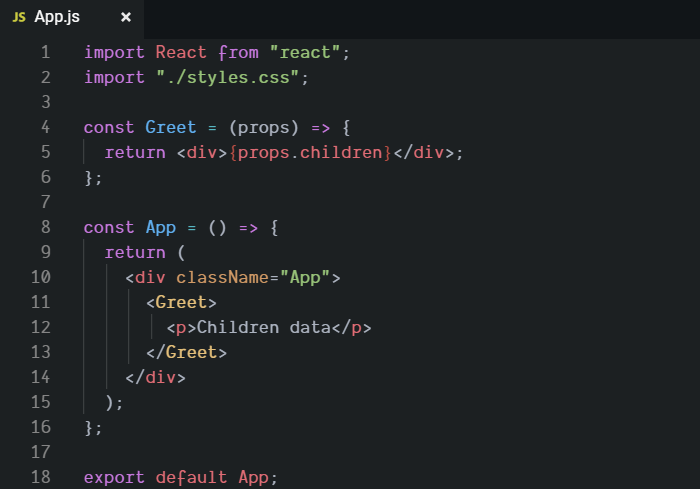
React中Children的作用
一、引入方式
import React, { Component, Children } from react二、API
map Children.map 第一个参数为this.props.children Children.map 第二个参数为callbackcount – 用来统计当前组件子元素数量only – 用来验证当中子元素是否是唯一toArray – 用来把当前children给转…
React组件props设置默认属性
1、通过静态属性设置props默认值
class LayOut extends Component {// 通过静态属性设置props默认值static defaultProps {isShowBack: true}render() {const { title, children, isSHowFooter, isShowBack } this.propsreturn (<div className"layout">&l…
我写 React 的常用套路
前端这几年的发展,经历了移动互联网时代的爆发,出现了以 Angular、React、Vue 为代表的三大前端框架,近日伴随着 Vue 3.0 RC版本的发布,Vue又被推到风口浪尖,它因其入门简单、易上手,一直深受广大前端工程师…
TypeScript全攻略(收藏吃灰必备!)
文章目录1、TypeScript 简介1.1、什么是 TypeScript1.2、为什么要使用 TypeScript2、安装 TypeScript2.1、使用 tsc 命令编译 TypeScript 代码2.2、使用 ts-node 快速编译 TypeScript2.3、使用工程化编译方案3、TypeScript 基本数据类型3.1、变量声明3.2、TypeScript 基本类型3…
React中immutable的使用(优化级深拷贝)
文章目录一、作用二、安装三、使用四、案例一、作用
immutable 对象是不可直接赋值的对象,它可以有效的避免错误赋值的问题
二、安装
$ npm install immutable三、使用
在react中,immutable主要是防止state对象被错误赋值。 将js对象转成immutable对…
React-Native 导航-3
上一节讲到name"Home"可以指定页面的标题。现在还有一种方式: screenOptions好像是可以统一样式
先看下一个Context
我们用props传递数据,只能一层一层传输,用Context可以替换这种方法,有点全局变量的意思
import * …
React中的Redux
文章目录Redux1、什么是Redux2、配置Redux3、TodoList案例4、Redux-thunk中间件5、Redux中间件执行原理6、react-redux7、数据持久化7.1、基本用法7.2、整合react-reduxRedux
1、什么是Redux
Redux 是React生态中重要的组成部分。很多人都说,简单的应用可以不用此…
Webpack搭建ES6开发环境和React环境
文章目录Webpack搭建ES6开发环境1、什么是Webpackwebpack 解决什么问题?2、为什么要使用 webpack ?3、Webpack搭建ES6开发环境步骤第一步 安装模块第二步 创建目录结构第三步 搭建本地服务Webpack搭建React开发环境1、React环境搭建实现React开发的三种方…
React-11-构建应用
1.分离组件 2.创建静态版本
import React from react;
import ReactDOM from react-dom;class SearchBar extends React.Component {constructor(props) {super(props);}render() {return (<div><input placeholder "Search..." /> < p > <in…
React-2-元素渲染
渲染元素,只需要将元素传入ReactDOM.render();
如下:
import React from react;
import ReactDOM from react-dom;// class App extends React.Component{
// render(){// }
// }
// ReactDOM.render(
// <App />,
// document.getElement…
解决React中多级路径刷新页面样式丢失问题
1.public/index.html 中引入样式时不写 ./ 而是写 / (常用)
2.public/index.html 中引入样式时不写 ./ 而是写 %PUBLIC_URL% (常用)
3.使用HashRouter
React安装 环境搭建
1.安装nodejs 首先要安装nodejs,可以直接到node官网下载安装。安装完成后,打开cmd ,输入node -v 查看是否安装 。
npm工具也会随node一起自动安装,使用npm -v 查看。2.安装淘宝镜像cnmp
由于npm 安装太慢 所以使用cnmp。
打开cmd&…
React实战入门课程:dva开发一个cnode网站(4)
增加分类标签,效果如下: 1 修改ListData组件
完整代码:
import React , { Component }from react;
import { List, Avatar, Icon, Spin ,Tag } from antd;
import PropTypes from prop-types;
import { connect } from dva;
import ./my.c…
React实战入门课程:dva开发一个cnode网站(2)
今天来学习第二节课程,完成列表数据的展示 效果:
1. 新建ListData组件
import React , { Component }from react;
import { List, Avatar, Icon, Spin } from antd;
import PropTypes from prop-types;
import { connect } from dva;class ListData e…
react中使用lazy函数进行路由懒加载
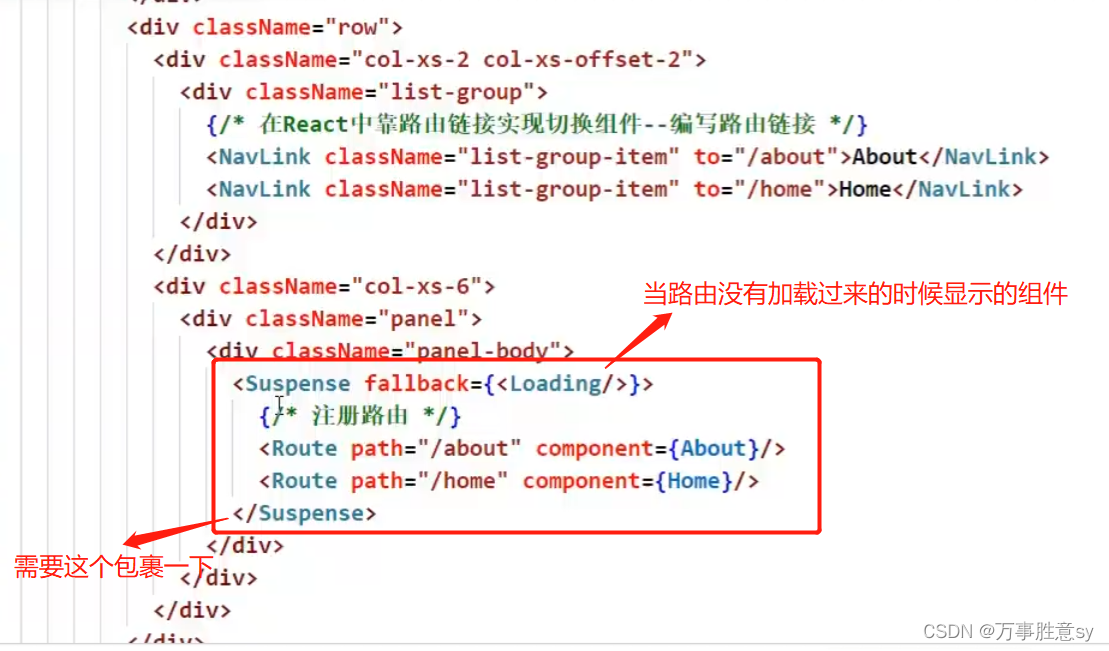
react中使用lazy函数进行路由懒加载
import React, { Component,lazy,Suspense} from react //1.通过React的lazy函数配合import()函数动态加载路由组件 > 路由组件代码会被分开打包
const Login lazy(() > import(/pages/Login))//2.通过<Suspense>指定在加载得…
react dnd 实现拖拽功能,一个列表拖到另一个列表
1、拖拽组件封装
import React, { useState, useEffect } from react
import { DndProvider, useDrop, useDrag } from react-dnd
import HTML5Backend from react-dnd-html5-backend import { Row, Col, Card } from antd function DragPanel(props) { const { dragItem, h…
React+Redux 入门学习总结
最近几天学习React Redux,还有Redux异步。
React比较简单,它只是负责界面渲染而已,就如同Vue或者Angular一样。官网有初始项目工具:create-react-app 。直接按照ReadMe就可以建立空项目进行React练习。
React是单向数据流&…
【已解决】React如何通过路由重新加载当前页面 Warning: You cannot PUSH the same path using hash history
在当前页面点击按钮想重新加载却发现react不刷新当前页面,提示Warning: You cannot PUSH the same path using hash history
解决方法:只需要新建一个空白页面.先跳转到空白页面.再从空白页面跳转到当前页面即可index.jsx页面执行:hashHistory.push({ pathname:…
【已解决】React Ant Design如何更改主题颜色
React Ant Design如何更改主题颜色 1.开发环境:修改webpack.config.dev.js loaders:[ // 解析 less 文件,并加入变量覆盖配置 { test: /\.less$/, loader: style!css!postcss!less?{modifyVars:{"primary-color":"#00CC66&qu…
Design Ant 中form表单添加自定义验证
1.引入Ant组件写入基本内容 *
<FormItem label"分组描述">{getFieldDecorator(description, {initialValue: this.state.description ,rules: [{ required: true, message: 请至少输入5个字符串 },**{ validator: this.checkConfirm }],**//此处写入自定义验…
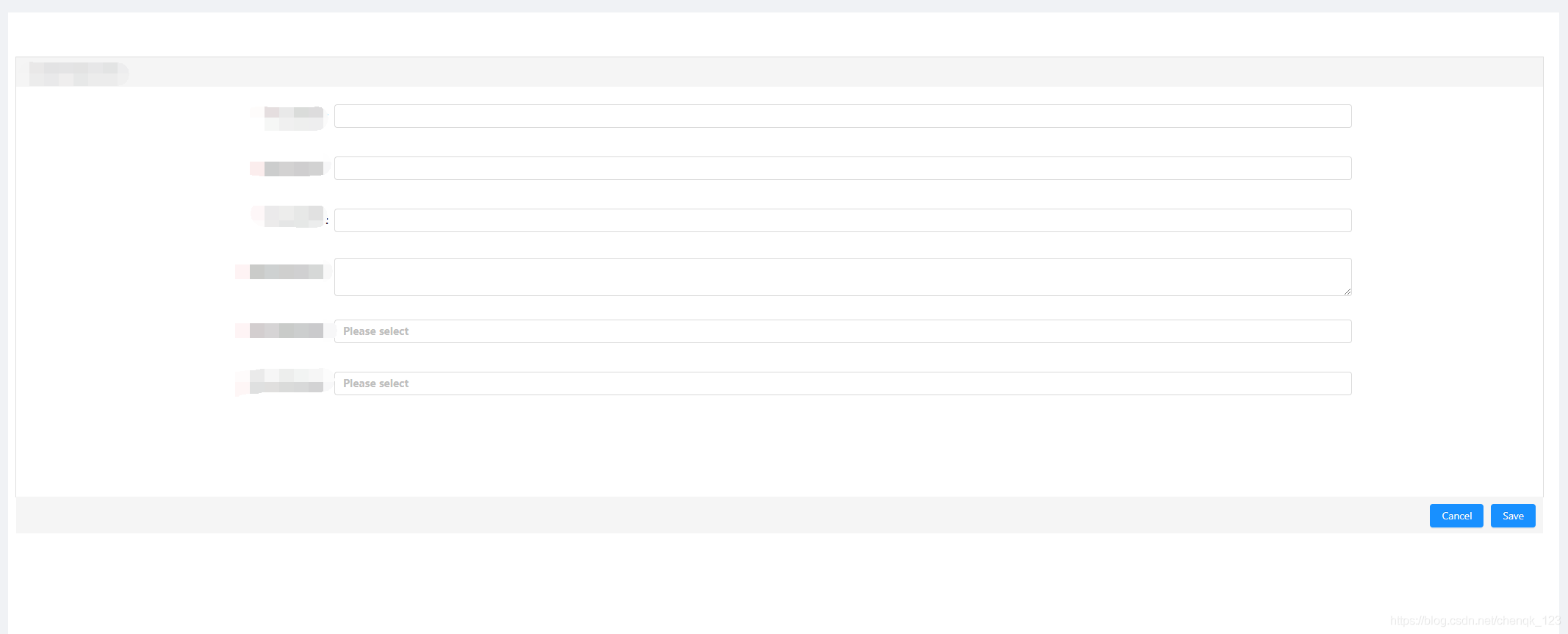
关于antd的form表单组件的一个天坑。。。
事情是这样的,项目中遇到了一个问题,用表单包裹着着一个Switch组件,提交表单的时候可以将Switch的值一起提交。
form.setFieldsValue({power:0})<Form.Item label"Switch" name"power"><Switch checked{flag}…
学习用React和反冲力来构建一个covid追踪器
Recoil.js is Facebook’s new state management library for React. It’s been designed to handle complex global state management with performance and asynchronous in mind.Recoil.js是Facebook针对React的新状态管理库。 它旨在处理性能和异步方面的复杂全局状态管理…
React键的常见错误
When first learning React, it’s easy to get tripped up by simple mistakes. Even seasoned developers make mistakes.初学React时,很容易被简单的错误绊倒。 即使是经验丰富的开发人员也会犯错。 One area that is often misunderstood is how to use a key …
react history 历史页面管理
history是为React Router提供核心功能的包。 它能轻松地在客户端为项目添加基于location的导航。
1. 安装npm install --save history
2. 类型import { createBrowserHistory, createHashHistory, createMemoryHistory } from history存在三类history,分别时browse…
React--自定义hooks
React内置的hooks函数解决了函数组件无法使用state以及在传统写法中生命周期函数混乱和this指向的问题。
而hooks所带来的组件复用性的提升则是由自定义hooks来体现的。
传统的组件复用多是渲染属性或者是高阶组件这两种方式,缺点除了写起来会相对复杂,…
React—useMemo与useCallback
看到“memo”这个字眼,很多人应该会想到memo方法。这是一个高阶函数,它会返回一个函数组件,作用相当于PureComponent。
而useMemo的作用也有点像,只不过它不是作用在函数组件上,而是在一段逻辑上,例如&…
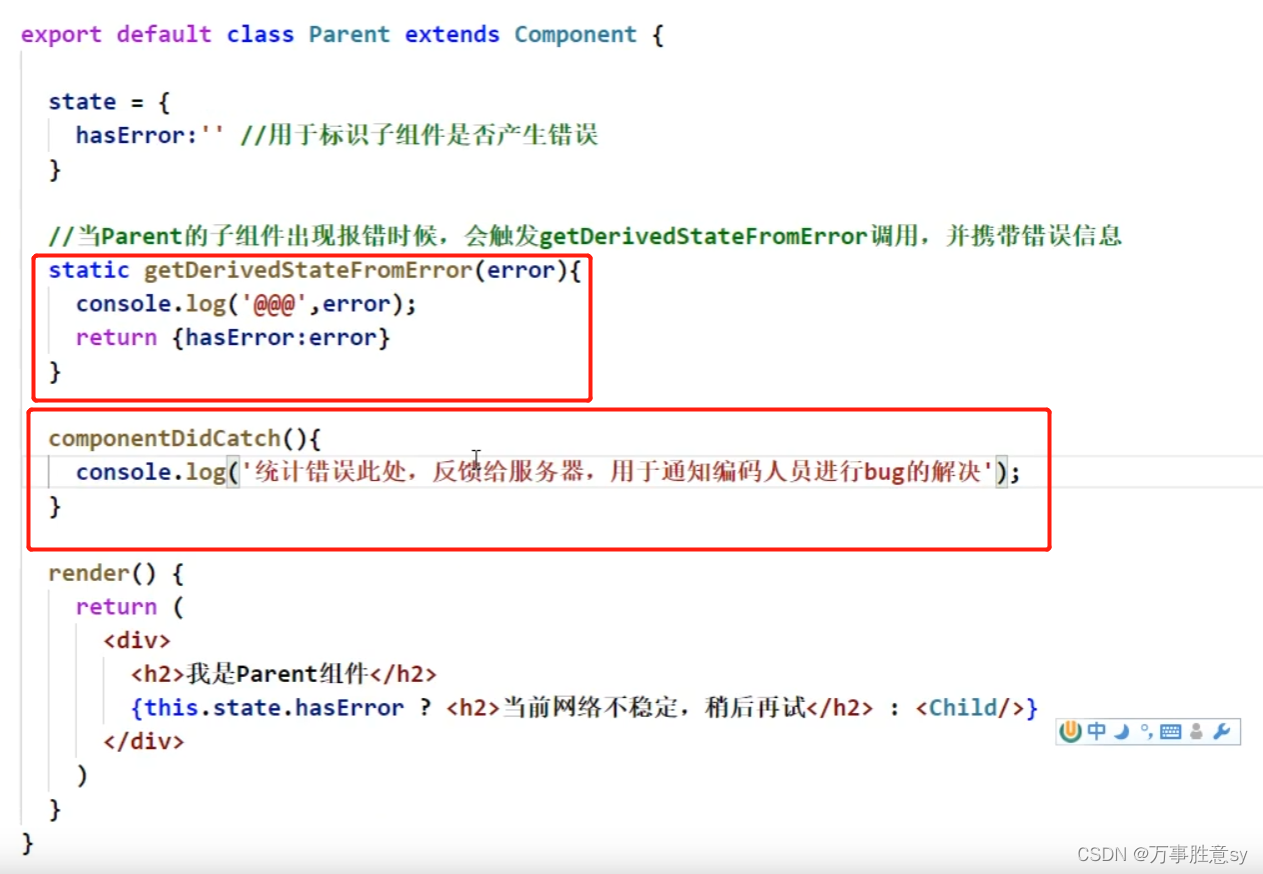
React之lazy与suspense
文章目录动态importlazysuspenseError boundariesgetDerivedStateFromErrorcomponentDidCatch动态import
在说lazy和suspense之前,还是先说说动态import这种语法。
import语句我们使用的很多,通常是import ... from ...这样的写法,这样的写…
React之Context
文章目录概念APIcreateContext使用注意概念
Context可以让数据在组件树中自上而下自由传递,而不需要在树中层层的传递。层层传递不仅在编写代码的时候会十分繁琐,而且中间层级可能根本不关心所要传递的数据,所以也为后期的维护制造理解上的障…
React源码阅读—React.createRef
文章目录ref的用法源码ref的用法
在使用React的开发过程中,我们经常会需要获取挂载到网页上的DOM节点,为它绑定事件或者是获取它的值(value)。那么这个时候我们就需要用到ref了。
ref的用法有三种:
第一种是传入一个…
JSX到JavaScript的转换
可能初次接触React的人会惊讶于为什么可以在JS文件中写HTML的语句,例如return <div>hello</div>。
其实这种语法就是JSX,它实际上是一种语法糖。我们想“All-in-JS”,但是无奈HTML那样的标签语法更适合表示界面的结构与层次&…
React--组件间抽象
在React组件构建的过程中,常常会有一类功能需要不同的组件公用的情况。此时就涉及到了抽象的问题。 文章目录mixin封装mixin方法在React中使用mixinmixin的问题命名冲突增加复杂性高阶组件属性代理反向继承mixin
所谓Mixin,就是讲一个模块混入到另一个模…
受控组件与非受控组件
文章目录受控组件更新state的流程例子非受控组件例子受控组件
所谓受控组件就是每当表单的状态发生变化时,都会被写入到组件的state中,这种组件就被称为受控组件。
在受控组件中,组件渲染出的状态与它的value或checked prop相对应。React通…
低成本可复用前端框架——Linke
业务背景目前团队内的开发模式多是面向组件的,UI层和逻辑层均强耦合在一起,由于业务的差异性,往往很难完全复用。闲鱼前端业务处在高速发展不断尝试的阶段,如何能更快更稳定地完成需求,更好的支撑业务发展绝对是一个值…
react钩子_了解用户的React钩子
react钩子Originally published at https://www.wisdomgeek.com on September 1, 2020.最初于 2020年9月1日 在 https://www.wisdomgeek.com 上 发布 。 Building upon our React hooks introduction from our previous post on understanding React hooks (useState and useE…
React 之 组件化开发
本文主讲解类组件,函数组件会在后续文章中学习 一、组件化开发 1. 概念 组件化是一种分而治之的思想: 如果将一个页面中所有的处理逻辑放在一起,处理起来会变得非常复杂,不利于后续的管理以及扩展 但如果讲一个页面拆分成一个个小…
react钩子_用react钩子形式验证react形式
react钩子Validating inputs is very often required. For example, when you want to make sure two passwords inputs are the same, an email input should in fact be an email or that the input is not too long. This is can be easily done using React Hook From. In …
掌握事件监听器的React技巧
If you have worked on a JavaScript project either on the front end or the back end, you should be quite familiar with the pattern of attaching events to a document, element, or a window object through the build-in Events module.如果您在前端或后端都从事过Ja…
在2020年提升React应用性能的10条技巧
There are different ways of solving the same problem when it comes to programming — whether it be JavaScript, React, Python, or any other language. When you look into someone else’s code, there is always something new that you can learn.解决同一问题时&am…
ProTable 本地保存列设置
ProTableProTable介绍列设置的开启与关闭列设置的保存ProTable介绍
ProTable 的诞生是为了解决项目中需要写很多 table 的样板代码的问题,所以在其中做了封装了很多常用的逻辑。这些封装可以简单的分类为预设行为与预设逻辑。
依托于 ProForm 的能力,P…
HTTP ERROR 431 Request Header Fields Too Large 解决方法思路 React
随着后端的权限越加越多,虽然已经把登录分为两个api,分别读取,但最终还是超出了限制
于是在今天报错了
431 Request Header Fields Too Large
在网上多方查找,看了这篇文章https://blog.csdn.net/qq_38652871/article/details/…
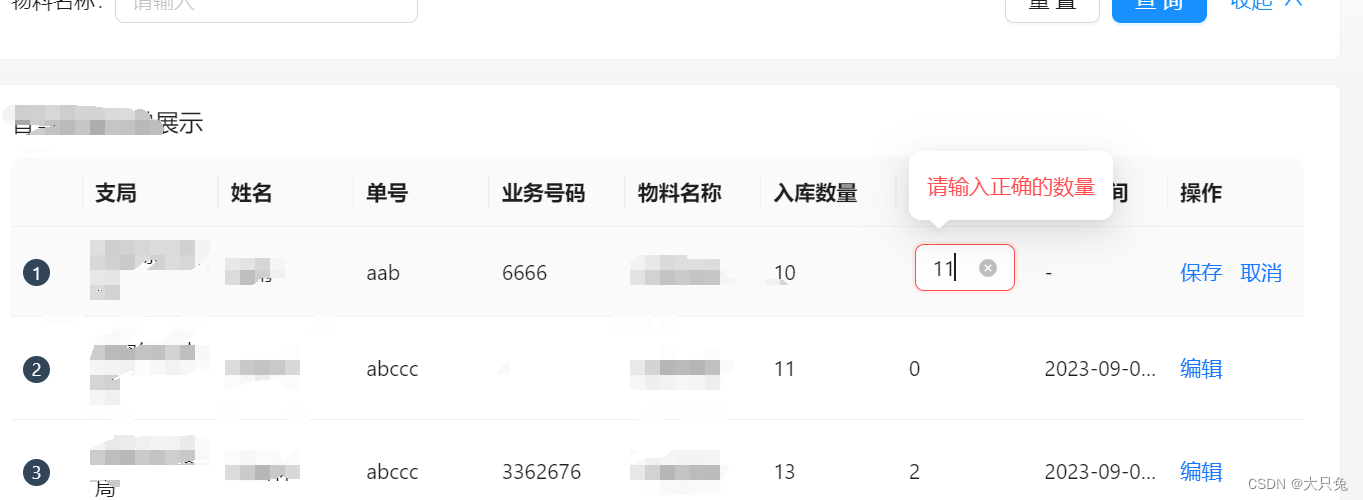
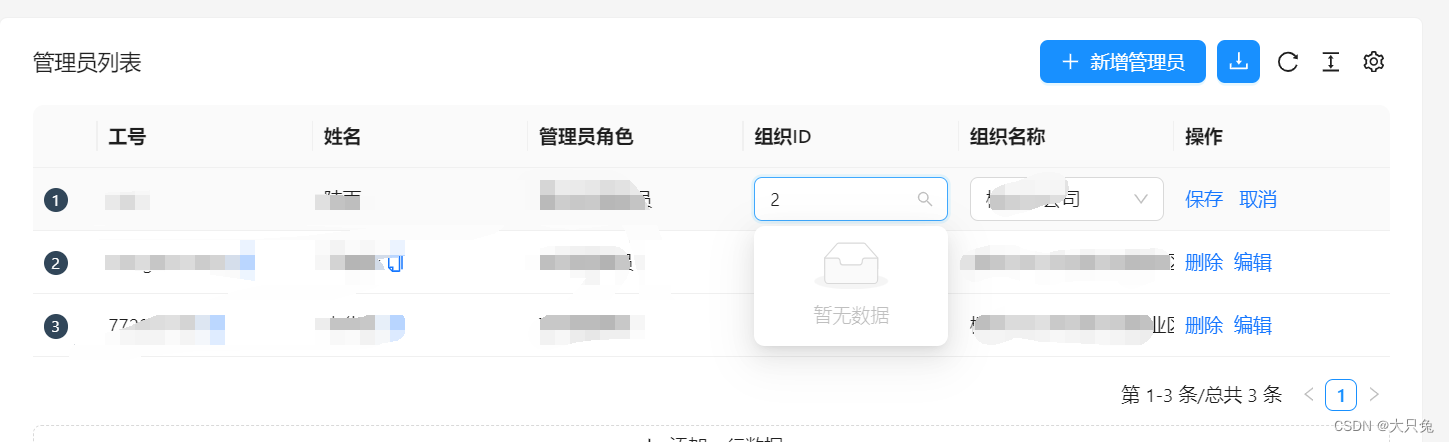
Ant Table 手动输入实现多条件筛选
Table 手动输入实现多条件筛选官网例子改HOOK版样例官方版本HOOK版本条件筛选关键语句更改为多条件筛选要是不想看改HOOK的部分,可以先看官方的例子,然后跳到条件筛选关键语句 官网例子改HOOK版样例
官方版本
首先给出官网找到的例子作为参考
import …
React05——组件实例三大属性之refs
字符串形式的ref<input ref"input1"/> <!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title…
React Ajax this.IsMounted() is not a function
大概是这样的代码 $.ajax({...success: function(data) {var quote data[0].media;if (this.isMounted()){this.setState({quotes: quote});}}
});然后浏览器报了这样一个错 this.IsMounted() is not a function 然后我谷歌的找到了其他人的回答
大概是这样的 $.ajax({...suc…
React脚手架中使用Sass
一、安装node-sass
$ npm install node-sass --save
# or
$ yarn add node-sass之后你就可以使用Sass了
//可以在js文件中通过import 来引用*.scss文件
import ./public.scss
//可以在scss文件中通过import来引用*.scss文件
import ./public.scss;注意:这边引用路…
如何在React Native App中使用Switch组件?
Hi! Guys! Its Sunday and today we are going to talk about the default switch component in react-native. 嗨! 伙计们! 今天是星期日,今天我们将讨论react-native中的默认开关组件 。 As we all know from normal English, a switch pr…
react与fetch
JavaScript 中的 ajax 很早之前就有一个诟病————复杂业务下的 callback 嵌套的问题。promise 正是 js 中解决这一问题的钥匙。 接下来我们在react项目中应用到的fetch 就用到了最新的 promise。 那我们如何在react项目中应用fetch呢? 第一步:安装 用…
集成react环境_集成React Profiler
集成react环境Say hello to the new perf hotness - a profiler built into React. This announcement blog post shows how to use it as a Chrome Extension, but you can also use it in your code, to get insight into real world interactions, even in production. Lets…
React 入门实例
最近在工作中,由于前端存在大量的下拉框、输入框、选择项等,展现要求根据下拉选择框变化而不同,计算要求实时,最最主要的是它本身还是一个很大的列表,AngualrJS太多脏检查机制,且存在大量监听不能采用&…
React中classnames库
由于react原生动态添加多个className会报错
import style from ./style.css
<div className{style.class1 style.class2}</div>想要得到最终渲染的效果是:
<div classclass1 class2></div>引入classnames库,安装:
np…
React组件三大属性之refs
一、理解
Refs 提供了一种方式,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素。 Ref 转发是一项将 ref 自动通过组件传递到子组件的技巧。 通常用来获取 DOM 节点或者 React 元素实例的工具。在 React 中 Refs 提供了一种方式,允许用户访问…
React 的TS环境下使用 http-proxy-middleware配置代理
1. 安装 http-proxy-middleware
yarn add http-proxy-middleware -D2. 在 src 目录下创建 setupProxy.js 文件
必须是 js 文件,不能是 ts 文件,否则不生效。 src/setupProxy.js
const { createProxyMiddleware } require(http-proxy-middleware);mod…
在react项目中配置上less预编译处理语言可行方案
less和sass的用法基本上都差不多,我个人还是比较习惯使用less,所以就在项目中配置了一个less。如果你是使用create react-app的话,会默认配置一个sass这个玩意,只需要安装一下就可以使用了。使用yarn eject或者npm run eject都可以…
深入解析React Event实现原理
React 元素的事件处理和 DOM元素的很相似。但是有一点语法上的不同:
React事件绑定属性的命名采用驼峰式写法,而不是小写。如果采用 JSX 的语法你需要传入一个函数作为事件处理函数,而不是一个字符串(DOM元素的写法)
并且 React 自己内部实现了一个合成…
React 的几种条件渲染以及选择详解
对于一个展示页面来讲, 通常有好几种展示状态(以列表页为例):
数据为空, 空页面取数据时发生错误, 错误页面数据正常加载状态
针对以上三种情况, react渲染列表的时候要正确判断并渲染出相应的视图, 也就是条件渲染. 不同于vue的v-if, v-show等框架提供的api, react的条件渲染…
React和Vue中监听变量变化的方法
React 中
本地调试React代码的方法
yarn build
场景
假设有这样一个场景,父组件传递子组件一个A参数,子组件需要监听A参数的变化转换为state。
16之前
在React以前我们可以使用 componentWillReveiveProps 来监听 props 的变换
16之后
在最新版本…
react组件目录组织_这些天来组织React组件(2018年上半年)
react组件目录组织I started typing an answer to a question by alexharrisonsax since my React book is written for the recent past (React 14) and things change. Twitter is not great for code discussions, so here goes. 自从我的React书是针对最近的历史(第14号Rea…
react虚拟DOM,JSX和React.creatElement
虚拟DOM
1.什么是虚拟DOM? 虚拟dom是一个js对象,来表示真实的DOM节点,最终是根据这个js对象来渲染到真实的DOM上。 当状态改变时,首先先更新js对象,然后通过diff算法对比新旧虚拟DOM节点,然后更新到真实的…
React 生命周期-常用篇
render()
render: class中唯一必须实现的方法
当 render 被调用时,它会检查 this.props 和 this.state 的变化并返回以下类型之一:
React 元素。通常通过 JSX 创建。例如,<div /> 会被 React 渲染为 DOM 节点,<MyComp…
react常用生命周期的理解
第一阶段:装载阶段3个常用
constructor() render() componentDidMount()
constructor生命周期:(1)当react组件实例化时,是第一个运行的生命周期;(2)在这个生命周期中,不能使用this.setState();(3)在这个生…
vue和react配置反向代理
第一步
下载插件 npm install http-proxy-middleware --save-dev
第二步
在配置文件里面加入 vue的配置文件是vue.config.js react的配置文件为setupProxy.js
const { createProxyMiddleware } require("http-proxy-middleware");
module.exportsfunction(app)…
React 组件三大核心属性
1: state
1.state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合) 2.组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
注意: 1.组件中render方法中的this为组件实例对象 2.组件自定义的方法中this为undefined…
React: error An unexpected error occurred: “EPERM: operation not permitted, rename...
使用react-create-app安装的时候报出如上的错误。
解决办法是:再执行一次…
因为这个错误是React尝试重命名某个没有目录权限下文件时报出的错误,所以不妨打开那个目录看看: 错误中需要将create-react-app.cmd.cmd 重命名为 create-react-…
[React] 11.React -ref的使用
要实现的功能:计算出‘增加’按钮距离浏览器顶部的距离,如下图所示
给按钮增加一个ref属性,一般来说,让它等于一个函数,该属性用于获取元素的dom,代码如下:
<button onClick{this.handleB…
(个人记录 由于没法收藏) 配置node及npm环境变量npm install express -g或npm install express报错之解决方案
零基础学习前端1-1配置node及npm环境变量
配置node及npm环境变量
npm install express -g或npm install express报错之解决方案
实战:redux的基本使用
redux数据流 整体流程 初始化工程
创建react npm i create-react-app -g create-react-app react-redux-demo
添加react-redux npm i redux --save npm i react-redux --save
工程目录结构:
[容器组件]连接[展示组件]和[store]展示组件《》容器组件connect《》s…
《西部世界》接待员React代码分析
最近《西部世界》第三季开播,又大火了有木有,各种烧脑反转,一直很好奇机器人代码是怎么写的,在第一季第十集,觉醒的梅芙听到菲利克斯说有人对她的源码做了修改,并且是权限很高的人, 不甘心被操纵…
react 应用多入口配置及实践总结
背景
还是之前的那个项目,做完国际化没多久,还没来得及划水, 又有新的活了 – 移动端的兼容。 考虑到后期的复杂度, 需要做两套资源。 具体的目标是:同一个URL,PC打开就显示PC的那一套, M端打开…
React入门实例学习
React可以在浏览器运行,也可以在服务器运行,但是在这为了尽量保持简单,且React语法是一致的,服务器的用法和浏览器差别不大,在这只涉及浏览器。一. HTML模板 使用React的网页源码,结构大致如下&…
React学习笔记(一) 入门
1、安装
刚开始的时候,我们还是直接通过 CDN 引入就好,这样可以帮助我们更快速地体验 React
开发环境
<script src"https://unpkg.com/react16/umd/react.development.js"></script>
<script src"https://unpkg.com/re…
React 18探秘(上)
React 17 那篇没有任何新特性的博客还历历在目,半年多后,终于等来了 17 铺路许久的 18 发布计划,本来想赶紧看看都有些啥,无奈事情略多,一直拖到现在,最近有点点时间,看看 18 给我们带来了什么。…
electron再mac环境下打包react成桌面程序
按electron官网文档,与react项目src同级目录下新建main.js
1.main.js
// 引入electron并创建一个Browserwindow
const {app, BrowserWindow} require(electron)
const path require(path)
const url require(url)// 保持window对象的全局引用,避免JavaScript对…
RN 项目异常问题整理
常见问题
无法找到 CardStackStyleInterpolator StackViewStyleInterpolator 这个方法集来代替 CardStackStyleInterpolator的,这个方法集的路径也需要注意一下,在2.12.1版本之前, 该文件在react-navigation/src/views/StackView/中…
面试题-React(四):React中的事件绑定如何实现?有几种方式?
一、React事件绑定机制
在React中,事件绑定是通过JSX语法来实现的。你可以将事件处理函数直接绑定到元素的属性上,比如onClick、onMouseOver等。当触发相应事件时,绑定的事件处理函数将被调用。
React采用了一种合成事件(Synthe…
React 钩子汇总
React 钩子
一、常用的 React 钩子:
1. useState
用于在函数式组件中添加状态管理。它返回一个状态值和一个更新状态的函数,让你可以在组件中追踪和更新状态。
2. useEffect
用于在组件渲染完成后执行副作用操作,比如数据获取、订阅等。…
React中的setState异步回调和同步
在使用React过程中,可以使用this.state来访问需要的某些状态,但是需要更新或者修改state时,一般而言,我们都会使用setState()函数,从而达到更新state的目的,setState()函数执行会触发页面重新渲染UI。
异步…
React和Redux 之间的依赖注入connect(mapStateToProps、mapDispatchToProps)
在理解react-redux通过connect连接的关系之前,需要重温下组件的概念,组件分为两大类:展示组件和容器组件。展示组件就是用来显示UI的普通组件,不涉及业务逻辑和redux。容器组件的概念不容易理解,但它与展示组件之间却存…
React生命周期和hook函数
生命周期的状态: ① Mount →插入真实DOM ② Update → 重新渲染 ③ Unmount → 被移除真实DOM 钩子函数: componentWillMount() componentDidMount() → 开启监听发送ajax请求 componentWillUpdate() componentDidUpdate() componentWillUnmount() → 做收尾工作&…
前端下载后端返回的二进制文件流
一、Blob
什么是BLOb?
blob表示二进制大对象 (binary large object) 是一种对不可修改二进制数据的封装类型。
可以被用来创建 blob的有?
字符串数组、ArrayBuffers、其他Blob Blob构造函数 new Blob([Optons]) Options:[{"a":"b"}],{type…
ant-design-pro的可编辑表格editprotable的遇到的一些小问题
需求:1、使用可编辑表格实现对某一行表格的数据进行编辑,对输入内容控制必须低于同行某一数据 2、解决搜索数据和列名展示不同,和不可编辑的列不展示在搜索框 实现效果
解决搜索和readonly之间的问题
因为本次需求只要求修改一个数据&…
react项目从webpack迁移到vite的解决方案
虽然webpack是前端工程编译工具的王者,但是最近vite牛逼吹的震天响,说什么开发/生产打包速度甩webpack 100条街。不管是不是事实,总得尝试一下吧。
于是说干就干,在网上找了很多资料,终于搞定了,以下就是r…
跨端框架 RAX 初体验
作者 | 马靖day day up, bye bye bug锵锵锵~ 小伙伴们,新出的会议室预约系统用着还顺手吗?快告诉我,对比之前的古老预定方式是不是方便很多?系统响应快不快?界面是不是一目了然?交互方式友好吗&…
react使用字体图标iconfont
react使用字体图标iconfont
第一步,进入到iconfont官网,选择图标管理进入我的项目,点击右上角的号创建自己的项目; 创建完项目后可以去搜索自己想要的的图标,然后点击添加至购物车; 点击左上角的购物车就可…
Ant Design of React组件引用及路由跳转
Ant Design of React 学习笔记(2)
Ant Design of React组件引用及路由跳转,接着笔记(1)继续 这里我们主要3点:1.使用Ant的组件;2,如何引用页面组件;3,路由导航跳转
这是我的目录结…
umi中使用plugin-initial-state插件(initialState)
关于这个插件,官方给出的解释是‘约定一个地方生产和消费初始化数据。有 src/app.ts 并且导出 getInitialState 方法时启用。’ 这是官方文档
理解为在初始化进入页面,或者在每次刷新页面时,获取需要的基础数据展示
首先,使用ge…
react调用model层的接口(dispatch)在组件中获取接口返回状态
我们调用model层的接口,然后在组件中获取接口返回的数据,逻辑通常是: 在model层写好了逻辑,去获取或者计算接口返回数据,然后组件再引入这个model层中的数据,在组件中dispatch这个接口就行 但是我现在在组件…
react类组件里面使用props
因为项目中的组件,有的用函数组件,有的用类组件,所以两种组件的用法都要掌握,今天说这个react的类组件里面使用props:
class HomeSupport extends React.Component {constructor(props) {super(props);}myFunction ()…
[React框架学习笔记]两天速成 React之第二天
React框架学习笔记写在前面受控组件和不受控组件受控组件不受控组件memo子组件有逻辑处理需要结合useCallback使用useMemo状态管理React-Redux仓库与reducer创建reducer.jsindex.js提供器与连接器提供器连接器状态映射dispatch映射换成switch写法路由路由配置路由显示使用link跳…
react使用qrcode.react生成扫描二维码
需求:在pc端可以根据当前环境(开发、生产等等)生成对应的二维码,手机扫码跳转至指定页面。 查了一圈,发现qrcode.react这个组件用的人最多,看了一下官网说明:
var React require(react);
var …
react 基础知识(一)
1、 安装1 (版本 react 18)
// 安装全局脚手架(create-react-app基于webpackes6)
npm install -g create-react-app
//使用脚手架搭建项目
create-react-app my-app
// 打开目录
cd my-app
// 运行项目
npm start2、初体验
impo…
React学习笔记(七) React Router
1、安装
React Router 是一个基于 React 的路由库,它被拆分为三个独立的包,分别是:
react-router-dom:提供 Web 应用所需的特定组件react-router-native:提供移动应用所需的特定组件react-router-core:提…
React学习笔记(五) 状态提升
状态提升究竟是什么东西呢?别急,下面让我们一步一步来看看究竟要怎么使用状态提升
假设我们有这样一个需求,提供两个输入框(分别属于两个组件),保证输入框里面的内容同步
好,下面我们先来封装…
React学习笔记(四) 条件渲染与列表渲染
一、条件渲染
1、条件渲染
我们可以通过创建不同的组件封装不同的行为,然后根据应用的状态渲染对应状态下的部分内容
// 定义组件封装登陆行为
class SignIn extends React.Component {constructor(props) {super(props)}render() {return <h1>Please Sign…
react中的状态提升(子组件给父组件传值、多个子组件状态共享)
官方对这个状态提升的解释是: 在 React 中,将多个组件中需要共享的 state 向上移动到它们的最近共同父组件中,便可实现共享 state。这就是所谓的“状态提升”。 看看官方文档给出的例子:
// 这是子组件
class TemperatureInput e…
React、react-router笔记
1. React入门
## 1.1. React基本认识
## 1.2. React基本使用
## 1.3. JSX的理解和使用
## 1.4. 模块与模块化, 组件与组件化的理解2. React组件化编程
## 2.1. 组件的定义与使用
## 2.2. 组件的3大属性: state, props, refs
## 2.3. 组件中的事件处理
## 2.4. 组件的组合使用…
React学习笔记(二) 组件
组件允许我们将代码拆分为独立可复用的代码片段,这是一个十分重要的概念
1、函数组件
我们可以通过编写 JavaScript 函数定义组件
<!DOCTYPE html>
<html><head><title>Demo</title><script src"https://unpkg.com/react1…
适用在Android和IOS平台的React-Native日期选择插件@react-native-community/datetimepicker的基本使用教程
前言: 虽然之前的react-native-datepicker很好用,但是我们如果现在使用话,会给出警告信息,告诉我们现在推出了新版本的,集成了IOS和Android的新插件,datepicker未来将会不可用。所以要及时了解其替代品 rea…
React案例——笔记
1. 使用React脚手架创建一个React应用
1). react脚手架
1. xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目* 包含了所有需要的配置* 指定好了所有的依赖* 可以直接安装/编译/运行一个简单效果
2. react提供了一个专门用于创建react项目的脚手架库: create-react-…
antd中Popover 气泡卡片样式修改
最近在开发react项目的一个新需求时,遇到气泡卡片Popover组件样式调整的问题,发现不管是在标签中设置className属性,还是在<Popover>标签中直接设置style属性,都不起作用。
最后搜索查阅发现要使用overlayClassName
index…
keep-alive组件的作用与原理
原文合集地址如下,有需要的朋友可以关注
本文地址
什么是keep-alive
“keep-alive” 是 Vue.js 中的一个特殊组件,用于缓存组件的状态,以提高应用性能。在 Vue.js 中,组件通常是动态创建和销毁的,当切换到另一个页面…
ES6之箭头函数:this 指向、参数默认值
箭头函数小 tips
若形参只有一个变量,可以省去()若函数体内有且只有一条语句,则可以省去 { },但前提是,这条语句必须是 return 语句。
上面两条的案例:
const fn1 a > a 1;
console.log…
【React-admin】构建React应用(13)- 基于React封装表格列设置
前言
之前用过antd.pro,有好多优秀的组件可供我们快速开发,其中有个列设置也是个不错的组件,可以根据屏幕来显示合适的列,隐藏掉不是很重要的列表项,其中列设置就是干这个的。 由于后期调整了框架由antd.pro更换为re…
antd.pro中使用Modal嵌套Form实现表单的验证及表单项的值获取
antd.pro是时下很流行的React集成工具,其中包含了,react的核心代码,react路由管理,react的状态管理(dva),以及umi等适应快速开发的一套完整框架解决方案。
最近接触到antd.pro,使用到Form表单的验证问题。…
echarts-for-react中的stack line和line的区别
在使用echart时,碰到个小问题,从官方给出的line-chart的使用方法,自己实现的代码如下。
const licenseLine {title: {text: ""},tooltip: {trigger: axis},legend: {data: [intl.get("samp.licenseManagement.licenseUsage.…
React父子组件传值
在React的思想中,一切皆组件!
我们经常将一些常用的,或者将一个复杂的页面拆分成不同组件,原本定义在同一个页面或者说同一个scope中的属性,方法就会产生跨组件的使用方式,这样就不利于我们传参。
但&…
React 中使用antd,刷新时被选中的menu初始化的问题
在react项目中使用antd进行集成的时候,用到了menu做导航栏菜单项。
根据用户的操作习惯,选中一个菜单节点的时候,刷新页面的时候应该保持用户之前的选中状态。
今天恰巧碰到了这个问题,于是尝试了解决方案。
查看了一下antd中m…
react router 从登录页面跳转到主页面
在搭建React框架时,选择了create-react-app脚手架工具搭建。
在使用到router的时候,想法是这样的,在APP.js中配置一个简单的路由,路由包含两个,一个登录页,一个主页面。
默认在加载的时候回去加载登录页&…
使用create-react-app创建react项目
create-react-app
全局安装create-react-app
npm install -g create-react-app
使用create-react-app创建一个项目
$ create-react-app your-app 注意命名方式Creating a new React app in /dir/your-app.Installing packages. This might take a couple of minutes. 安装过…
Unexpected end of JSON input while parsing near 'xxxxxx'
在安装react依赖插件的时候,出现了这种错误信息 一开始一脸懵逼,看了看后面的log文件,应该是缓存出现了问题,打开日志文件查看一下
0 info it worked if it ends with ok
1 verbose cli [ C:\\Program Files\\nodejs\\node.exe,
…
执行live-server报错: Unexpected identifier
最近在研究webpack搭建react的开发环境是,在使用到live-server时报错,一头雾水,报错信息如下
G:\chenqk\app\webpack-react-project>live-server
C:\Users\chenqk\AppData\Roaming\npm\node_modules\live-server\node_modules\opn\index.…
Ant Design4中Form.List和shouldUpdate一起使用的坑
背景 在antd3.x版本中,如果要实现一组表单增加删除的功能,需要Array.map()加上state状态来控制,代码比较复杂,而且非常不优雅。 其次在antd3.x中,表单中任何一个表单项的内容更新都会触发页面重新渲染,这在…
React生命周期的理解
前言:
在最初学习react的过程中,我对react的生命周期没有足够的重视,使得我在开发过程中遇到了很多问题。弄懂react的声明周期,可以让你的代码更加高效,更加优美。
什么是生命周期函数?
生命周期函数&am…
结合swagger的前端架构小记
1.引言
开发中,我们是否经常遇到以下痛点:
项目越大,启动和热更新越来越慢,启动都要花个3-5分钟以上没有类型,接口返回的Object不拿到真实数据都不知道有哪些字段需要手动写很多request函数去调用api,手动…
Ant Design Form.List基础用法
使用 Form.List 使用
项目中需要在新增可以多个如图 代码如下
// An highlighted block
<Card title"产品信息" bordered{false}><Form.List name"productList" >{(fields, {add, remove}) > (<>{fields.map((field) > (<Ro…
React中antd的使用技巧
1.antd的基本使用: (1).yarn add antd(2).引入样式:import antd/dist/antd.css;(3).根据文档引入组件2.antd按需引入样式 (1).yarn add react-app-rewired customize-cra babel-plugin-import(2).修改package.json,内容如下:.....…
hightlight.js 高亮 return 返回的语句失效问题解决
1. 先上结论,要注册xml才能解决
import xml from highlight.js/lib/languages/xml;
highlight.registerLanguage(xml, xml);2. 原始代码,return后面的语句没有高亮
import React, { useState } from react;
import highlight from highlight.js/lib/co…
React与Vue对比
1、组件化方面
模块化:是从代码的角度来进行分析的,即把一些课复用的代码,抽离未单个模块,便于项目的维护和开发。
组件化:是从UI界面的角度来进行分析的,即把一些可复用的UI元素,抽离为单独的…
IE11 strict 模式下不允许分配到只读属性
在做React项目兼容IE11的时候,遇到在IE中展示数据的时候报错。strict模式下不允许分配只读属性。
经检查之后发现是使用document.createElement方法创建的元素直接使用.style xxx 进行样式属性的设置造成的。
解决方法:
1. 设置样式为 ele.style.height 100px; 也…
dva+roadhog 项目热加载失败解决办法
最近编写react项目 项目使用dvacli构建 roadhog作为构建工具 遇到一个问题 就是根据 官方文档配置hmr热加载
"env": {"development": {"extraBabelPlugins": ["dva-hmr"]}
}但是仍然失效,刷新页面仍会导致页面刷新&#x…
React飞行日记(一)- 脚手架的基本使用(create-react-app)
基础使用
React是FaceBook公司研发的一款JS框架(MVC) 【React的脚手架】简介 配置webpack是一个比较复杂的工作, 需要自己安装许多的包, 还要写复杂的配置文件, 使用脚手架能帮我们快速的构建一套自动化工程项目结构, 有助于提高开发效率(自动配置开发前所有的依赖和设置) 【…
React学习笔记(八) 虚拟DOM与Diff算法
1、虚拟 DOM
(1)什么是虚拟 DOM
先回顾一下什么是 DOM?DOM 是一个 用于表示 HTML 文档结构 的树,实际上它是一个 JavaScript 对象
树上的每一个节点代表一个 HTML 元素,每个 HTML 元素拥有大量的属性、方法和事件&a…
react中使用cytoscape
1. 安装 cytoscape
npm install cytoscape
2. 使用
import React, { useEffect, useRef, useState } from "react";
import cytoscape from "cytoscape";const peopleList [{"data": {"id": "1","label": &qu…
js获得相对路径文件,并上传到服务器
如何通过js获得相对路径文件 已知一个相对路径文件,如何使用js将该文件读取为File格式,最后上传到服务器中呢。 1.最简单的解决方案——fetch 代码 import ./index.scss// js通过相对路径获取文件
function FetchGetLocalFile() {const fetchLocalFile …
总结开发中一些数据处理方法的封装
摘要: 开发中经常会遇到一些组件需要的特定数据结构,后端不一定会返回你需要的数据结构的,所以还是要前端来处理的!这里来总结一下平常开发中遇到的需要处理结构的方法,下次遇到直接拿来用就可以了! 目录概…
React + ASP.NET Core 项目笔记一:项目环境搭建(一)
不重要的目录标题 前提条件第一步:新建文件夹第二步:使用VS/ VS code/cmd 打开该文件夹第三步:安装依赖第四步:试运行react第五步:整理项目结构 前提条件
安装dotnet core sdk 安装Node.js npm
第一步:新…
React【组件生命周期 、组件生命周期_挂载、 组件生命周期_更新 、组件生命周期_卸载、表单_受控组件、表单_受控组件处理多个输入】(三)
文章目录
组件生命周期 组件生命周期_挂载 组件生命周期_更新 组件生命周期_卸载
表单_受控组件
表单_受控组件处理多个输入 组件生命周期 每个组件都有自己的生命周期,从“生”到”死“。 在这个过程当中,它会有不同的状态,针对不同的状态…
第七章 React Hooks之useRef、useMemo、useCallback
一、专栏介绍 🌟🌟
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、…
面试题-React(九):React的Context:实现非父子组件通信
在React中,组件之间的通信是构建复杂应用的关键问题之一。虽然React的数据流通常是自上而下的,即从父组件传递给子组件,但有时我们需要实现非父子组件之间的通信。为了解决这个问题,React引入了Context,这是一种可以跨…
【React系列】Hook(一)基本使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识hook
1.1. 为什么需要hook
Hook 是 React 16.8 的新增特性,它可以让我们在不编写class的情况下…
【React系列】Portals、Fragment
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) Portals
某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中&am…
vscode ------------在react的js中 Tab键不能补全代码
解决方法:
文件>首选项>设置>搜索emmet.includeLanguages>进入settings.json 在文件中增加“explorer.confirmDelete”和“emmet.includeLanguages”属性
{"window.zoomLevel": 1,"explorer.confirmDelete": true,"emmet.…
前端canvas项目实战——在线图文编辑器(八):复制、删除、锁定、层叠顺序
目录 前言一、效果展示二、实现步骤1. 复制2. 删除3. 锁定4. 层叠顺序 三、实现过程中发现的bug1. clone方法不复制自定义属性2. 复制「锁定」状态的对象,得到的新对象也是「锁定」状态 四、Show u the code后记 前言
上一篇博文中,我们细致的讲解了实现…
【React】JSX 语法及原理
文章目录一、JSX 原理分析1.1、案例分析1.2、作用总结二、JSX 语法使用2.1、插值表达式2.2、属性绑定2.3、数组渲染一、JSX 原理分析
要明白JSX的原理,需要先明白如何用 JavaScript 对象来表现一个 DOM 元素的结构
<div classapp idappRoot><h1 classtit…
react17+18 中 setState是同步还是异步更新
在类组件中使用setState,在函数式组件中使用hooks的useState。 setstate目录 1. 类组件1.1 react 17版本1.2 react 18版本 2、函数式组件 1. 类组件
1.1 react 17版本
参考内容:第十一篇:setState 到底是同步的,还是异步的&…
React:下拉列表滚动触发(onPopupScroll)使用方法
React:下拉列表滚动触发(onPopupScroll)使用方法
直接上代码:
handleByPopupScroll (e) > {let {target} e//当前滚动到的位置let start target.scrollTop target.offsetHeight//最后的位置let ned target.scrollHeight//滚动到顶部if(target.…
React 高级指引: 从状态提升到高阶组件(HOC)
React 高级指引: 从状态提升到高阶组件(HOC) 文章目录React 高级指引: 从状态提升到高阶组件(HOC)前言正文1. 状态提升1.1 第一个组件1.2 两个实例1.3 将实例放到一个组件中共享状态1.3.1 摄氏 / 华氏温度互相转换1.3.2 两个输入框的组件1.4 状态提升1.4.1 共享状态1.4.2 叶子组…
【React系列】父子组件通信—props属性传值
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 认识组件的嵌套
组件之间存在嵌套关系:
在之前的案例中,我们只是创建了一个组件App&…
dva + antd 报错
学习 dva 》 按照dva指南学习、安装 dva-cli、引入antd的报错问题解决 1、在执行命令 npm install antd babel-plugin-import --save时报错 报错类似“A complete log of this run can be fund in : … " 解决:换成cnpm 或者 yarn 进行安装 举例在安装history的…
第十章 React之使用CSS、Sass
一、专栏介绍 👰👰
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、…
React官网Hook API 索引模块知识点整理(五)
react版本:16.13.1
1. 概览
基础 Hook
useStateuseEffectuseContext
额外的 Hook
useReduceruseCallbackuseMemouseRefuseImperativeHandleuseLayoutEffectuseDebugValue
2. 基础 Hook
useState
const [state, setState] useState(initialState);setState …
react动态渲染class类名(条件渲染)
前提:有时候在开发过程中需要动态渲染类名,比如高亮显示,active状态等。
下面是react写法,记录一下:
<div className{counts>0?"logo highlight":"logo"} ><Icon className{count…
Redux-devtools的配置(开发者工具)
一、安装
使用npm或者cnpm或者yarn安装
(1) $ npm install redux-devtools-extension
(2) $ yarn add redux-devtools-extension二、在store中配置
import {composeWithDevTools} from redux-devtools-extension
const store createStore(allReducer,composeWithDevTools(a…
React-redux中一些插件/工具件的使用方法
本文主要做个记录,我们在使用redux中需要用的一些插件/工具/中间间,是怎么导入以及使其生效的。
先 看我的演示的目录结构,不记得就回头看
1.多个reducer的合并
reducers的index.js文件
import cartreducer from "./cartreducer";
import homereduc…
RN实战项目简介(一)
RN实战项目简介(一)
项目效果图: 这个项目是业余时间自己私下练习的,公司并没有RN相关的项目需求 ,设计主要参考了原生APP。
完成了主界面功能,其余的都是差不多的,现在主要测试了安卓,ios后期装了黑苹果…
vue或者react为什么不推荐使用index作为key
react的diff算法执行新旧虚拟dom替换的一个流程
1.旧的虚拟dom和新的虚拟dom对比,首先看他们的key是否相同
2.相同继续对比他们的内容,不同生成新的真实dom进行替换
3.如果内容和key都相同,复用旧的真实dom 不做改变
那么如果我们使用遍历…
yaourt下载速度太慢_加快Yaourt软件包的安装速度
yaourt下载速度太慢If you use the Yaourt package installer on Arch Linux, you’re probably aware of the long install times of certain large packages like android-ndk or chromium. The reason for this is the compression. The install process goes something lik…
【React】列表应用
文章目录渲染列表组件基础列表组件用 key 提取组件渲染列表组件
我们使用 Javascript 中的 map() 方法来遍历 numbers 数组。将数组中的每个元素变成 <li> 标签,最后我们将得到的数组赋值给 listItems:
const numbers [1, 2, 3, 4, 5];
const l…
RN基础以及组件学习技巧
RN基础以及组件学习技巧
上一篇博客讲了RN环境的搭建,和RN项目的创建以及运行,如有什么问题,可以留言
这节讲下RN基础以及组件的学习 这是RN项目的结构图,index.android.js 和 index.ios.js分别对应了android ,ios 平…
论文笔记 | ICLR 2023 ReAct:通过整合推理和行动来增强语言模型
文章目录 一、前言二、主要内容三、总结🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 ICLR 2023 | Accept: notable-top-5%:《ReAct: Synergizing Reasoning and Acting in Language Models》
一句话总结:ReAct 方法在问答任务中通过提示大语言模型生成与任…
React Context的使用
一、API
React.createContext:创建一个上下文的容器(组件), defaultValue可以设置共享的默认数据
const {Provider, Consumer} React.createContext(defaultValue);Provider(生产者): 用于生产共享数据的地方。value:放置共享的数据。
<Provider value{/*共享…
console.log(e)报错event.persist().
This synthetic event is reused for performance reasons. If you’re seeing this, you’re accessing the property target on a released/nullified synthetic event. This is set to null. If you must keep the original synthetic event around, use event.persist().
…
react学习总结4--Redux
react 学习总结–Redux、React Redux
说明 redux 版本 :”3.6.0” react-redux 版本: “^4.4.6” redux-thunk 版本: “2.1.0” 1.为什么用Redux React只是 MVC 中的 V 层,并不是完整的Web应用解决方案,如果应用的交互…
【React系列】非父子组件通信—Context.Provider共享数据、events库事件总线通信
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. Context使用
1.1. Context应用场景
非父子组件数据的共享:
在开发中,比较常见的数据传…
React.js -学习总结1
React.js - 第1天
1. React简介
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram(照片交友) 的网站。做出来以后ÿ…
【React系列】受控非受控组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. refs 的使用
在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些…
JS 实战: 一文了解 5 种文件上传场景(React + Koa 实现)
JS 实战: 一文了解 5 种文件上传场景(React Koa 实现) 文章目录JS 实战: 一文了解 5 种文件上传场景(React Koa 实现)前言正文1. 单文件上传2. 多文件上传3. 按目录多文件上传4. 多文件合成压缩包上传5. 大文件分块上传结语其他资源参考连接完整代码示例前言
今天来跟大家分…
React 核心特性: 3 种创建 Refs 引用 2 种 Refs 转发的方法
React 核心特性: 3 种创建 Refs 引用 & 2 种 Refs 转发的方法 文章目录React 核心特性: 3 种创建 Refs 引用 & 2 种 Refs 转发的方法前言正文0. 概念1. 字符串 Refs(Depracated 废弃的方案)2. 回调 Refs3. React.createRef 创建 Refs 引用(推荐)4. React.forwardRef 传…
React富文本编辑器开发(九)位置
位置是指在使用Slate编辑器中进行插入、删除或执行其它操作时引用文档中特定位置的方式。有几种不同类型的位置接口,每种接口都用于不同的用例。
Path路径
路径是引用位置的最低级别的方法。每个路径都是一个简单的数字数组,它通过文档树下每个祖先节点…
react 模式_加入黑暗面以在本机React中实现黑暗模式
react 模式Adding support for dark and light themes in mobile applications can enhance the user experience by a manifold. From YouTube to Whatsapp, Instagram, Telegram, or Slack, many famous apps have extended the dark mode support to their platforms. And e…
react任意一个钩子函数_我们如何在下一个js中创建带有react钩子的可重用cta按钮
react任意一个钩子函数A Self-Contained UI component.一个自包含的UI组件。 介绍 (Intro) In BrewCareer.com, users will have 3 different status: normal visitor, signed up member, and mentor. According to UI, these 3 status share same CTA button with different …
react基本使用及其安装
介绍描述
用于动态构建用户界面的 JavaScript 库(只关注于视图)由Facebook开源 React的特点
声明式编码组件化编码React Native 编写原生应用高效(优秀的Diffing算法)
命令式编程 和 声明式编程
告诉计算机怎么做(How) - 过程…
react 对象克隆_如何在React中建立airbnb克隆
react 对象克隆Hello readers!各位读者好! Today in this article we will see how to build an Airbnb Clone using React and Elastic. As we all familiar already about what is React?. Let’s see about little bit of Elastic Search.今天在本文中…
收藏啦~ Github上 10 个开源免费且优秀的后台控制面板
Web 开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?我在 Github 上收集了一些优秀的后台控制面板&…
个人前端的一些资源整理
1、关于CSRF和XSS的介绍 :https://www.cnblogs.com/itsuibi/p/10752868.html
2、关于tree-shaking:https://www.cnblogs.com/sexintercourse/p/11901425.html
3、最长回文子串:
4、大数相加:
5、axios怎么终止请求:…
Adobe React Spectrum,Adobe开发的组件库和工具入门
React Spectrum是一个由Adobe开发的组件库和工具,可帮助你构建自适应,可访问且健壮的用户体验。帮助开发者使用React构建功能丰富的应用程序。它具有三个主要库,你可以根据需要将它们一起使用或分别使用:
React Spectrum是Adobe设…
【React】React学习:从初级到高级(二)
React学习【二】 2 添加交互2.1 响应事件2.1.1 添加事件处理函数2.1.2 在事件处理函数中读取props2.1.3 将事件处理函数作为props传递2.1.4 命名事件处理函数prop2.1.5 事件传播2.1.6 阻止传播2.1.7 传递处理函数作为事件传播的替代方案2.1.8 阻止默认行为 2.2 State: 组件的记…
react: antd-upload 与 js-XLSX插件组合使用,获取excel数据
react: antd-upload 与 js-XLSX插件组合使用,获取excel数据
上代码
react-view层-upload使用:
render(){return (<Uploadname"importExcel"accept"application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet"bef…
【React系列】ES6学习笔记(四)module、编程风格
本文参考自电子书《ECMAScript 6 入门》:https://es6.ruanyifeng.com/ Module 的语法
1. 概述
历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装…
dplayer播放hls格式视频并自动开始播放
监控视频流为hls格式,需要打开或刷新页面自动开始播放,需要安装dplayer和hls.js插件,插件直接npm装就行,上代码
import DPlayer from dplayer
import Hls from hls.js
//jquery是用来注册点击事件,实现自动开始播放
i…
【React系列】高阶组件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 高阶组件
1.1. 认识高阶组件
什么是高阶组件呢?相信很多同学都听说过,也用过 高阶函数&…
React TypeScript 定义组件的各种方式
目录 举例说明1. 使用 class 定义2. 使用函数定义2.1 使用普通函数2.2 使用函数组件 举例说明
比如我们要定义一个计数器 Counter,它包含一个 label 和一个 button,计数器的初始值由外部传入,点击 button 计数加 1: 这虽然是个简单组件&…
Go 实战|使用 Wails 构建轻量级的桌面应用:仿微信登录界面 Demo
概述
本文探讨 Wails 框架的使用,从搭建环境到开发,再到最终的构建打包,本项目源码 GitHub 地址:https://github.com/mazeyqian/go-run-wechat-demo
前言
Wails 是一个跨平台桌面应用开发框架,他允许开发者利用 Go …
axios取消请求,解决接口返回顺序错乱问题
下面的方案适用于系统中的某个请求的取消,项目的请求使用 axios 封装 使用场景:当页面有多个 tab,例如年、月、日的列表数据,当点击切换的时候要获取对应的数据,此时如果快速点击在tab直接反复横跳会出现下面的问题&am…
react17+antd4 动态渲染导航菜单中的icon
在路由信息对照表中的icon可以有两种形式:一种是组件形式,一种是字符串形式的。 在antd4的Menu.Item和SubMenu中的icon属性的格式为:
1.组件形式
这种方法在渲染时很方便,与antd中的Menu.Item中的icon属性的形式是一致的&#…
react-router-dom+history路由跳转白屏需手动刷新才显示
搭建一个新项目,路由照常配好了,但是很奇怪,跳转的时候第一次白屏,<root></root>里面只有一个,号,页面是空白的,再手动刷新才显示内容,检查了路由很多遍,也看了地址栏都…
Redux Toolkit中action派发但state值不更新的原因
最近一个react项目使用了Redux Toolkit,但是遇到了一个问题:数组始终返回为null,读取不到length. 这个只是问题的表象,真正的原因是productList数据没能从redux中结构出来 但是postman请求是由数据返回的: 推断&#x…
React【Context_作用、函数组件订阅Context、Fragments 、错误边界_概念 、错误边界_应用、Refs DOM】(四)
目录
Context_作用
函数组件订阅Context
Fragments 错误边界_概念 错误边界_应用
Refs & DOM Context_作用 React组件中数据是通过 props 属性自上而下(由父及子)进行传递的,但是有的时候中间的一些组件可能并不需要props的值。
//A…
React redux更新数据的诡异特征==》彻底掌握redux更新state机制的精髓
此文章是跟随我上一篇文章《Redux Toolkit中action派发但state值不更新的原因》写的。
本来一切都搞定了,此时我突发奇想: 如果让api服务端不发送包含x-pagination的header信息,web端会不会报错。因为按照web端 redux原有的逻辑:…
【React】props 属性用法
Props进阶一、基本用法1.1、类组件中使用1.2、函数组件使用二、children 属性三、props-type 包的使用3.1、PropTypes 检查类型3.2、defaultProps 设置默认值一、基本用法 主要作用是让使用该组件的父组件可以传入参数来配置该组件。它是外部传进来的配置参数,组件内…
Material UI 5 学习01-按钮组件
Material UI 5 学习01-按钮组件 一、安装Material UI二、 组件1、Button组件1、基础按钮2、variant属性3、禁用按钮4、可跳转的按钮5、disableElevation属性6、按钮的点击事件onClick 2、Button按钮的颜色和尺寸1、Button按钮的颜色2、按钮自定义颜色3、Button按钮的尺寸 3、图…
中台前端框架AntDesignPro document.ejs文件详解
前言
.ejs文件是使用EJS(Embedded JavaScript templating)模板引擎创建的模板文件。EJS是一种简单而强大的模板语言,可以在HTML文件中嵌入JavaScript代码。EJS主要用于服务器端渲染(SSR)的场景,也可以在构…
富文本编辑器wangEditor
非常好用的一款富文本编辑器
支持Vue2/3 React 效果图👇 官网地址 官网很详细 安装教程还有demo源码 在线demo 还有很多高级用法等等 也支持CND 一个html就能实现编辑器效果
<!DOCTYPE html>
<html lang"en"><head><meta charset…
React报错 之 Objects are not valid as a React child
原文链接: 1、React报错之Objects are not valid as a React child 2、Objects are not valid as a React child error [Solved] 作者:Borislav Hadzhiev 以下文中涉及到的链接均来自于该作者,他写了很多相关的文章,可以多看看他的…
React项目的打包与部署到腾讯云
使用react做了一个类似todolist的demo,npm start开发环境能正产运行,npm run build后,放在本地AppServ服务器环境中,能打开,但是<div id"root"></div>中没有内容。打包之前在package.json中&…
React-persist的使用(数据持久化)
在React项目中,我们经常会通过redux以及react-redux来存储和管理全局数据。但是通过redux存储全局数据时,会有这么一个问题,如果用户刷新了网页,那么我们通过redux存储的全局数据就会被全部清空,比如登录信息等。
这个…
Hook与CSS-in-JS
一.Hook
1.Custom Hook 复用组件代码
Custom Hook通常用于提取并复用代码;
Custom Hook是React中最新也是最优秀的组件代码复用方案;
已经学习的useState和useEffect两个是最基本的React自带Hook。在提到Custom Hook时,我们将能了解到useMount和useDebounce两个…
这个知识点,是 React 的命脉
创建组件时,我们可以通过 props 接收外部传入的数据,该数据可以称之为组件外部数据。除此之外,React还有一个命脉知识点 -> 组件内部数据:state.使用函数创建组件时,内部数据 state 通过 useState 定义。function C…
react路由跳转传递参数
需求:路由跳转的时候将参数传递给跳转之后的页面。
路由: <Route path/confirmOrder component{ConfirmOrder} />
方案一:使用query,特点是参数会出现在url上,刷新页面数据不会丢失
browserHistory.push({pat…
从后端获取文件数据并导出
导出文件的公共方法
export const download (res, tools) > {const { message, hide } tools;const fileReader: any new FileReader();console.log(fileReader-res>>>, res);fileReader.onload (e) > {if (res?.data?.type application/json) {try {co…
React 设置默认打开浏览器和端口,反向代理跨域
如果是通过creat-react-app构建的项目,以下操作都是在package.json中设置的
设置默认打开浏览器及端口
需要设置scripts的start选项
设置默认打开谷歌浏览器
"start": "set BROWSERchrome&& react-scripts start"设置关闭默认打开浏…
React vscode 创建 react 项目流程【超详细】
文章目录一、安装node二、配置淘宝镜像三、配置 vscode(win10)四、全局安装脚手架五、创建项目编写第一个 react 程序教程一、安装node
请在官网下载安装:https://nodejs.org/zh-cn/vscode 中 点击 ( ctrl ) 调出终端输入指令node -v&#…
Vite与Webpack谁更胜一筹,谁将引领下一代前端工具的发展
你知道Vite和Webpack吗?也许有不少“程序猿”对它们十分熟悉。 Webpack
Webpack是一个JavaScript应用程序的静态模块打包工具,它会对整个应用程序进行依赖关系图构建。而这也会导致一个不可避免的情况,使用Webpack启动应用程序的服务器&…
ant design pro v6如何引入第三方js?如腾讯地图等!
由于ant pro隐藏.html,需要通过他们约定的方式引入即可。
1.配置config文件
/config/config.tsheadScripts: [// 解决首次加载时白屏的问题{ src: /scripts/loading.js, async: true },{ src: "https://map.qq.com/api/gljs?v1.exp&keyOB4BZ-D4W3U-B7VV…
子组件监听父组件消息,随之变化与不变化
父组件通过props传递给子组件消息,子组件有两种情况接收处理:
1、子组件监听父组件props的变化,同时随之变化【可以直接取props中的值展示,也可以监听值得变化处理】
2、子组件初始化时更新,随后不再随父组件变化
示…
react实现一维表格、键值对数据表格key value表格
UI画的需求很抽象,直接把数据铺开,不能直接用antd组件了 上一行是name,下一行是value,总数不定,最后前端还要显示求和
class OneDimensionTable extends React.Component { render() {const { data } this.props;le…
LLM ReAct: 将推理和行为相结合的通用范式 学习记录
LLM ReAct
什么是ReAct?
LLM ReAct 是一种将推理和行为相结合的通用范式,可以让大型语言模型(LLM)根据逻辑推理(Reason),构建完整系列行动(Act),从而达成期望目标。LLM ReAct 可以应用于多种语言和决策任务,例如问答、事实验证、交互式决策等,提高了 LLM 的效率、…
如何成为开源组件库NutUI的contributor:解决issue并提交PR
前言
NutUI 是一套京东风格的轻量级移动端组件库。自诞生以来,一直在紧跟技术的发展不断推陈出新,始终保持稳健的发展态势,从一个单一的基础组件库发展到如今服务于数千开发者的多端 UI 组件库。NutUI 的成长离不开团队成员的努力࿰…
React 路由: react-router-dom 前端路由 + connected-react-router 与 redux 连用
React 路由: react-router-dom 前端路由 connected-react-router 与 redux 连用 文章目录React 路由: react-router-dom 前端路由 connected-react-router 与 redux 连用前言正文1. 基础使用1.0 安装依赖1.1 路由定义1.2 匹配类组件1.3 匹配函数组件1.3.1 非直接相关函数组件…
Redux 应用: 在 React 中使用 redux 的 3 种 方式 + 异步更新 + 中间件(TS实现)
Redux 应用: 在 React 中使用 redux 的 3 种 方式 异步更新 中间件(TS实现) 文章目录Redux 应用: 在 React 中使用 redux 的 3 种 方式 异步更新 中间件(TS实现)前言正文0. 依赖管理1. Redux 全局状态对象定义1.1 Reducer 更新函数1.2 actionCreator 更新函数工厂方法1.3 s…
antd5上传图片显示405解决
antd5上传图片,默认使用上传方式会调用本地的接口。
405 Method Not Allowed 状态码 405 Method Not Allowed 表明服务器禁止了使用当前 HTTP 方法的请求。 Upload
{...props}beforeUpload{(file) > {//自定义上传图片的逻辑//最后返回falsereturn false
}}
&…
10个常用的React UI组件库
背景:在快速变化的前端开发世界中,react前端框架简洁明了,赢得了全球开发者的广泛青睐,相比于从零开始创建每一个组件,使用现成的 React UI 组件库可以极大地提高我们的开发效率,React社区已经积累了大量优…
【小技巧】在React中防范XSS攻击
跨站点脚本(XSS)攻击是一种将恶意代码注入网页然后执行的攻击。这是前端 Web 开发人员必须应对的最常见的网络攻击形式之一,因此了解攻击的工作原理和防范方法非常重要。
在本文中,我们将查看几个用 React 编写的代码示例&#x…
天地图引擎加载自定义WMTS图层
天地图引擎加载自定义WMTS图层
问题描述
最近在开发过程中碰到在天地图引擎中叠加自定义的WMTS图层,天地图官网API:天地图JavaScript API 4.0 在代码示例中添加自定义图层只有一行代码:
var imageURL "http://t0.tianditu.gov.cn/im…
最新Next 14快速上手基础部分
最新Next 14快速上手基础部分 最新的NEXT快速上手文档,2023.10.27 英文官网同步,版本Next14.0.0 本项目案例:GitHub地址,可以根据git回滚代码到对应知识,若有错误,欢迎指正! 一、介绍
1.什么是…
React进阶之路(二)-- 组件通信、组件进阶
文章目录 组件通信组件通信的意义父传子实现props说明子传父实现兄弟组件通信跨组件通信Context通信案例 React组件进阶children属性props校验组件生命周期 组件通信
组件通信的意义
组件是独立且封闭的单元,默认情况下组件只能使用自己的数据(state&a…
React【axios、全局处理、 antd UI库、更改主题、使用css module的情况下修改第三方库的样式、支持sass less】(十三)
文件目录
Proxying in Development
http-proxy-middleware
fetch_get
fetch 是否成功
axios
全局处理 antd UI库
更改主题
使用css module的情况下修改第三方库的样式
支持sass & less Proxying in Development 在开发模式下,如果客户端所在服务器跟后…
Redux Toolkit 学习笔记
在 Redux 学习笔记笔记中我们已经对 Redux 有了一个大概的认识,接下来我们来链接一下Redux Tookit这个工具包。
在编写 Redux 的代码时,我们会编写很多的模块代码和业务逻辑代码,在编写过程中比较的繁琐,而Redux Tookit工具包可以…
redux-actions详解教程记录( redux使用更简单???)
前言 Redux 的诟病是重复的模块代码太多,各路大佬都开始尝试解决这些问题,Redux-actions 悄然而生。 刚开始使用 Redux-actions 时遇到一些问题,那么专门写一篇博客全面详细的记录 Redux-actions 的使用。 安装 npm install redux-actions D…
专访|OpenTiny 社区 Mr 栋:结合兴趣,明确定位,在开源中给自己一些技术性挑战
前言
OpenTiny 开源之夏项目终于迎来了圆满的结局。借此机会,我们采访了 TinyReact 的共建者 Mr 栋同学。 Mr 栋同学是一位热衷于前端技术的开发者,对前端开发充满了激情和热爱。同时他也是一位即将毕业的大四在校生。在 OpenTiny 开源项目中࿰…
React-3-组件
ReactDOM.render(element, container[, callback]) 在提供的 container 里渲染一个 React 元素,并返回对该组件的引用(或者针对无状态组件返回 null)。
其中element 可以长这样:<h1></h1>
如果我这么写<H1>&l…
【六袆 - React】Next.js:React 开发框架;Next.js开发框架的特点
Next.js:React 开发框架
Next.js的特点 1.直观的、基于页面的路由系统(并支持动态路由)
Next.js 提供了基于文件系统的路由,意味着你可以通过创建页面文件来定义路由。
伪代码示例:
// pages/index.js
export defa…
react经验11:访问循环渲染的子组件内容
前有访问单个子组件的需求,现在进一步需要访问循环渲染中的子组件。 访问单个子组件的成员
实施步骤
子组件//child.tsx
export declare type ChildInstance{childMethod:()>void
}
const Child(props:{value:stringonMounted?:(ref:ChildInstance)>void
…
Bee Mobile组件库重磅升级
Bee Mobile组件库重磅升级! 丰富强大的组件移动预览快速上手create-bee-mobile Bee Mobile组件库重磅升级!
Bee Mobile组件库最新 v1.0.0 版本,支持最新的 React v18。 主页:Bee Mobile
丰富强大的组件
一共拥有50多个组件&…
react-flip-move结合array-move实现前端列表置顶效果
你有没有遇到这样的需求?点击左侧列表项,则像聊天会话窗口一样将被点击的列表项置顶。 如果只是单纯的置顶的话,直接使用array-move就可以实现了,但置顶效果多少有点突兀~
先上代码,直接使用array-move的情况…
Next.js初步使用
文章目录 安装和运行页面静态文件 React初步,但不熟悉React也可以学习本文。
安装和运行 Next.js是一个基于React的服务端渲染框架,可以实现构建高性能、可扩展的React应用,提供了很多方便的工具和功能,包括自动代码分割、服务器…
【已解决】纯前端导入excel文件
1.组件内容 import "antd/es/upload/style";
import _Upload from "antd/es/upload";
import "antd/es/button/style";
import _Button from "antd/es/button";
import "antd/es/icon/style";
import _Icon from "antd…
Antd search input无中框
发现input.search, 搜索图标的左侧有个竖线,不是很好看
把它改掉, 新建一个自己的CSS
.custom-search-input{.ant-input-affix-wrapper{border-right: none !important;}.ant-input-group-addon{.ant-btn{border-left: none !important;}}}应用
<S…
前端canvas项目实战——简历制作网站(一)——左侧工具栏
目录 前言一、效果展示二、实现步骤1. 拆分旧代码,优化项目结构2. 左侧工具栏3. 组合代码 三、Show u the code后记 前言
在fabric基础系列博文中,我们通过代码向画布canvas中添加矩形、圆形等对象。对于用户,我们不能指望他们可以理解代码&…
React16源码: Why16, 研究源码的意义, 源码目录核心结构分析
为什么要选择React16
现在React18都早已实践很多,为何回过头来看16版本的代码理由如下 从实际出发,企业内老旧项目多为16版本,理解16的核心能够帮助我们快速解决问题16版本React是完全重写了核心代码, 是一次重大的更新 引入了 fiber 这个概…
spring react_使用React Spring将React动画提升到一个新的水平
spring reactPrerequisites — React basics先决条件— React基础知识 Animations are the important parts of UX that give an additional feel to the users and add some awesomeness to the application. But implementing animations is not that easy especially when …
【已解决】Error: error:0308010C:digital envelope routines::unsupported
前言
场景🎬
使用 Ant Design , 执行 npm run dev 出现异常。 文章目录 前言场景🎬 异常信息解决方案方案一(推荐)MAC | Linux 电脑成功⬇️ Windows 电脑 方案2: 不懂留言 JavaPub 异常信息
我直接异常信息,你可以…
在React里面使用mobx状态管理详细步骤
1、安装MobX和MobX React:
在你的项目目录下运行以下命令安装MobX和MobX React:
npm install mobx mobx-react2、创建MobX Store:
创建一个用于管理状态的MobX Store。这个Store应该包含你希望全局管理的状态和相关的操作。以下是一个简单…
Eva.js是什么(互动小游戏开发)
前言
Eva.js 是一个专注于开发互动游戏项目的前端游戏引擎。 易用:Eva.js 提供开箱即用的游戏组件供开发人员立即使用。是的,它简单而优雅! 高性能:Eva.js 由高效的运行时和渲染管道 (Pixi.JS) 提供支持,这使得释放设…
react js自定义实现状态管理
redux基础实现
myRedux
export const createStore (reduce) > {if (typeof reduce ! function) throw new Error(Expected the reducer to be a function.)let state,listeners []state reduce()const getState () > stateconst dispatch (action) > {if(typeo…
【vitest 单元测试】如何蹭 ant-design-web3 的PR
这篇文章分享单测经验,希望你能收获到有用的单测知识或者pr思路,填补单测的过程可以深刻理解组件内部的每一个流程,相信一定有所收获。 ant-design-web3 前言查看单测覆盖情况运行命令,本地会生成一份临时目录通过live server打开…
react经验9:循环渲染的语法活用
在react中,循环渲染一般这么写
<ul>
{list.map(item>(<li key{item.key}>{item.value}</li>))
}
</ul>react语法规定每个循环的标签需要加不重复的key,只能有一个根标签。 如果一次循环要输出多个标签怎么办?
i…
前端canvas项目实战——简历制作网站(二)——右侧属性栏(颜色)
目录 前言一、效果展示二、实现步骤1. 实现一个自定义的选色板2. 创建属性工厂,为每个对象定制属性3. 为canvas对象注册监听器,点击不同对象时更新属性列表 三、Show u the code后记 前言
上一篇博文中,我们实现了左侧工具栏,通过…
React之context数据传值
在react中,组件的传值方式一般都是通过props属性来进行传递数据的,对于简单的组件来说是适用的,但是对于一些极其复杂的组件来说是非常致命且难以维护的,Context就提供了这样的一种解决方案,不用通过组件一层一层的向下…
前端canvas项目实战——简历制作网站(三)——右侧属性栏(线条宽度样式)
目录 前言一、效果展示二、实现步骤1. 实现线条宽度(strokeWidth)的属性模块2. 实线线条样式(strokeDashArray)的属性模块3. 意料之外的“联动” 三、Show u the code后记 前言
上一篇博文中,我们初步实现了右侧属性栏…
react经验10:与jquery配合使用
应用场景
老web项目进行react改造,为了节省时间,部分jquery组件仍然保留。
案例1
使用bootstrapTable组件。
node_modules准备 jquery、bootstrap、bootstrap-table 如果需要typescript,则额外追加 types/bootstrap、types/jquery 以上都…
React的事件系统
文章目录合成事件的绑定方式合成事件的实现机制事件委托自动绑定在React中使用原生事件原生事件和合成事件的混用React基于Virtual DOM实现了一个合成事件层,我们所定义的时间处理器会接受到一个合成事件对象的实例,它完全符合W3C标准,因此不…
React 18.0 新增Hook
useState
useEffect
useContext
useReducer
useCallback
useRef
useMemo
useImperativeHandle
useLayoutEffect
useDebugValue(18.0新增)
useDeferredValue(18.0新增)
useTransition(18.0新增)
useId&#…
小白看了也会的Redux编程
目录 介绍
演示
异步action
react-redux
多组件管理的react-redux
扩展 介绍
redux是专门用于集中式管理状态的javascript库,并不是react的插件库。
比如你有多个组件A-E都想要用同一个组件D中的状态: 1)像以前我们可以通过父子组件通…
【vue/react/小程序】环境配置,以及小程序如何动态配置appid
不管是使用vue、react还是小程序都需要配置运行环境(开发环境、测试环境、生产环境)。 一、Vue/React 配置环境
// 1.在package.json中的scripts脚本中配置,cross-env跨平台
"scripts": {"dev": "node scripts/start.js","serve": &q…
React Hooks之useContext使用
官方文档写道:在组件的顶层调用 useContext 来读取和订阅 context。
我理解就是一个“全局变量”的概念。它可以用来声明一个变量,然后在各个组件中使用,避免了props一级一级往下传,当然使用场景有限,比如设置一个主题…
react的UI框架Antd,axios,状态管理
UI框架(pc和移动 Antd)
5.1 设计体系官网
https://ant.design/index-cnhttps://ant.design/docs/react/introduce-cn5.2 概念
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。5.3✨ 特性#
dz…
react基础,脚手架,组件创建,组件通信
React基本知识 react并不是框架,它只是一个类库。类似于jquery。它没有设计模式,它是单项数据流。它大部分都是原生js的写法。
如果一定非要把它跟MVC中V 是一样的。它更多的是操作视图(view)
react是脸书(Facebook&am…
React获取原生html节点方法
方法一
export default class BodyIndex extends React.Component {changeUserInfo(age) {var button document.getElementById(submitButton);ReactDOM.findDOMNode(button).style.color green;
}
render(){return (<div><input id"submitButton" type&…
安装antd-mobile组件Error: The “injectBabelPlugin“ helper has been deprecated as of v2.0. You can use cus
安装使用antd-mobile组件时遇到的问题:
Error: The “injectBabelPlugin” helper has been deprecated as of v2.0. You can use customize-cra plug 解决方法: 1、使用npm i react-app-rewired2.0.2-next.0 最后:npm install,再…
React框架Umi实战(2)整合dva开发后台管理系统
umi官方推荐结合dva使用更配哦,其实他们都是同一位开发者开发的,属于阿里内部开源框架。 1 修改.umirc.js,开启dva支持 // ref: https://umijs.org/config/
export default {plugins: [// ref: https://umijs.org/plugin/umi-plugin-react.ht…
React实战入门课程:dva开发一个cnode网站(3)
完成详情页渲染,用到了react-markdown来渲染 先看效果: 1 在components下新建Detail.js
import React , { Component }from react;
import { Card, Avatar, Spin, Icon,Comment, Tooltip, List} from antd;
import PropTypes from prop-types;
import …
React中pros和state的区别
props是一个父组件传递给子组件的数据流,这个数据流可以一直传递到子孙组件。
state代表的是一个组件内部自身的状态(可以是父组件、子孙组件)。
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来…
React 项目中使用 MobX 进行状态管理
React 项目中使用 MobX 进行状态管理
说明 MobX 是一个简单的、可扩展的状态管理器,他通过透明的函数式编程使得状态管理变的简单和可扩展 React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而 MobX 提供机制来存储和…
antd 日期组件出现了英文
默认不设置语言日期组件组件了英文
https://codesandbox.io/s/antd-reproduction-template-zcqjf
解决办法
import moment/dist/locale/zh-cn;参考文档
https://github.com/ant-design/ant-design/issues/23891
前端-relation-graph实现关系数据展示(关系图/流程图)
目录
前言:
1. relation-graph
2. relation-graph数据关系组件---官方地址relation-graph - A Relationship Graph Componenthttps://www.relation-graph.com/
3. 选择relation-graph的理由
4. 项目中引用relation-graph
4.1 下载命令
4.2 在Vue 2 中使用
4…
react中的key属性与angular中的index属性
1、react中渲染数据列表
异常示例:render(){const olist this.props.list.map((item,index)>{return <li key{index}>{item.name}</li>})return(<h1>{olist}</h1>)
}这里可以理解key为li元素的唯一标识,react在render时&am…
如何巧妙处理后端一次性返回10万条数据
问题
后端一次性返回10万条数据,前端应该如何处理呢?
如果前端直接把这10万条数据渲染到页面上,毫无疑问,我们的页面肯定会卡死,所以这种方案肯定是不可取的,那么我们该如何解决呢?
解决方案…
Windows上搭建一个网站(基本生产环境)
前言
本博客记录的是Windows上一次网站搭建的过程,主要是在前端采用的是React,后端采用的是Flask,记录一下生产版本搭建流程和坑点,供有缘人一起进步,当然本博客还存在很多不足。
前端项目构建生产版本
以React为例…
技术方案实践: 音频播放器封装
技术方案实践: 音频播放器封装 文章目录技术方案实践: 音频播放器封装前言正文1. 播放器基础:\前言
今天给大家带来音频播放器使用和封装,使用的是 React 作为基础框架,当然在写法上其实也是能轻易的改造成框架无关的写法哦
正文
1. 播放器…
Lerna 项目启动(Monorepo 实践)
Lerna 项目启动(Monorepo 实践) 文章目录Lerna 项目启动(Monorepo 实践)前言正文1. 项目构建1.1 初始化根目录1.2 目录结构1.3 使用 yarn 作为依赖管理器2. 子项目构建2.1 创建子项目2.2 安装依赖2.3 项目内容填充2.4 建立软连接2…
React 入门: 核心特性全面解析
React 入门: 核心特性全面解析 文章目录React 入门: 核心特性全面解析前言正文0. 项目搭建1. JSX1.1 揭露 JSX 的神秘面纱1.2 扩展 JS(强化版的 html)1.3 ReactDOM 渲染模版2. 组件基础2.1 类组件(Class Component) vs 函数组件(Function Component)3. Props 属性/数据传递(父组…
react 使用css文件_用react和CSS建立表单
react 使用css文件背景 (Background) After reading Vasudha Mamtani’s blog about sign-up pages, I realized I had been taking them for granted.阅读了Vasudha Mamtani关于注册页面的博客后,我意识到我已经把它们视为理所当然了。 Having a solid sign-up pa…
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router + Redux)
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux) 文章目录React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux)前言正文1 项目依赖1.1 选用技术栈1.2 依赖包1.3 依赖包版本号1.4 依赖包版本选用说…
关于 injectBabelPlugin is not a function
在学习ant design的自定义主题这一功能时候,官方给到创建config-overrides.js文件,并且写入如下代码:
const { injectBabelPlugin } require(react-app-rewired);module.exports function override(config, env) {config injectBabelPlug…
【Diff算法图解】带你探索React、Vue2.x的Diff算法
文章目录前言一、Virtual DOM(虚拟dom)二、React Diff实现思想移动节点增加节点移除节点React Diff的缺陷三、Vue2.X Diff实现思想移动节点特殊情况增加节点移除节点总结前言
我们都知道,在框架中,当dom节点发生变化时࿰…
React2023电商项目实战 - 1.项目搭建
古人学问无遗力,少壮工夫老始成。 纸上得来终觉浅,绝知此事要躬行。 —— 陆游《《冬夜读书示子聿》》 系列文章目录
项目搭建App登录及网关App文章自媒体平台(博主后台)内容审核(自动) 文章目录 系列文章目录一、项目介绍1.页面…
React表单里受控组件和非受控组件
通过受控组件和非受控组件两种方式获取表单的值
受控组件
官方说明 React受控组件链接
1.声明 2.将value绑定到声明的对象中 3.绑定onChange改变触发的函数事件
import React, { Component } from reactexport default class App extends Component {//在state中添加一个状…
手动搭建React开发环境(不用脚手架来搭建React开发环境)
一、安装React相关的包: 运行cnpm i react react-dom -S来安装包;
react:专门用于创建组件和虚拟DOM的,同时组件的生命周期也都在这个包中;
react-dom:专门用于DOM操作的,最主要的应用场景就是…
使用 Rollup 开发 React 组件库
使用 Rollup 开发 React 组件库
说明
Rollup2.x 搭建React 组件库 Rollup 是一个 JavaScript 模块打包器,他可以静态分析代码中的 import 并排除任何未实际使用的代码,可以极大的缩小项目(Tree-shaking), 与 Webpack 相比&#…
React 逻辑式导航 的实现(不刷新路由跳转)
React 逻辑式导航
问题描述
React中的路由大多是用React-router来实现的。但是标签和标签往往仅限于声明式路由,即往往写在标签中,用于主体界面之间的内容切换。如下所示:<Router ><Switch><Route exact path{"/"…
antd 日期选择框中英文混合解决办法
新发布的才发现这个问题,日期选择居然是中英文混杂的 试了设置locale为zh-CN没有用,
最后重新安装的moment才得以解决,
附加更新moment语句
yarn add moment仅提供一个思路,不一定适用所有情况
如果有帮助你的话,能点个赞吗&…
深入理解SPA、CSR与SSR的区别及应用
随着Web技术的快速发展,前端开发架构也在不断演进。在现代Web应用中,单页面应用(SPA)、客户端渲染(CSR)和服务器端渲染(SSR)是三种常见的实现方式,它们各自拥有独特的特性…
【styled-components】css-in-js 热门库
文章目录一、简单简介二、基本使用三、样式继承四、属性传递一、简单简介 css-in-js 是一种技术,而不是一个具体的库的实现。简单来说 css-in-js 就是将应用的 css 样式写在 JavaScript 文件里面,而不是独立为一些 css、scss或less这类的文件,…
关于微前端架构的几种技术选型,看这篇就够了
原文链接: https://juejin.cn/post/7113503219904430111?share_tokena2d6b49c-d8ce-4448-acd3-d71bbc6e228d作者:小白背景随着SPA大规模的应用,紧接着就带来一个新问题:一个规模化应用需要拆分。一方面功能快速增加导致打包时间成比例上升&a…
UMI入门(创建react项目)
1、umI的环境要求确保 node 版本是 10.13 或以上React 16.8.0 及以上的 React2、什么时候不用 umi需要支持 IE 8 或更低版本的浏览器需要支持 React 16.8.0 以下的 React需要跑在 Node 10 以下的环境中有很强的 webpack 自定义需求和主观意愿需要选择不同的路由方案3、与其他框…
React04——组件实例三大属性之props属性
理解
每个组件对象都会有props(properties的简写)属性组件标签的所有属性都保存在props中
作用
通过标签属性从组件外向组件内传递变化的数据注意: 组件内部不要修改props数据
编码操作
内部读取某个属性值 this.props.name 对props中的属性值进行类型限制和必要性限制
第一…
Ant design Chart onReady函数使用外部变量问题
一、问题描述封装了一个Chart组件,它接收一个boolean类型的props,根据这个boolean的true或false执行不同的操作。经过console.log验证,onReady函数只会在组件初次渲染时取到props值,不管后面的props变化成什么都无法重新取值。二、…
Webpack迁移Rspack速攻实战教程(前瞻版)
前言
rspack 即将开源,但社区中不乏有已经落地的 case ,比如 rspack-migration-showcase 、 modern.js 等。
基于此,本文将介绍如何迁移一个近似于 CRA( create-react-app ) 的项目到 rspack 。
在阅读本文前&#…
React Hooks 使用误区,驳官方文档
作为 React Hooks 库 ahooks[1] 的作者,我应该算一个非常非常资深的 React Hooks 用户。在两年多的 React Hooks 使用过程中,我越来越发现大家(包括我自己)对 React Hooks 的使用姿势存在很大误区,归根到底是官方文档…
Type script中webpack文件配置
文章目录一、Ts编译方式二、package.json三、webpack.config,js四、tsconfig.json一、Ts编译方式
手动编译:
$ tsc 文件名.ts,回车编译。监听编译:
$ tsc -w设置自动编译: 找到项目文件(*.csproj的文件),编辑打开&a…
Vue 新玩具 VueUse
作者:我只是一个小菜鸡https://juejin.cn/post/7029699344596992031什么是 VueUseVueUse 是一个基于 Composition API 的实用函数集合。通俗的来说,这就是一个工具函数包,它可以帮助你快速实现一些常见的功能,免得你自己去写&…
Ant Design的按需引入+自定义主题颜色
一、安装依赖:
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader二、修改package.json
...."scripts": {"start": "react-app-rewired start","build": "react-app-rewired build&q…
React脚手架配置代理(Proxy)
react脚手架配置代理总结 第一步:创建代理配置文件 在src下创建配置文件:src/setupProxy.js编写 setupProxy.js 配置具体代理规则:
const proxy require(http-proxy-middleware)module.exports function(app) {app.use(proxy(/api1, { /…
这样设计一个可扩展、通用的、健壮性组件
点击上方关注 小生方勤,一起学习,天天进步前言组件是页面不可或缺的部分,而设计组件就成为了前端同学每日工作。所以一位程序员的职业生涯大约十年,只有人寿命的十分之一。前端项目只是你生活工作的一部分,而你却是它的…
优秀文章合集推荐,收藏就是学会
话不多说,这一次花了几小时精心为大家挑选了30余篇好文,供大家阅读学习,提升自己的技术视野以及扩展自己的知识储备。本文阅读技巧,先粗看标题,感兴趣可以都关注一波,一起共同进步。前端印象简介࿱…
React组件三大属性之props
一、理解
1、每个组件对象都会有 props(properties 的简写)属性 2、每组标签的所有属性都保存在 props 中
二、作用
1、通过标签属性从组件向外组件内传递变化的数据 2、注意:组件内部不要修改 props 数据
简化后代码:
//创建组件
class Person ext…
react-UI教程
1. 最流行的开源React UI组件库
1). material-ui(国外)
官网: http://www.material-ui.com/#/
github: https://github.com/callemall/material-ui2). ant-design(国内蚂蚁金服)
官网: https://ant.design/
github: https://github.com/ant-design/ant-design/2. ant-design…
Antd的嵌套表格-点击当前行异步获取子表格数据
描述一下需求:使用Antd的嵌套表格写的,点击当前行需要请求当前行子表格数据,同时可以展开多行,然后在更换查询条件时,表格展开的行,都合起来。 因为项目保密性问题,就用Antd官方示例截图&#x…
前端框架和组件库的区别与联系
前端框架和组件库是前端开发中常用的两个概念,它们有一些区别和联系。
前端框架是一种开发工具,它提供了一整套解决方案和规范,用于帮助开发者构建复杂的前端应用。框架通常包括了一系列的工具、库和规范,用于处理路由、状态管理…
【React】如何使antd禁用状态的表单输入组件响应点击事件?
最近遇到一个需求,需要在<Input.textarea>组件中,设置属性disabled为true,使textarea响应点击事件,但直接绑定onClick并不会在禁用状态下被响应。
解决方法1
之后尝试了很多方法,比如设置csspointer-events:no…
基于AST实现一键自动提取替换国际化文案
背景:在调研 formatjs/cli 使用(使用 formatjs/cli 进行国际化文案自动提取 )过程中,发现有以下需求formatjs/cli 无法满足: id 需要一定的语义化; defaultMessage和Id不能直接hash转换; 需要…
React 模态框的设计(一)拖动组件的设计
春节终结束了,忙得我头疼。终于有时间弄自己的东西了。今天来写一个关于拖动的实例讲解。先看效果:
这是一个简单的组件设计,如果用原生的js设计就很简单,但在React中有些事件必须要多考虑一些。这是一个系列的文章,…
【Ant Design】只需几步就可以搭建属于自己的前端页面
准备工作,需要电脑安装node,git和yarn,这个不是我说的,是官网说的,不过在安装这个框架的时候我还没有发现哪里有用到yarn,估计在之后会用到,就先安上吧。 一、工具准备
node的安装
https://no…
实际开发中 React-Hooks 到底用得多吗?
最近跟朋友聊技术,发现越来越多的大厂,都优先考虑用 React 做项目,在面试中也经常会考察对 React Hooks 的理解。其实,我一直觉得,React 才是前端的正确打开方式。当然,并不是说不会 React 就找不到工作&…
间隔时间计算公式_间隔
间隔时间计算公式Heres my new tool called intervals 这是我称为间隔的新工具 Play with it here. 在这里玩。 Learn about the theory behind it here. 在这里了解背后的理论。 The code for the tool. 该工具的代码。 它有什么作用? (What does it do?) Genera…
api 控制键盘输入_文件API输入层
api 控制键盘输入Every once in a while I feel inspired to create a little tool to "do one thing" (tm). But often I get distracted and a little too lazy to get off the ground and forget all about it. So I thought maybe a little helper can, well, he…
React父子组件生命周期函数执行顺序
React中,父组件在内存中生成页面树的时候先去制作子组件,等到子组件挂在到父组件某个节点时在继续内存渲染父组件知道父组件didmount.
1.单个子组件
父组件:
constructor(props) {super(props);console.log("BABA constructor")}componentW…
antd 与 element-ui如何按需引入,以及二者的不同
antd与element-ui作为两个用途广泛的ui框架,均提供了按需引入,毕竟全量引入会导致包体积太大。尤其是当我们只想使用其中几个组件的时候,按需引入就变得更有必要了。
我特意数了一下,二者均提供了共计63个组件,这是不…
React 开发者完全指南:React.FC()、函数组件 和更多
前言
React.FC 是一个 TypeScript 类型,用于 React 函数组件。FC 代表 Functional Component(函数组件)。这个类型的使用有助于在 TypeScript 项目中编写类型安全的 React 组件。使用 React.FC 为组件定义类型就可以享受到 TypeScript 提供的…
技术文章 | 阿里云前端周刊 - 第 19 期
本文来源于阿里云-云栖社区,原文点击这里。 1. 高性能 MobX 模式(part 3)- 用例教程 点击查看 前面两部分把重点放在了 MobX 基础模块的构建上。用这些模块我们可以开始解决一些现实场景的问题了。这篇文章将会通过一系列的示例来应用我们已经…
react和react2_对本机React的介绍
react和react2To work with React Native, you will need to have an understanding of JavaScript fundamentals.要使用React Native,您需要了解JavaScript基础。 With React, you can make components using either classes or functions. Originally, class com…
“antd“: Unknown word.cSpell
你遇到的问题是 VS Code 的 Code Spell Checker 插件在检查拼写时,将 "antd" 标记为未知单词。"antd" 是 Ant Design 的缩写,是一个流行的 React UI 库,不是一个英语单词,所以 Spell Checker 会将其标记为错误…
react钩子_如何使用简单的react自定义钩子修复内存泄漏
react钩子See error logs in your console with the message “Cannot perform state update on an unmounted component” from your React application? There is a simple cause and easy fix.在您的React应用程序中查看控制台中的错误日志,并显示消息“无法在已…
【 Redux 】 Redux中间件的理解?常用的中间件有哪些?实现原理?
1. 是什么
中间件(Middleware)是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的 那么如果需要支持异步操作,或者支持错误处理、日…
处理关于 React lazy 白屏的两种方案
这篇文章是今天在阅读 React 官方文档的时候看到的一个关于 处理 lazy 体验问题的小技巧,在这里记录一下 当我们使用 React.lazy 去懒加载一个路由组件,在不做任何其他处理的情况下从其他页面首次进入到这个懒加载的路由页面时,肯定会出现白屏…
全栈的自我修养 ———— redux入门(看这么一篇就够了!!!)
redux时react中负责状态管理的工具 一、下载二、配置1、目录2、store配置3、redux中index.js配置4、启动类中index.js配置 三、使用1、调用store的数据2、调用store里面的方法3、改变store里面的值 一、下载
npm I reduxjs/toolkit react-redux二、配置
1、目录
modules里面…
使用vite创建一个react18项目
一、vite是什么?
vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成: 一个开发服务器,它基于原生 ES 模块提供了丰富的内建功能,如速度快到惊人的模块热更新(HMR)。 …
react项目运行缺少脚本_缺少React的介绍
react项目运行缺少脚本重点 (Top highlight)React is the world’s most popular JavaScript framework, but it’s not cool because it’s popular. It’s popular because it’s cool. Most React introductions jump right into showing you examples of how to use React,…
react+ant+XLSX 简易excel前端解析mod
写个前端解析excel的例子 项目之前解析一般都在后端的,这次试试前端的
首先使用最基础的上传组件
<div><Upload {...props}><Button icon{<UploadOutlined />}>Click to Upload</Button></Upload>
</div>然后搞一个exc…
Excel JavaScript API Addin 学习笔记(一)
1.Create the add-in
刚开始的安装部分没啥好说的
按照官网教程,一步一步来就好
我用的是Yeoman generator 生成,Excel 2016
然后用VS Code编辑
点击Run之后,所选内容变为黄色,也就代表成功了
2.Excel add-in tutorial
进…
React-redux-dom解决刷新页面后数据丢失的问题
为什么要存储react-redux-dom中的数据?
当页面刷新之后,redux中的数据会回到初始值,之前存储到redux中的数据也就不复存在了。
在reducer文件中:
let shopDetailInfo sessionStorage.getItem(data)?JSON.parse(sessionStorag…
React-redux高阶组件数据共享
文章目录案例效果:实现过程:案例效果:目录结构:1、src/index.js2、src/App.js3、src/redux3.1、src/redux/incrementReducer3.1.1、src/redux/incrementReducer/index.js3.1.2、src/redux/personReducer/index.js3.3、src/redux/s…
react-dva-cli警告去除
React-dva-cli的警告去除webpack-internal:///1494:17 Warning: Please use require("history").createHashHistory instead of require("history/createHashHistory"). Support for the latter will be removed in the next major release.
我在做项目时…
react——利用jszip实现文件批量下载并打包成zip文件
本文章主要记录利用jszip实现文件批量下载图片,文档。mp3,视频(MP4)等文件,一般而言前端实现下载功能一般都是通过a链,这在下载单个文件的场景很实用,但如果是批量下载很多个文件,同样也可以用a…
详解react, redux, react-redux
React
一些小型项目,只使用 React 完全够用了,数据管理使用props、state即可,那什么时候需要引入Redux呢? 当渲染一个组件的数据是通过props从父组件中获取时,通常情况下是 A –> B,但随着业务复杂度的…
react前端框架dva(三)
API
输出文件
dva
默认输出文件。
dva/router
默认输出 react-router 接口, react-router-redux 的接口通过属性 routerRedux 输出。
比如:import { Router, Route, routerRedux } from dva/router;dva/fetch
异步请求库,输出 isomorphic-fet…
react前端框架dva(二)
dva的8个基础概念:数据流向数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State …
支付宝框架UmiJs(五米)
最近有发现了一套dva过后的新的React应用框架--UmiJs(当然也可叫做“优米”或者“五米”),网址:https://umijs.org/zh-Hans/,github地址:https://github.com/umijs/umi。
不知道,对UmiJs这套框…
Redux 源码解析(三): compose applyMiddleware API
Redux 源码解析(三): compose & applyMiddleware API 文章目录Redux 源码解析(三): compose & applyMiddleware API前言正文1. compose 源码解析1.1 方法签名1.2 源码实现2. applyMiddleware 源码解析2.1 类型定义2.2 方法签名2.3 源码实现结语其他资源参考连接阅读笔记…
TypeError:(0 ,jsdom.jsdom) is not a function
在使用Enzyme测试容器组件时,为了能使用mount方法递归渲染出所有DOM,不得不使用JSDOM在Node.js中模拟一个类似浏览器的环境。于是有了下面代码:
import { jsdom } from jsdom;global.document jsdom(<!doctype html><html><…
AHooks无限滚动useInfiniteScroll使用
useInfiniteScroll基本介绍
useInfiniteScroll 封装了常见的无限滚动逻辑。
const { data, loading, loadingMore, loadMore } useInfiniteScroll(service);useInfiniteScroll 的第一个参数 service 是一个异步函数,对这个函数的入参和出参有如下约定:…
【GitHub探索】用python写web前端之reactpy探索
你有想象过用python来写web前端这种操作么?近期在github-trending上就有这样的一个项目reactpy,可以满足你在python上写web前端的欲望。为此,笔者也决定踩踩坑,看看这个项目的形式到底如何,能不能很方便地实际投产。
…
Cocos Creator实现FPS经典瞄准镜+监视器
引言:前两周,「Cocos Star Writer」Nowpaper 在《笼中窥梦》视错觉效果的实现中使用了 RenderToTexture 技术,本次 Nowpaper 将继续拓展 RenderToTexture 的使用法。RenderToTexture 是个非常有趣的技术,它能够将一个摄像机画面渲…
React.useState 的 ref 引用方法
今天发现了一个,在 无状态函数式组件 中很精妙的 ref 引用方法 其中用到了 React.useState
const useState React.useState// 结合 useState 的用法
const Name1 () > {const [refName, setRefName] useState(null);const click1 str > {console.log(refName)}retur…
Vue3 解构赋值失去响应式引发的思考!
vue3发布以来经历两年风头正盛,现在大有和react 平分天下的势头,我们知道他是基于proxy 实现响应式的能力, 解决了vue2所遗留下来的一些问题,同时也正由于proxy的特性,也提高了运行时的性能凡事有利有弊, p…
第一个可以在条件语句中使用的原生hook诞生了
在10月13日的first-class-support-for-promises RFC[1]中,介绍了一种新的hook —— use。use什么?就是use,这个hook就叫use。这也是第一个:可以在条件语句中书写的hook可以在其他hook回调中书写的hook本文来聊聊这个特殊的hook。u…
react入坑学习(一)const 的用法
解构赋值const 的用法const 概念const 几种用法用法一:用法二:const 的用法
在公司初次学习react,记录一点学习成果
const 概念
const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改;
const 几种用法
可以参照 菜…
Ant Design表格插入图片
首先看效果,大体效果如下: 首先引入组件库:
//引入connect 用于连接UI组件与redux
import { connect } from react-redux
import React, { Component } from react
import ./index.css
import { Button, Input, DatePicker, Tabs, Table } …
基于React封装的Panle组件
React可以说是当前最火的前端框架了(官方低调的说是JS类库),相对于angularjs来说轻量不少,这也导致了,我们在处理具体的业务时会碰到很多React解决不了的东西,这时就需要第三方类库去处理。而Antd作为对React支持最好的页面渲染技…
React脚手架public文件介绍
public文件夹下index.js
<!DOCTYPE html>
<html lang"en"><head><meta charset"utf-8" /><!-- %PUBLIC_URL%代表public文件夹的路径 --><link rel"icon" href"%PUBLIC_URL%/favicon.ico" /><…
React源码阅读—React.Children.map
文章目录React.Children.map源码阅读React.jsReactChildren.jsmapChildren()mapIntoWithKeyPrefixInternal()getPooledTraverseContext()getPooledTraverseContext()对象池traverseAllChildren()releaseTraverseContext()traverseAllChildrenImpl()mapSingleChildIntoContext流…
React源码阅读—React.forwardRef
文章目录React.forwardRef源码React.forwardRef
在有些时候我们想要操作子组件中的DOM节点,说到获取DOM节点,可能我们会第一时间想到ref。可是,如果我们是直接在子组件上写ref,获得的只是子组件,而不是子组件下的某个…
React中高阶函数和函数的柯里化
一、高阶函数:
如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶…
React中受控组件和非受控组件
一、受控组件
受控组件就是可以被 react 状态控制的组件 在 react 中,Input textarea 等组件默认是非受控组件(输入框内部的值是用户控制,和 React 无关)。但是也可以转化成受控组件,就是通过 onChange 事件获取当前输…
【做第一批吃螃蟹的人】试用 React 18 !
React 团队最近发布了 React 18 的 alpha 版本。这个版本主要是增强 React 应用程序的 并发渲染 能力,你可以在 React 18 中尝试体验以下几个新特性:新的 ReactDOM.createRoot() API(替换 ReactDOM.render())新的 startTransition…
输入框如何实现历史记录(项目实习总结)
1、出现历史记录的需求
前些天,项目的啄木鸟计划中提出这样一个问题,每次用户输入什么,应该有历史记录供选择,搜索框获取焦点后会展示搜索历史,搜索历史记录可以存储在前端,由浏览器存储记录,这…
react+antd使用Select设置默认选项为后端返回数组的第一项
我知道这个标题看起来就挺傻的,我初入门react,没学过就直接上项目了,有路过大神请指点 问题背景如题,后端返回一个数组,我有一个select框,我要把后端返回数组的第一项设为默认选项。 antd官方文档也看了&am…
React学习 第二节 引入antd
第一步:安装antd组件库,执行以下命令(默认安装的是最新版本的antd)
npm install antd
第二步:引入antd的首页布局组件Layout
在antd官网的API中,找到你想使用的Layout样式,复制其代码,在src/App.js中&am…
SignalR在React/Go技术栈的实践
哼哧哼哧半年,优化改进了一个运维开发web平台。本文记录SignalR在react/golang 技术栈的生产小实践。01背景有个前后端分离的运维开发web平台, 后端会间隔5分钟同步一次数据,现在需要将最新一次同步的时间推送到web前端。说到[web服务端推送]…
React中定义组件
函数式组件
1.准备好一个容器
<div id"test"></div>
2.创建函数式组件
function MyComponent(){console.log(this); //此处的this是undefined,因为babel编译后开启了严格模式return <h2>我是用函数定义的组件(适用于【简单组件】的…
React调试工具:react-devtools
<!DOCTYPE html>
<html><head<script src"../build/react.js"></script><!--react核心库--><script src"../build/react-dom.js"></script><!--提供与DOM相关的功能--><script src"../build/b…
React高级(生命周期)
React高级1.PropTypes校验传递值2.ref的使用方法3.React生命周期4.Axios1.React用Axios请求远程数据2.Axios请求EasyMock数据5.CSS3实现React动画1.PropTypes校验传递值
在父组件向子组件传递数据时,使用了属性的方式,也就是props。但是在实际开发中&am…
每日质量NPM包事件绑定_bindme(详解React的this)
一、bindme
官方定义: is a helper to bind a list of methods to an object reference
理解: 因为 不推荐在render()里构建函数 ,作者就用了6行代码封装了函数绑定事件的代码.
bindme的npm包实际上由6行ES5代码组成,但是确实方便了很多.这个包值得一用
二、用法
代替箭头…
react仿照antd progress实现可自定义颜色的直角矩形进度条
可传颜色、带滑块的直角进度条
很歹毒的UI设计(真的很丑) 实现:
class RankProgress extends React.Component {render() {const { percent, progressColor } this.props;return (<div className{styles.progress}><div classNam…
javascript date为日期选择器构建一个react钩子
This week, I had to construct a date selector form in React that looks like this:这周,我不得不在React中构造一个日期选择器表单,如下所示: As you can see, the user interface includes the surrounding month and date options in …
react和antd学习笔记
概论
react是前端框架,antd是组件库。前端框架和组件库的区别与联系
nodejs
脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对…
React的表单数据绑定
当我们在页面中使用表单提交数据时,react是如何拿取表单数据的呢
这里通过两种方式来实现
非受控组件实现
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" conte…
关于React-file-viewer预览pdf文件,文件过大显示不出的问题
关于React-file-viewer预览pdf文件,文件过大显示不出的问题
因为业务需要在线预览功能,使用的是react框架,在npm搜到React-file-viewer这个包,了解其使用的情况,发现功能和难易度都挺适合。 使用方法挺简单的…
React脚手架搭建
介绍
react提供了一个用于创建 react项目的脚手架库: create-react-app 全局安装react脚手架 npm i -g create-react-app 创建项目 create-react-app 项目包名 静等一会儿 创建成功 切换到创建的目录
输入 npm start或yarn start启动项目 项目基本结构介绍 自定义简单组件
p…
Node版本管理器nvm的安装与使用
前言: 多项目新旧项目管理的时候,往往与依赖不同的node版本,不同的版本对其他依赖的安装有一定的影响,因此我们需要对node的版本进行方便快捷管理和切换,如果直接卸载重装对应版本,切换项目再次卸载重装明显…
一种级联前后端实现方案
概述
在网站业务开发中,经常遇到的一个需求就是,级联选择。
实现
先给出实现后的效果:
后端
后端业务Service类实现如下:
public List<CmdbVo> listDepartment() {String url cmdbUrl String.format(DEPARTMENTS, …
React-create-app不eject配置项目
📙 项目参考: 文章中用到的配置可参考 https://github.com/zlinggnilz/react-multi-level-form
📘 具体操作如下 :
▲ 安装 create-react-app
npm install -g create-react-app▲ 使用 create-react-app 创建项目
使用 npm 命令:
npm in…
大前端快闪二:react开发模式 一键启动多个服务
最近全权负责了一个前后端分离的web项目,前端使用create-react-app[1], 后端使用golang做的api服务。npx create-react-app my-app
cd my-app
npm start歘歘歘,就搭建了一个react前端项目。前端老鸟都知道npm start或yarn start以开发模式启动react App&…
【问题记录】antd icons报rev属性缺失错误
闲来无事将项目中的antd从v4升级到了v5,之前正常的页面中如有图标,如<PlusOutlined />,总是报以下错误:
TS2741: Property rev is missing in type {} but required in type
Pick<AntdIconProps, "name" …
React 组件及其生命周期 --- ( 持续翻译中)
React.ComponentComponents 使你将UI分离为单独地、 可复用的碎块,并且独立考虑每个单独地碎块. React.Component 由 React 提供。概述React.Component 是个抽象的基类, 所以它不直接指向 React.Component .然而,你需要继承它,并至少定义 render()方法.…
面试题-React(三):什么是JSX?它与常规JavaScript有什么不同?
在React的世界中,JSX是一项引人注目的技术,它允许开发者在JavaScript中嵌套类似HTML的标签,用于描述UI组件的结构。本篇博客将通过丰富的代码示例,深入探索JSX语法,解析其在React中的用法和优势。
一、JSX基础语法
在…
React部署于Nginx环境中刷新后404解决方案
React单页应用在使用React-Router后,在本地环境中测试一切正常,但在发布到基于Nginx的生产环境后出现了刷新后返回404 Not Found错误。该问题产生的原因大致为加载单页应用后路由改变均由浏览器处理,而刷新时将会请求当前的链接,而…
Error: Cannot find module 'webpack-cli/bin/config-yargs' at Function.Module._resolveFilename
项目之前使用npm run start执行(“start”: “webpack-dev-server --open --config webpack.dev.js --watch --inline”)时正常,过了一段时间重新拉取代码,再次运行出现如下问题:
Error: Cannot find module webpack/…
【React系列】网络框架axios库的使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. axios库的基本使用
1.1. 网络请求的选择
目前前端中发送网络请求的方式有很多种:
选择一:传统的Aj…
【React系列】Redux(二)中间件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 中间件的使用
1.1. 组件中异步请求
在之前简单的案例中,redux中保存的counter是一个本地定义的数据…
miniReact<一>
一、工程化配置
1.1 目录结构
1.1.1 Multi-repo VS Mono-repo Multi-repo 每个库有自己独立的仓库,逻辑清晰,协同管理复杂 Mono-repo 很方便管理不同独立的库的生命周期,会有更高的操作复杂度 项目有很多包,同时管理多个不同的…
podman容器的使用
podman 安装
如果你想在rhel系统中玩podman,必须是rhel8.2版本以上。podman版本是1.9.3。从centos8.2开始默认情况下,除了最小化安装之外,系统都会默认安装podman。
如果你使用rhel8.2以上的版本,那么就直接安装podman就可以了。…
react-ts中配置 css 模块类名的智能提示
1. 安装插件 typescript-plugin-css-modules
yarn add typescript-plugin-css-modules -D2. 配置tsconfig.json文件
{"compilerOptions": {"plugins": [{"name": "typescript-plugin-css-modules","options": {"cust…
React router动态加载组件之适配器模式的应用详解
前言
本文讲述怎么实现动态加载组件,并借此阐述适配器模式。
一、普通路由例子
import Center from page/center;
import Data from page/data;function App(){return (<Router><Switch><Route exact path"/" render{() > (<Redi…
浅析 React / Vue 跨端渲染原理与实现
当下的前端同学对 React 与 Vue 的组件化开发想必不会陌生,RN 与 Weex 的跨界也常为我们所津津乐道。UI 框架在实现这样的跨端渲染时需要做哪些工作,其技术方案能否借鉴乃至应用到我们自己的项目中呢?这就是本文所希望分享的主题。
概念简介…
react表单_React表
react表单In the previous post I mentioned the pains, misery and suffering attached to creating and updating an HTML table in DOM land. Now lets see how you do this simple task in React. 在上一篇文章中,我提到了在DOM领域创建和更新HTML表所带来的痛苦…
React实战入门课程:dva开发一个cnode网站(1)
dva开发一个cnode网站(1) dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。 本教程是利用cnode的开放api…
react借助消息订阅与发布实现兄弟组件的通信
1.安装 pubsub-js yarn add pubsub-js 使用 取消订阅
实践
1.订阅消息
只要有人发布了同名称的消息就可以接收到 2.发布消息 详情:https://github.com/mroderick/PubSubJS
Antd如何优雅的定制主题
官方有详细的说明,可以看官方文档说明
我这里白话说一下:
antd react vue的配置是一样,思路就是:
因为antd的ui色调都是定义在了公用的样式配置文件:完整版可以看这里
所以你可以使用你提供的less文件覆盖antd的le…
react 修改state为对象中的某一个属性值
针对state为对象,想要修改对象中某一个值而不修改其他值,请欣赏接下来的方法 以前写法 1.设置state对象
state{datavalue:{slid:,name:,memo:,version:,icon:defaultimg,loginlink:,key:,support_game:[],noticelink:,contact:{key:-1,label:},group:{key:,label:},},}2 修改s…
web PC端和移动端钉钉免登 js
1.首先引用两个钉钉的js <script type"text/javascript" src"http://g.alicdn.com/dingding/open-develop/1.6.9/dingtalk.js"></script><script type"text/javascript" src"http://g.alicdn.com/dingding/dingtalk-pc-api/…
【已解决】react.js javascript web前端导出Excel表格
react 前端导出excel
1.安装下载
npm install js-export-excel
2.引入 import ExportJsonExcel from js-export-excel
3.调用方法 var option{};option.fileName excel
option.datas[{sheetData:[{one:一行一列,two:一行二列},{one:二行一列,two:二行二列}],sheetName:sheet…
react中根据条件渲染不同内容
render() { return ( <div className"timeSelect fleft"> {this.state.visible&&<span>visibletrue</span>}{!this.state.visible&&<span>visiblefalse</span>}</div>)
}
技术文章 | JAVASCRIPT作为功能编程介绍
本文来源于阿里云-云栖社区,原文点击这里。 我们已经看到JavaScript可以是一种伟大的语言。特别是那些正在学习功能编程的人。 在过去的几个月里,我看到了功能性编程,你也可以做到。我将在过去几个月内向您展示一些在JavaScript / React / Re…
初始化一个react项目
初始化一个react项目
mkdir init_react
cd init_react
npm init //如果没有什么特殊的配置一路回车,得到package.json文件
目录结构 dist ---------------------------------------------> //用于存放webpack打包之后的项目文件 index.html ------------------…
react引用多个样式_使用多个引用进行React
react引用多个样式It is not as complicated as you might think它并不像您想象的那么复杂 向#StraightToThePoint系列问好 (Say hello to #StraightToThePoint series) NERDJACKING is just launching the #StraightToThePoint series: short stories with no chit-chat, jus…
nextjs构建服务端渲染,同时使用Material UI进行项目配置
一、创建一个next项目
使用create-next-app来启动一个新的Next.js应用,它会自动为你设置好一切
运行命令:
npx create-next-applatest
执行结果如下: 启动项目:
pnpm dev
执行结果: 启动成功!
二、安装Mater…
Next.js报错之 Error: connect ECONNREFUSED 127.0.0.1:80 【接口代理】
Error: connect ECONNREFUSED 127.0.0.1:80 报错的完整代码
import React from react;
import PropTypes from prop-types;
import axios from axios;const Index props > {return <div>Index</div>;
};Index.propTypes {};Index.getInitialProps async () …
react antd实现upload上传文件前form校验,同时请求带data
最近的需求,两个下拉框是必填项,点击上传按钮,如果有下拉框没选要有提示,如图 如果直接使用antd的Upload组件,一点击文件选择的窗口就打开了,哪怕在Button里再加点击事件,也只是(几乎…
react 组件样式类_React2020 P5类组件
react 组件样式类In the two previous articles we looked at functional components.在前两篇文章中,我们介绍了功能组件。 Although the React team seems like they want to move away from class-based components, they’re still here. As a side note, I li…
react usememo_明智地使用usememo和usecallback挂钩来优化您的React应用性能
react usememoLearn how to optimise your React app performance by using the useMemo() and useCallback() hooks correctly and also learn when to use the React.memo function.了解如何通过正确使用 useMemo() 和 useCallback() 挂钩 来优化React应用性能, 并…
react创建自定义组件_创建一个简单的自定义react钩子以拖动组件
react创建自定义组件In 2003, noted technologist Murphy Lee presaged our current state of modular component based web applications when he asked:在2003年,著名的技术专家Murphy Lee在询问时预告了我们当前基于模块化组件的Web应用程序的状态: …
react 组件中使用组件_使用具有React功能组件的道具儿童
react 组件中使用组件Sometimes at the time when we are creating a component we don’t know its children in advance. In that case we can use the special children prop to pass children elements into the output.有时在创建组件时,我们并不事先知道其子代…
react自定义属性渲染_使用react js在Google地图上动态渲染10000个自定义标记
react自定义属性渲染First and foremost, if you wish to follow along with this article and possibly re-create the Google Map with ‘x’ amount of custom map markers…versioning is crucial. There are around three of four different Google Map React packages ci…
react 431 Request Header Fields Too Large解决思路
今天突然本地调用api报错 431 Request Header Fields Too Large 但是上服务器部署的网页看是正常的 经过多方查找
清浏览数据没有用
最后发现可能是node版本问题
升级到最新版,问题解决
附下载链接 可能不适用所有情况,仅提供一条思路
如果有帮助你…
antd+React 简易自动登出组件
用antd的Statistic组件写的一个简易自动登出组件
不废话直接上代码
import {Statistic } from antd;
import React,{useState} from react;//这里设置一小时
const timeRange 1*60*60*1000function AutoLogout() {const [deadline, setDeadline] useState(Date.now() time…
antd Table 实现 表格行固定
需求:
antd Table 只有 列固定 和表头固定,但是 我的需求是 行固定 前 三行固定。
实现步骤
方式一、表格固定行(rowClassName 实现)
思路是 :用position: sticky来实现
position: sticky是一个吸顶的效果&#x…
Chrome API canceled 状态
Bug记录场景错误排除错误过程原因总结场景 登陆界面发送API后跳转至主界面 因为数据量大,需要拆分成两个API
错误
这个时候出现了错误 只出现Referrer Policy 没有返回状态
排除错误过程
首先看日志,发现调用没有记录 说明没有调用成功
再用Po…
antd-tree组件带搜索框的使用及踩坑(只保留搜索的内容并且标红)
前言:
最近再用Tree组件做项目,记录一下使用方法。
一、预期的效果 antd-tree带搜索框的示例(官网):官网只是标红
我预期的效果是搜索并且标红,只保留包含搜索的值。 二、antd-tree组件带搜索框的使用及…
【HTML】table 1px border,td文本超出隐藏
效果图 html代码
<table className{styles.conver_table} border{1}><thead><tr><th>序号</th><th>标题</th><th>操作</th></tr></thead><tbody>{new Array(20).fill({}).map((v, i) > {return …
antd 表格内(Table)Checkbox树形数据展示,以及自己实现树形数据操作(自己实现TreeCheckbox)
前言: 最近在做一个权限管理的项目,需要配置权限。业务给的要求在表格里,展示权限以及编辑权限。然后根据权限数组,动态展示模块。
实现过程以及代码 在线运行实例及代码地址:antd 表格内(Table)Checkbox树…
怎样在vue,angular,react快速选择一个合适的框架(适合新手)
首先,我们先了解什么是MVX框架模式?
MVX框架模式:MVCMVPMVVM
1.MVC:Model(模型)View(视图)controller(控制器),主要是基于分层的目的,让彼此的职责分开。
View通过Controller来和Model联系,C…
React面试题(2019最新)
react官网(都能找到答案)
一、React 的特点(优势)/介绍一下react/
React的主要优势是合理地利用了本地API达到了跨平台的效果
1虚拟dom
什么是虚拟dom vdom可以看作是一个使用javascript模拟了DOM结构的树形结构,这…
使用antdpro的EdittableProTable中使用form.setFiledsValue踩坑
需求:使用antdpro的editprotable编辑两个下拉框,且下拉框是一个搜索下拉框。下拉框1和2的值是一个编码和名字的联动关系,1变化会带动2,2变化会带动1的一个联动作用。
这里主要是记录使用form.setFiledsValue()时的用法
网上能搜…
vscode摸鱼插件开发
不知道大家在写代码的时候,摸不摸鱼,是不是时不时得打开一下微博,看看今天发生了什么大事,又有谁塌房,而你没有及时赶上。
为此,我决定开发一个vscode插件,来查看微博热搜
插件名称࿱…
【React 钩子函数 useMemo以及useMemo和useEffect的区别】
useMemo 是 React 中的一个钩子函数,用于优化组件的性能。它的作用是在渲染过程中缓存计算结果,以避免不必要的计算,从而提高组件的性能。
useMemo 接受两个参数:
一个函数,该函数返回需要缓存的值。一个数组&#x…
React 如何拿时间戳计算得到开始和结束时间戳
获取需要的时间戳(开始 and 结束时间戳) 调用如下方法就行: function getWantTimestamp(props) {//当前时间const nowDate parseInt((new Date().getTime() / 1000).toString()); //当前时间switch (props) {// 当前时间时间戳case "nowData": {return n…
解决报错:模块“react-redux“没有导出的成员“TypedUseSelectorHook”
在react整合typescript,redux时,写hook.ts时报这个错:模块"react-redux"没有导出的成员“TypedUseSelectorHook”
现象如下: 原因:react-redux版本太低,至少要升级到7.2.3以后才能包含TypedUseSelectorHook…
使用create-react-app脚手架创建react项目
查看npx版本:
npx -v使用如下命令创建项目时:
npx create-react-app demo报错: 解决:
以管理员身份运行cmd 然后再次创建项目,又报错: 经查得知:发生此错误是因为用户名中有空格,…
使用html2canvas转换table为图片时合并单元格rowspan失效,无边框显示问题解决(React实现)
最近使用 html2canvas导出Table表单为图片,但是转换出的图片被合并的单元格没有显示边框 查了原因是因为我为tr设置了背景色,然后td设置了rowspan,设置了rowspan的单元格就会出现边框不显示的问题。 解决方法就是取消tr的背景色,然…
3 测试驱动的Spring Boot应用程序开发数据层示例
文章目录 用户故事数据模型选择数据库SQL与NoSQLH2、Hibernate和JPA Spring Boot Data JPA依赖关系和自动配置Spring Data JPA技术栈数据源(自动)配置 实体存储库存储User和ChallengeAttempt显示最近的ChallengeAttempt服务层控制器层用户界面 小结 文章…
智能体AI Agent的极速入门:从ReAct到AutoGPT、QwenAgent、XAgent
前言
如这两天在微博上所说,除了已经在七月官网上线的AIGC模特生成系统外,我正在并行带多个项目组
第二项目组,论文审稿GPT第2版的效果已经超过了GPT4,详见《七月论文审稿GPT第2版:用一万多条paper-review数据集微调…
新鲜出炉:小巧优雅的 css-in-js库StyledFc
StyledFc
一个简单的运行时css-in-js库,用于封装react组件
零依赖非常小,< 3kb.运行时生成css支持css变量支持类似less的嵌套css样式支持props动态css支持typescript
演示
安装
pnpm add styledfc
# or
npm install styledfc
# or
yarn add styl…
React富文本编辑器开发(六)
现在,相关的基础知识我们应该有个大概的了解了,但离我们真正的开发出一个实用型的组件还有一段距离,不过不用担心,我们离目标已经越来越近。 以现在我们所了解的内容而言,或许你发现了一个问题,就是我们的编…
React Hooks 完全指南:无类组件革命
目录
编辑
前言
Hooks的前世
函数组件
类组件
状态和生命周期的管理
Hooks用途以及相应代码
状态管理
用于生命周期管理和副作用操作的 Hooks
用于上下文管理的 Hooks
其他用途的 Hooks 前言
React Hooks 是在 React 16.8 版本中引入的一个非常强大的新特性&…
react app 拉起微信、支付宝支付
机缘: 这其实是我第一次在react 的 app 项目中拉微信及支付宝支付,所以特地来记录一下本次的思路及过程中踩到的坑 思路:
由于app 中是不存在微信及支付宝的支付环境,所以引入jssdk是拉不起来支付的, 于是放弃了这个想法,但我想到app中是存…
React antd 报错TypeError: e.isAfter is not a function 及类似原因总结
这个问题是在保存高级搜索条件时报的错,经检查是这段代码报的错
给出类似代码
import React, {useEffect} from react;
import {Form,DatePicker,} from antd;
function example(){const [form] Form.useform();useEffect(()>{....//searchdata是按原样用form…
react 入坑学习(十五)修改特定组件CSS
这里拿我最常用的table举个例子
问题:
如果我们只是要把当前特定页的table背景改个颜色,而其他页面保持默认
该如何办呢?
解决方法:
1.给当前页的table控件外包裹的最大的div添加calssName
<div classNamemydiv>
...
…
react 前端拆分_对React进行代码拆分的简要介绍
react 前端拆分A lot of folks (myself included) are used to write SPA React applications that need both a user-facing part and an admin interface for managing the data. In general, there are a variety of options that are commonly used to implement this type…
vue 全局组件注册_如何注册vue3全局组件
vue 全局组件注册With the new versions of Vue3 out now, it’s useful to start learning how the new updates will change the way we write code. One example is the changes in the way we write our index.js file (the file that handles creating our Vue app).随着新…
解决:react脚手架(create-react-app)配置antd中css按需加载的坑
antd官网 按需加载 是如下说的
使用 babel-plugin-import(推荐)
// .babelrc or babel-loader option
{"plugins": [["import", {"libraryName": "antd","libraryDirectory": "es","…
React Native开发之IDE(Atom+Nuclide)安装,运行,调试
转自:http://blog.csdn.net/hello_hwc/article/details/51612139 前言 工欲善其事,必先利其器 好像在哪听到一句话,”满级程序员不需要IDE,不需要自动补全,不需要静态语法检查”。对于这种言论,我只想说bullshit。 IDE…
【CSS】自定义进度条
自定义进度条
效果 index.tsx
import styles from ./index.module.scss
import crystalUrl from ./imgs/crystal.png
import {observer} from mobx-react-lite
import dataStore from src/store/dataStore const ProgressBar: React.FC props > {return(<div classNam…
ReactHooks 深入理解及进阶用法,干货满满!
作者 | 马剑光居安思危,思则有备,有备无患下面将介绍这些 hook 的用法:useLayoutEffect、useReducer、useImperativeHandle、useRef、useContext、useCallback、useDebugValue;在介绍当中也会加入一些组合使用的进阶用法等&#x…
策略模式和发布订阅模式的使用场景
开头
好久不见;我又来了,下周分享会到我了,提前准备好;绞尽脑汁不知道讲点啥,简单的怕被嫌弃,难的又讲不懂 🙃该文的定义/术语等摘抄大量同类文章,掘金上相关文档都翻遍了ÿ…
06Vue的前端工程化
Vue的前端工程化 一 模块化规范 1.1模块化规范举例 浏览器端JS模块化规范:AMD,CMD服务器端JS模块化规范:CommonJS大一统的模块化规范:ES6 每个js文件都是独立的模块导入模块成员使用import关键字暴露模块成员使用export关键字 1.…
React使用动态标签名称
最近在一项目里(React antd)遇到一个需求,某项基础信息里有个图标配置(图标用的是antd的Icon组件),该项基础信息的图标信息修改后,存于后台数据库,后台数据库里存的是antd Icon组件…
React Concurrent Mode 之 Suspense 实践
本文首发于我的个人博客: https://teobler.com ,转载请注明出处 自从三大框架成型之后,各个框架都为提升开发者的开发效率作出了不少努力,但是看起来技术革新都到了一个瓶颈。除了 React 引入了一次函数式的思想,感觉已经没有当初从DOM时代到…
用React hooks实现TDD
本文首发于我的个人博客: https://teobler.com, 转载请注明出处 由于篇幅所限文章中并没有给出demo的所有代码,大家如果有兴趣可以将代码clone到本地从commit来看整个demo的TDD过程,配合文章来看会比较清晰。本文涉及的所有代码地址: teobler/TDD-with-R…
ReactPy:使用 Python 构建动态前端应用程序
在 Web 开发领域,ReactJS 已成为主导者,为开发人员提供了用于创建动态和交互式用户界面的强大工具集。但是,如果您更喜欢 Python 的多功能性和简单性作为后端,并且希望在前端也利用它的功能,该怎么办?ReactPy 是一个 Python 库,它将熟悉的 ReactJS 语法和灵活性带入了 P…
Ract父组件调用子组件方法
1、父子组件都是class
父组件
import React, {Component} from react;
import {Button} from antd;
import TableList from ./TableList;export default class ParentPage extends Component {childRef React.createRef();render() {return (<div><Button onClick{…
基于React实现:弹窗组件与Promise的有机结合
背景
弹窗在现代应用中是最为常见的一种展示信息的形式,二次确认弹窗是其中最为经典的一种。当我们在React,Vue这种数据驱动视图的前端框架中渲染弹窗基本是固定的使用形式。
使用方式:创建新的弹窗组件,在需要弹窗的地方引用并…
安装React脚手架
在安装React脚手架之前,你需要决定使用哪个包管理工具。这里我们选择使用npm。运行下面的命令来安装React脚手架:
npm install -g create-react-app这个命令会在全局安装React脚手架工具create-react-app。
现在,你已经准备好创建一个新的R…
Electron之单例+多窗口
Electron之单例多窗口 Electron 24 React 18 单例可以通过app.requestSingleInstanceLock实现,多窗口可以简单通过路由来实现 单例
const gotTheLock app.requestSingleInstanceLock();
if (!gotTheLock) {app.quit();
} else {app.on(second-instance, (event, …
React Antd可编辑单元格,非官网写法,不使用可编辑行和form验证
antd3以上的写法乍一看还挺复杂,自己写了个精简版
没用EditableRowCell的结构,也不使用Context、高阶组件等,不使用form验证
最终效果: class EditableCell extends React.Component {state {editing: false};toggleEdit () &…
React TypeScript 样式报错
代码如下:
报错内容: Type ‘{ flexDirection: string; }’ is not assignable to type ‘Properties<string | number, string & {}>’. Types of property ‘flexDirection’ are incompatible. Type ‘string’ is not assignable to ty…
antd树型表格的逐级展开折叠(每次展开都只展开到当前未展开的最小层级,每次折叠都只折叠到当前未折叠的最大层级)
需求有些变态,我们用一段话和一张图来演示下 效果如下:
如遇到每级展开层级不一致的,如【2级2】展开到第3级,那此时点击展开,所有已展开的不动,将未展开到第3级的其他元素全部展开到第3级 效果如下&…
JSX 动态类名控制
学习目标: 根据需求判断是否显示某个类名的样式 实现: 使用三元表达式或逻辑&&运算
import ./app.css;
function App() {const color1 trueconst color2 truereturn (<div className"App">1. 三元:<div classN…
vsCode 格式化配置
学习目标: 基于 vsCode 配置格式化工具,提高(React、Vue )开发效率 1. vsCode 安装 prettier 插件并启用 2. 修改配置文件 setting.json setting.json 位置: 依次点击
替换内容:↓
{"git.enab…
前端开发项目中使用字体库
开发中有些项目要求使用固定的字体,这就需要项目中使用字体库。
首先需要下载字体库 将下载的字体文件放进项目中
在项目代码样式文件中定义字体
font-face {font-family: "Tobias-SemiBold";src: url("./assets/font/Tobias-SemiBold.ttf"…
如何让useEffet支持async/await
前言
刚开始学react写过类似下面的代码,就是想直接在useEffect中使用async/await。然后浏览器就会报错如下图:
useEffect(async () > {const res await Promise.resolve({ code: 200, mes: });}, [])报错的意思: useEffect 期望接受一…
【React系列】Redux(三) state如何管理
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. reducer拆分
1.1. reducer代码拆分
我们来看一下目前我们的reducer:
function reducer(state ini…
Vue实例—— 计算属性(computed)、 watch 状态监听和filter 过滤器
Vue实例—— 计算属性(computed)、 watch 状态监听和filter 过滤器 Vue实例配置对象 选项说明dataVue实例数据对象methods定义Vue实例中的方法components定义子组件computed计算属性filters过滤器 计算属性(computed) 格式:computed:{ 变量(){ 计算表达式} } <p&…
ES6使用规则和常见使用方法
ES6使用规则和常见使用方法 let命令 let命令与var的区别 let命令作用域只局限于当前代码块 使用let声明的变量作用域不会被提前 在相同的作用域下不能声明相同的变量 for循环体中let的父子作用域 //for循环用let来定义变量 const命令 定义常用 数组的解构赋值 // 传统赋值
let …
【React系列】Hook(二)高级使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. Hook高级使用
1.1. useReducer
很多人看到useReducer的第一反应应该是redux的某个替代品,其实并不是…
【React系列】ES6学习笔记(二)Promise、async\await
本文参考自电子书《ECMAScript 6 入门》:https://es6.ruanyifeng.com/ Promise 对象
1. Promise 的含义
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了…
关于antdpro的EdittableProTable编辑时两个下拉搜索框的数据联动以及数据回显(以及踩坑)
需求:使用antdpro的editprotable编辑两个下拉框,且下拉框是一个搜索下拉框。下拉框1和2的值是一个编码和名字的联动关系,1变化会带动2,2变化会带动1的一个联动作用。(最后有略完整的代码,但是因为公司项目问…
Antd Select 添加中框
默认antd 的 Select中间并没有竖框,但是ui design设计了,所以记录一下如何添加
默认: CSS:
.custom-select-suffix-icon {display: flex;align-items: center;
}.custom-select-suffix-icon::before {content: ;height: 31px; …
react经验8:使用antd的checkbox实现全选与半选控制
预期实现的效果 列表项部分选中时,checkall处于半选状态,点击checkall要么全选,要么全不选。
实现步骤
列表项类型
declare type TableRow {key: Keytitle: stringisSelected?: boolean
}示范数据
const [tabledata, setTabledata] u…
【React系列】Redux(一)管理状态
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 在React的开发过程中,Redux对于我们是非常重要的。 但是对于很多人来说,初次接触redux会感觉r…
【React系列】ES6学习笔记(一)let与const、解构赋值、函数参数默认值\rest参数\箭头函数、数组和对象的扩展、Set和Map等
本文参考自电子书《ECMAScript 6 入门》:https://es6.ruanyifeng.com/ let 和 const 命令
1. let 命令
尽量使用 let 声明变量,而不是 var。let 声明的变量是块级作用域, var 声明的变量是全局作用域。使用 let 变量必须先声明再使用&#…
react实现转盘抽奖功能
看这个文章不错,借鉴 这个博主 的内容 样式是背景图片直接,没有设置。需要的话应该是 #bg { width: 650px; height: 600px; margin: 0 auto; background: url(turntable-bg.jpg) no-repeat; position: relative; } img[src^"pointer"] {positi…
WebGIS开发常用的JS库:VUE/React/Angular对比
Angular:
作用:
Angular是一个完整的基于TypeScript的Web应用开发框架,主要用于构建单页Web应用(SPA)。它适用于大型和复杂的项目,具有强大的组件集合和丰富的文档。
架构:
Angular采用组件化的方式&am…
React富文本编辑器开发(五)
到目前为止我们所有的功能操作都是直接写在 onKeydown 事件里了,但如果我想复用相同的功能怎么办呢,最好的办法就是拨离了,下面我就形如进行这样的操作,把相关的可复用的命令操作抽取出来。
新建文件 _helper.jsx,创建一个协助器…
面试题-React(一):React是什么?它的主要特点是什么?
探索React:前端开发中的重要角色与主要特点
引言: 在现代前端开发领域,React已经成为最受欢迎和广泛使用的JavaScript库之一。它由Facebook开发并于2013年首次发布。随着时间的推移,React在开发社区中获得了强大的支持和认可。本…
前端架构师的能力要求:打造可靠、灵活和可扩展的Web应用
随着互联网技术迅猛发展,现代Web应用程序变得越来越复杂且功能强大。作为一名前端架构师,在这个快节奏且竞争激烈的环境中,你需要具备广泛而深入地技术知识,并且有能力设计、开发和维护高度可靠、灵活和可扩展性强的Web应用。 深入…
Next.js基础语法
Next.js 目录结构 入口App组件(_app.tsx)
_app.tsx是项目的入口组件,主要作用:
可以扩展自定义的布局(Layout)引入全局的样式文件引入Redux状态管理引入主题组件等等全局监听客户端路由的切换
ts.config…
React富文本编辑器开发(二)
我们接着上一节的示例内容,现在有如下需求,我们希望当我们按下某个按键时编辑器有所反应。这就需要我们对编辑器添加事件功能onKeyDown, 我们给 Editor添加事件:
SDocor.jsx
import { useState } from react;
import { createEditor } from…
React富文本编辑器开发(一)
这是一个系统的完整的教程,每一节文章的内容都很重要。这个教程学完后自己可以开发出一个相当完美的富文本编辑器了。下面就开始我们今天的内容:
安装
是的,我们的开发是基于Slate的开发基础,所以要安装它:
yarn ad…
React Hook之useContext
1. 什么是useContext React官方解释:useContext 是一个 React Hook,可以让你读取和订阅组件中的 context(React官方文档地址)。 通俗的讲,useContext的作用就是:实现组件间的状态共享,主要应用场…
React 的入门介绍
React 是什么
React是一个用于构建用户界面的JavaScript库。它由Facebook开发,并于2013年首次发布。React将用户界面拆分为小的可重用组件,每个组件都有自己的状态,并根据状态的变化来更新界面。
React使用了虚拟DOM(Virtual DO…
Testing Library - 简介
testing-library 软件包系列以用户为中心的方式帮助您测试 UI 组件。 你的测试越接近你的软件使用方式,它们能给你提供的信心就越多。 核心库 DOM Testing Library,是一个轻量级的解决方案,用于通过查询和与DOM节点(无论是使用JSD…
React+antd实现可编辑单元格,非官网写法,不使用可编辑行和form验证
antd3以上的写法乍一看还挺复杂,自己写了个精简版
没用EditableRowCell的结构,也不使用Context、高阶组件等,不使用form验证
最终效果: class EditableCell extends React.Component {state {editing: false};toggleEdit () &…
【Antd】给 DatePicker 设置快捷时间选项
文章目录 antd 版本:
"antd": "^4.0.0",从api可以看出,他只提供了showToday的快捷选项,那我们如果要设置其他快捷选项该怎么办呢? 这使用就要用到他的renderExtraFooter属性,给自定义快捷项一个放…
ThreeJS中导入的模型没有正常生成阴影解决办法
1. 背景问题描述
在一个Three.js项目中,我试图在场景中渲染一个导入的滑板模型,并希望它能在聚光灯下产生阴影。然而,在实际渲染时,我发现滑板并没有在地面上产生任何阴影。这是一个令人困惑的问题,因为其他对象&…
【实战】流动的箭头 —— 线性流动组件(repeating-linear-gradient,@keyFrames)
文章目录 一、引子二、组件思路三、效果图四、源代码src\components\flow-arrow\index.jssrc\components\flow-arrow\keyFrames.jssrc\components\flow-arrow\constant.js组件调用 五、拓展学习1.repeating-linear-gradient2.animation3.keyFrames 组件源码获取:⭐️…
前端框架的发展史介绍框架特点
目录
1.前端框架的发展历程
2.官网、优缺点、使用场景
2.1 jQuery
2.2 AngularJS
2.3 React
2.4 Vue.js
2.5 Angular 1.前端框架的发展历程 jQuery(2006年):jQuery是一个非常流行的JavaScript库,用于简化DOM操作和事件处理…
antd表格宽度超出屏幕,列宽自适应失效
最近遇到个诡异的问题,Table用的好好的,可就有一个页面的表格显示不全,超出浏览器宽,设定表格宽度也没用。
仔细分析了用户上传展示的数据后发现,不自动换行的超宽列都是url地址,一开始还以为是地址里有不…
React理念——Fiber架构的主要原理
React理念——Fiber架构的主要原理 React 理念CPU 的瓶颈IO 的瓶颈 Fiber的产生及原理如何构建副作用链表 React 理念
从官网看到React的理念: React 是用 JavaScript 构建快速响应的大型 Web 应用程序的首选方式。它在 Facebook 和 Instagram 上表现优秀。 可见&a…
面试题 之 react
1.说说对react的理解 1️⃣是什么 React是用于构建用户界面的 JavaScript 库,遵循组件设计模式、声明式编程范式和函数式编程概念,更高效使用虚拟 DOM 来有效地操作 DOM ,遵循从高阶组件到低阶组件的单向数据流。 react 类组件使用一个名为 render() 的方…
React 核心与实战2023版
课程亮点: 完整的前后台项目(PC+移动;完成业务;)React 最新企业标准技术栈(React 18 + Redux + ReactRouter + AntD)React + TypeScript (为大型项目奠定了基础)课程内容安排: React 介绍
React 是什么?
React 是由Meta公司研发,是一个用于 构建Web和原生交互界面…
前端canvas项目实战——简历制作网站(六):加粗、斜体、下划线、删除线(上)
目录 前言一、效果展示二、实现步骤1. 视图部分:实现用于切换字体属性的按钮2. 逻辑部分:点击按钮之后要做什么?3. 根据Textbox的属性实时更新按钮的状态 三、Show u the code后记 前言
上一篇博文中,我们实现了对文字的字体、字…
react Antd3以下实现年份选择器 YearPicker
项目antd版本低,没有直接可使用的年份选择器,参考此篇(使用antd实现年份选择器控件 - 掘金)
一开始在state里设置了time:
this.state {isopen: false,time: null
}
在类似onChange事件里this.setState({time: valu…
three.js(二)
three.js(二) 参考前言正文简单开始(不使用任何框架)补充 粗略带过(使用Vue框架)细致讲解(比如我使用react框架)App.jsx 的进阶版 项目打包补充打包遇到的问题:原因:解决办法: 参考
https://threejs.org/docs/
前言
上一集中,我们用到了three.js的一个…
前端基础(三十七):属性结构数据进行关键字筛选
效果 核心源码
type MenuItem {label: string;key: string | number;icon?: React.ReactNode;children?: MenuItem[];type?: group;
}function filterTreeData(tree: MenuItem[], keyword: string): MenuItem[] {return tree.filter((node: MenuItem) > {if (node.labe…
React16源码: Component与PureComponent源码实现
概述
Component 就是组件, 这个概念依托于最直观的在react上的一个表现,那就是 React.Component我们写的组件大都是继承于 React.Component 这个baseClass 而写的类这个类代表着我们使用 react 去实现的一个组件那么在react当中不仅仅只有 Component 这一个baseCla…
React实例之完善布局菜单(一)
今天我们来用所学的知识来做一个布局菜单的组件, 针对这个组件我之前写过一个教程 React之布局菜单-CSDN博客,那个呢比较基础,这节课算是对那个教程的一个扩展和补充。这个实例讲完,这个系列就算告一段落了。先看效果 这个教程要求对React知识…
Angular和React有哪些区别?
Angular和React都是流行的前端JavaScript框架,但它们有一些关键的区别:
1、语言:
Angular: 使用TypeScript,这是一种强类型的超集,提供了更多的工具和功能,如静态类型检查和更好的代码编辑器支…
用户逻辑删除配置 - PC端通用管理模块配置教程(5)-多八多AI低代码多端应用开发助手在线IDE
用户逻辑删除配置 - PC端通用管理模块配置教程(5)-多八多AI低代码多端应用开发助手在线IDE 教程文档:用户行逻辑删除配置
目标
实现用户行的逻辑删除功能。配置后台用户表组件,包括“是否删除”字段的默认值。
详细步骤 复制后台用户查询服务 在现有用…
React 模态框的设计(六)Draggable的整合
前一节课中漏了一个知识点,当内容很长时需要滚动,这个滚动条是很影响美观的。在MacOS下的还能忍,win系统下简直不能看。如何让长内容能滚动又不显示滚动条呢,我尝试过很多办法,最终下面这个方法目前来说是最完美的。我…
React富文本编辑器开发(十三)序列化
序列化
Slate 的数据模型是以序列化为目标构建的。具体而言,它的文本节点的定义使它们更容易一目了然,但也易于序列化为常见格式,如 HTML 和 Markdown。
而且,由于 Slate 使用普通的 JSON 来存储数据,您可以非常轻松…
蓝图交互,light chaser里程碑更新
时隔1个月,我终于完成了light chaser蓝图交互的开发工作,这是一个很大的更新,也是light chaser的一个重要的里程碑。
今天我很高兴的宣布,light chaser正式支持蓝图交互!
什么是蓝图交互?
最早听说蓝图是…
react 简单的demo
实现些简单的deomo 显示时间
自定义hooks 使用定时器、生命周期、通过状态渲染更新
// hooks 文件
import { useEffect, useState } from reactfunction getDate() {let date new Date();let year date.getFullYear()let hour date.getHours();let minutes date.getMinut…
React富文本编辑器开发(十)变换
Slate的数据结构是不可变的,因此你不能直接修改或删除节点。相反,Slate带有一系列的 “transform” 函数,可实现更改编辑器的值的目的。 Slate的变换函数被设计得非常灵活,可以表示可能需要对编辑器进行的各种更改。然而ÿ…
react中JSX的详解
目录 JSX的本质及其与JavaScript的关系探究
一、JSX的本质
二、JSX与JavaScript的关系
三、为什么要使用JSX
四、不使用JSX的后果
五、JSX背后的功能模块 JSX的本质及其与JavaScript的关系探究
在React开发中,JSX是一个不可或缺的部分。那么,JSX的…
面试题-React(二):React中的虚拟DOM是什么?
一、什么是虚拟DOM?
虚拟DOM是React的核心概念之一,它是一个轻量级的JavaScript对象树,用于表示真实DOM的状态。在React中,当数据发生变化时,首先会在虚拟DOM上执行DOM更新,而不是直接操作真实DOM。然后&a…
学习 zustand
学习 zustand
https://github.com/pmndrs/zustand告别繁杂的状态管理:Zustand 的简洁之道Zustand 状态库:轻便、简洁、强大的 React 状态管理工具关于 zustand 的一些最佳实践 代码库 https://gitee.com/nian_zuo_chen/learnrect/tree/master/zustand 安…
bizcharts中LineChart时间戳使用moment转化出现Invalid Date
文章目录 一、前言1.1、问题1.2、解决 二、bizcharts三、moment.js四、在线源码五、最后 一、前言
1.1、问题
最近在使用bizcharts绘制折线图LineChart的时候,发现X轴的时间显示成了Invalid Date。如下图所示: 发现是后端返回了时间戳字符串"1572…
React 模态框的设计(八)优化补充
在之前的弹窗的设计中,有两处地方现在做一点小小的优化,就是把_Draggable.jsx中的 onPointerEnter 事件 用 useLayoutEffect来规换,效果更佳,同样的,在_ModelContainer.jsx中也是一样。如下所示: _Draggabl…
React富文本编辑器开发(三)
现在我们的编辑器显示的内容很单一,这自然不是我们的目标,让呈现的内容多元化是我们的追求。这就需要让编辑器能够接收多元素的定义。从初始数据的定义我们可以推断数据的格式远不止一种,那么其它类型的数据如何定义及呈现的呢,我…
最好的 6 个 React Table 组件详细亲测推荐
本文首发卡拉云技术博客:《最好的 6 个 React Table 组件详细亲测推荐》
在日常开发中,特别是内部使用的后台系统时,我们常常会需要用表格来展示数据,同时提供一些操作用于操作表格内的数据。简单的表格直接用原生 HTML table 就…
React富文本编辑器开发(七)接口与辅助函数
接口
我们知道Slate使用纯 JSON 数据对象,只要这些数据符合接口标准就行。也就是说每一个节点都有一个接口标准与之对应。比如文本节点:
interface Text {text: string
}在实例这些接口数据的同时我们也可以增加额外的属性,这根据我们的实际…



























![antd Select报:Error:Need at least a key or a value or a label(only for OptGroup) for [object Object]](https://img-blog.csdnimg.cn/a43946e35f1e42afbe1aa252de9d1721.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5bS95bS955qE6LC36Zuo,size_20,color_FFFFFF,t_70,g_se,x_16)



































































































![[万字长文]redux@4.0.5源代码浅析](https://img-blog.csdnimg.cn/img_convert/5d9fad79f01242df0e851ebe8ce242e0.png)


































































![[React] 11.React -ref的使用](https://img-blog.csdnimg.cn/ecad208708c54db3a853a0804525f5a9.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAd2Vpd2VpY24h,size_20,color_FFFFFF,t_70,g_se,x_16)